- デザイン
- 2023.01.30
流行を抑えて効果も得る!Webデザインのトレンド 2023年版

こんにちは。
年始に某音楽番組を見ていたのですが、流行りのアーティストがほとんどわからなかったスミレです。自分の趣味に必死すぎて世間から取り残されています。
そんな流行に疎すぎる私ですが、毎日のように様々なサイトを見まくっているので、Webデザインの流行はちゃんとチェックしています!
《 目次 》
《 目次 》
デザインのトレンドってなに?
見た瞬間に、古い!と感じるサイトって見たことありませんか?
第一印象で「何をしているのかわからない」「最新情報ではないかもしれない」と感じてしまうと、サイト離脱の原因になってしまうかもしれません。
時代の変化と共にデザインの流行は移り変わっていくので、それに合わせてサイトをリニューアルすることは、顧客獲得の一歩に繋がります。
Webデザインはレイアウト、カラー、画像、アニメーション、ユーザビリティなどの要素や概念でできています。今回はそのなかでも「見た目」にしぼり、シークが得意としている「マーケティングに特化したサイト」に取り入れやすそうだと感じたトレンドを紹介していきます。
トレンドのデザインがどんな印象を与えるのか知りたい方は、ぜひ読んでみてください!
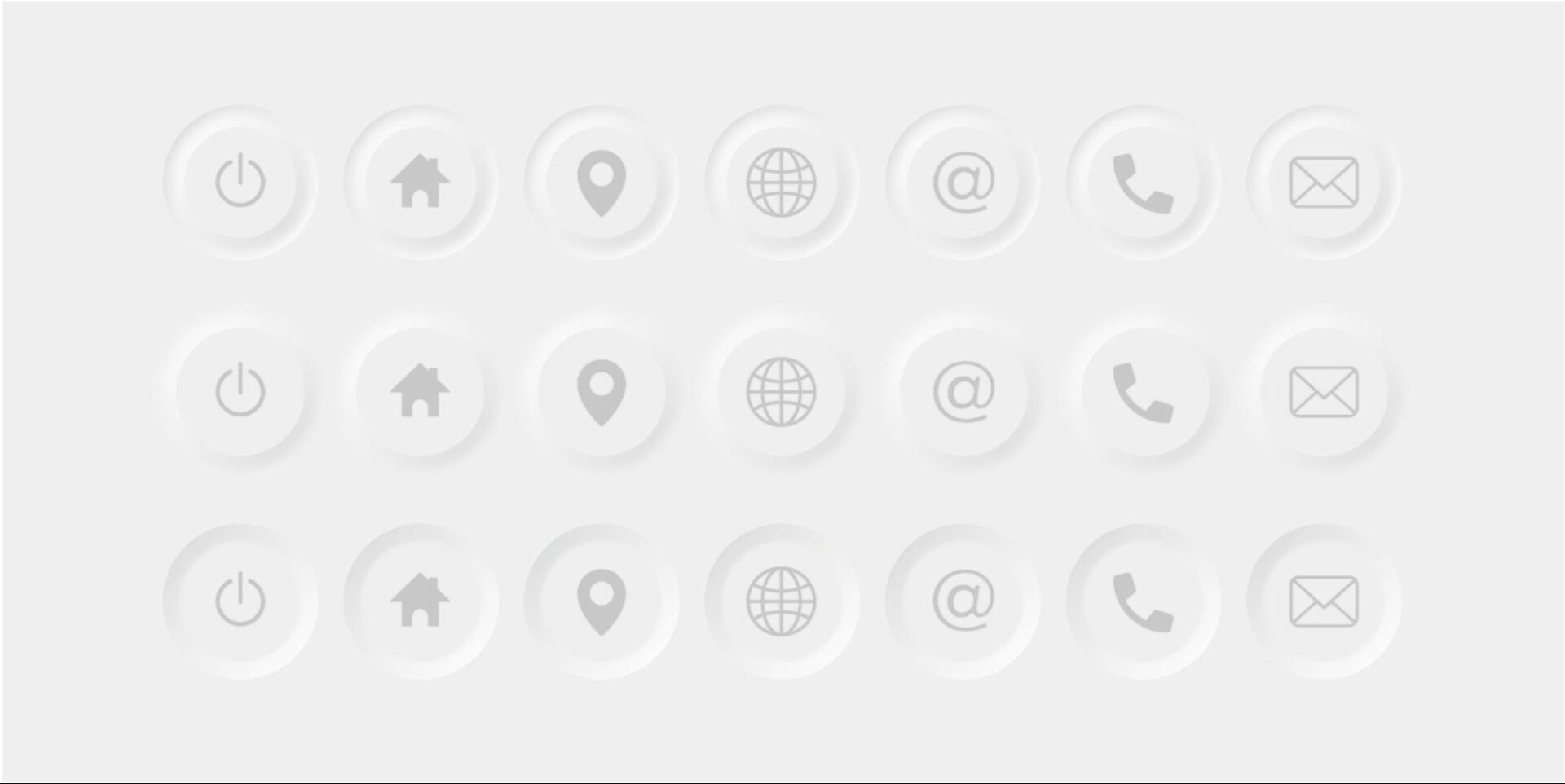
ニューモーフィズム

面の一部が浮かび上がっていたり、窪んで言えるように見せるデザインのことです。リアリティがあり、直観的にわかりやすく、スタイリッシュなイメージも与えることができます。
コントラストが低いので、サイト全体に使うよりも「ボタンだけ」といったように、一部分だけ取り入れているサイトを見かけるようになりました。
画面の中だけど実際にそこにあるように見えるので、押してみたい!と興味を持ってもらえるようなデザインだと思います。
グラスモーフィズム

半透明の要素を使って、すりガラスのような質感を表現するデザインのことです。透明感があり涼しげな印象を与えることができます。
また、背景をぼかすので視認性が保たれ、高いユーザビリティを確保できます。Appleが新しいOSである「Big sur」にグラスモーフィズムを取り入れたこともあり、注目を集めているようです。
大胆なフォント使い

あえて大きすぎるフォント、特徴的なフォントを使うことで、インパクトのあるデザインにすることができます。
キャッチコピーを読ませることでメッセージ性をだすのも良いですし、グラフィックとして置いて印象を強めることもできます。デザインに寂しさを感じるときに思い切ってドン!と大きな文字を置くと印象的になるので、私も重宝している手法です。アニメーションを取り入れるとより一層ユーザーに興味を持たせることもできます。
粒状感のあるイラスト

最近ざらざらとした質感を持たせたイラスト・写真などをよく見かけませんか?
私は写真にわざと砂のような模様をのせて、フィルムカメラっぽくするのが好きです。どこか懐かしく、モダンでレトロな印象を与えることができるので、Webデザインにも取り入れていきたいです。
今っぽいデザインにしたいし、とりあえずトレンドを取り入れてみよう!
と、安易に採用してはいけません。トレンド=よく使われているということは、その手法が効果的であるからです。ただし、作るサイトの目的やエンドユーザーが求めているイメージと合致していないのであれば、使う必要はありません。
ガツガツと反応をとりにいきたいのであれば、リアルな質感を表現することで直観的に操作できるスキューモーデザインが向いているだろうし、様々なデバイスで見られる可能性が高いのであれば、デバイスによるデザインの差を最小限にするため、シンプルで平面的なフラットデザインのほうが向いてます。
ただトレンドを取り入れたデザインにするだけだと効果は見込めない、ということです。
サイトのデザインが古い気がするから今っぽくリニューアルしたいけど、どんなデザインにすればいいのかわからない…と悩んでいるのであれば、まずは私たちにご相談ください!
今回紹介した手法以外にも流行のデザインはたくさんあるので、トレンドを抑えつつ目的に合った、効果が見込めるデザインを提案いたします!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



