- デザイン
- 2021.12.05
現役WebデザイナーがCTAボタンのデザインを考察してみた 〜ECモール編〜

どうも、デザイナーのまこです!
最近、少しずつコロナが落ち着きつつありますが、みなさんいかがお過ごしですか?
コロナ前は旅行が好きで、フィリピンの島を巡ったり、ノリで一人でニューヨークに行ったり、マカオでバンジージャンプしたりするほど、アウトドア派でした。

しかし、ここ数年でおうちでごろごろYoutubeやアニメを見るインドア派になりました。
そしてついには、買い物で外に出かけるのも面倒になり、最近はネットでポチポチして買い物することが増えました。
そこで今回は、いつもお世話になっているECモールで、普段何気なくポチポチしているCTAボタンのデザインに着目して、私なりに考察してみようと思います!
この記事がサイトボタンの設計を考える上での参考になったら嬉しいです!
1:今回見るECモール
まず、国内のECモール売上ランキングは下記の通りになっています。
1位:楽天
2位:Amazonジャパン
3位:Yahoo!ショッピング
4位:ZOZOTOWN
(引用元:【2021年最新】ECサイト売上ランキング!国内・海外企業からECモールまで)
ランキング上位に入る大手ECモールは、見やすさ・使いやすさなど、デザインの工夫が凝らされているのでは!?と思いました!
なので、今回はこちらのサイトにある商品ページ内のボタンをXDで再現しながら見ていきましょう!
2:楽天
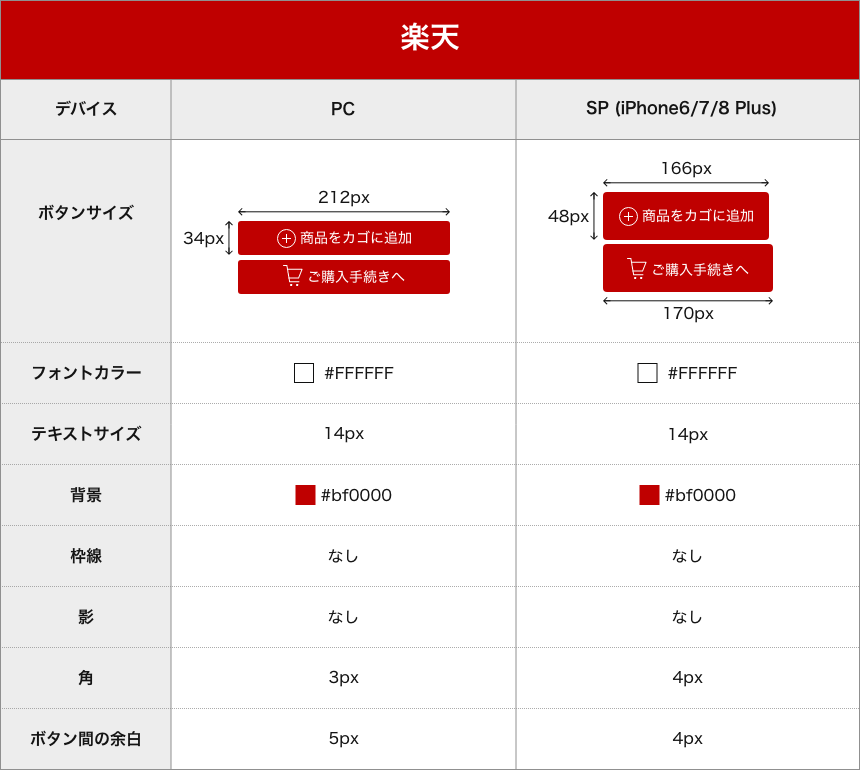
はじめに、国内売上トップの楽天のCTAボタンです!

こちらのボタンは、アイコン+テキストです。
パッと見た時に何のボタンなのか視覚的に分かりやすいように、目的別にアイコンが入ってます。ちなみに、実際のサイトではボタンが横並びになっていて気付きにくいのですが、スマホ版の「ご購入手続きへ」のボタンは、「商品をカゴに追加」より若干大きいようです!
購入の方が重要性が高いからわざと大きくしてるのかなと思いました。
また、ボタンの色を、サイトのアクセントカラーである赤にすることで統一感を出しているように思います。もっと分かりやすくするなら、色分けしてものいいかも。
3:Amazon
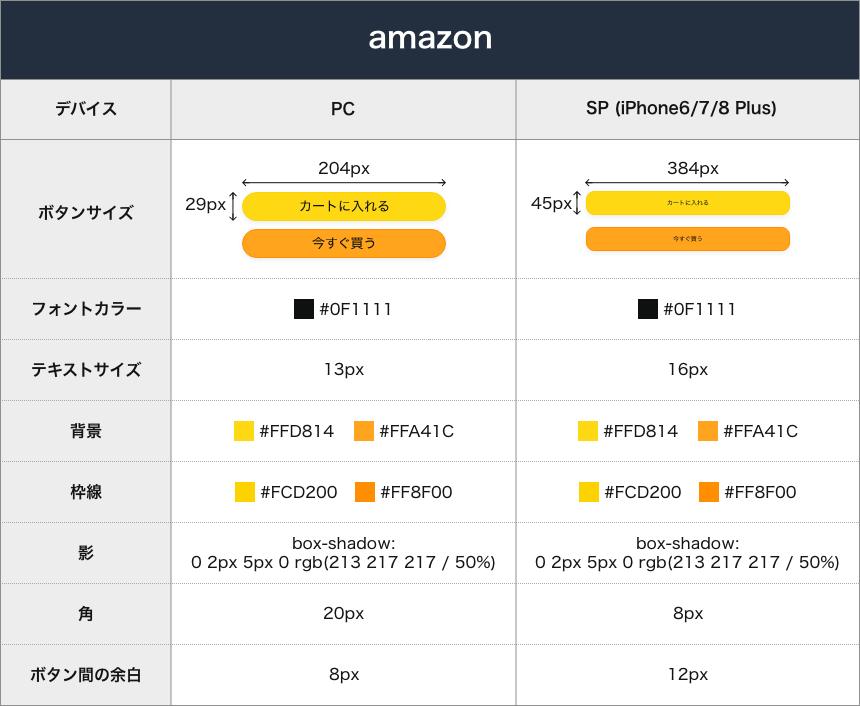
次に、Amazonです!

こちらは、テキストのみのシンプルなボタンですね。
そして、背景色よりも若干濃い色の枠線がついていて、うっすらシャドウも入っているので、ボタンの輪郭を出しながら立体感を出しているデザインだなと思いました。
実際の業務でも、こういったテクニックを使ってボタンを制作することがあります。
さらに、目的別で色分けすることで、違うボタンが2つある!と認識しやすいですね。
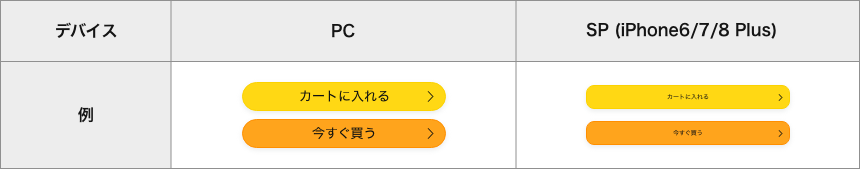
また、ボタンの色は、ロゴにあるオレンジと似た色と、その同系色の黄色を使用しています。楽天と比較してボタンと同じ色が少ないので、サイト全体で見た時にボタンが目立ちやすいと思いました。自分なら、よりボタンらしさを出すために右矢印をボタンの右側に加えます。
↓例えばこんな感じ

4:Yahoo!ショッピング
続いて、Yahoo!ショッピングです!

こちらに関しては、サイト内で2種類ほどデザインが違うCTAボタンを見つけました。
↑ABテストでもしてるのかな、、?(引き続き調査いたします!)
1つ目は、赤単色・テキストのみのボタン、2つ目は、オレンジのグラデーション・アイコンとテキストのボタンです。オレンジのボタンに関しては、下から上にかけて若干明るくなるようにグラデーションが入ってたり、背景よりも濃いオレンジの枠線がついていたりして、より立体的に見えるようにしています。また、色は、PCとスマホで若干異なっており、見る環境を配慮した上で調整したのかなと思いました。
また、ボタンの色や目立たせたい箇所は、ロゴの赤よりも彩度を落とした色と、その同系色のオレンジを使用しています。Amazonでは値段とボタンの色違っていましたが、Yahoo!ショッピングでは、同じ色を使っているので、値段とボタンがセットで目に留まりやすくなると思います。
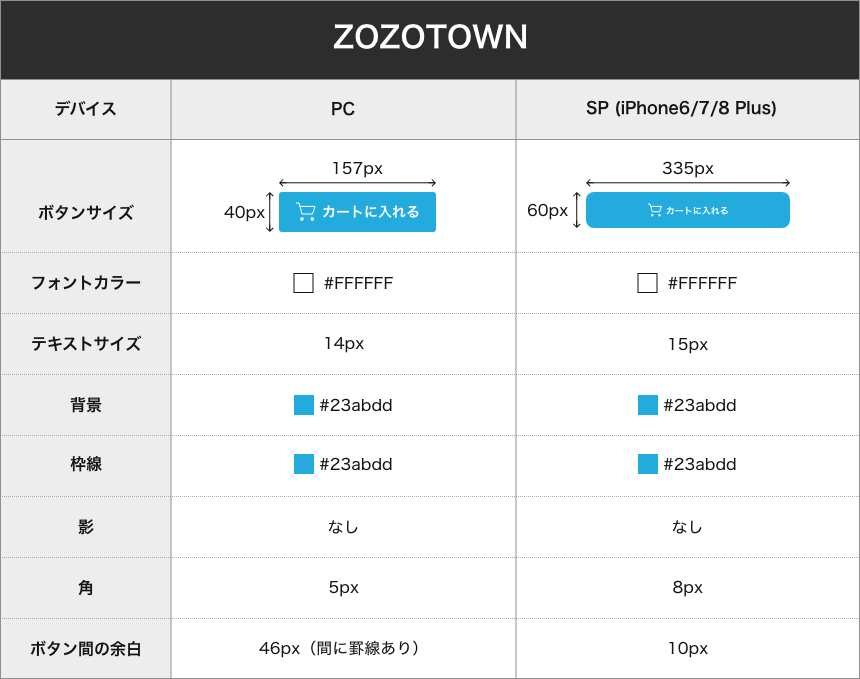
5:ZOZOTOWN
続いて、ZOZOTOWNです!

こちらのボタンは、アイコン+テキストです。
他の3つと比べて、スマホのボタンの高さがありますね。
よりスマホでの使いやすさ(押しやすさ)を意識して高さを出しているのかなと思います。
また、サイトは全体的に無彩色で構成されているので、水色のボタンが目立ちやすいです。
さらに水色は、心理学的に開放感や心を落ち着かせる効果があるといわれており、リラックスしてお買い物を楽しんでもらえるような雰囲気づくりをしているのかと思いました。
6:まとめ
お客様の購入意欲にも繋がってくる大事なCTAボタン!
今回は4つの大手ECモールを見ましたが、いかがだったでしょうか?
CTAボタンに絶対的正解はありませんが、共通して言えるのは、
サイト全体の色合いや雰囲気、ユーザーの心理状況を考えた上で、
パッと見た時に「押せる!」「購入ボタンだ!」と認識できるようにデザインするのが大事だと思いました!
こういったボタンのデザインは試行錯誤しながら変更されていくので、日を改めてまた見てみると変わってたりするので、お買い物がてらチェックして見てください〜!
それでは、今回はここまで!
また次の記事でお会いしましょう!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



