- 構築
- 2023.07.31
大きな写真。あれ?切れてる?画面サイズを意識しよう!

こんにちは、シースーの国の男 キハラです。
シースーには様々な栄養素が含まれており暑さで体調を崩しやすいこの時期、シースーでしっかり栄養をとっていきましょう!なにより美味いですからね!

さて今回はデバイス画面サイズについてお話させていただきます。
画面サイズといってもディスプレイ解像度のことですが言いやすいので以下画面サイズと呼称させていただきます。
デスクトップPC、ノートPC、タブレット、スマホなど様々なデバイスでホームページを閲覧できます。
ノートPCひとつとっても15インチ、14インチ、、など様々なサイズがあり、ユーザーがどのデバイスで閲覧するかはわからない為どのデバイス、画面サイズでもホームページの必要な情報が見やすいように作ることは当たり前となっています。
まれにデスクトップPCでは写真がダイナミックに配置され迫力のある見栄えですが画面サイズの小さいノートPCで見ると大きすぎて画面からはみ出してる、写真がきれているケースがありますのでその対策をいくつかご紹介させていただきます。
閲覧ユーザーのデバイス傾向がPCの方が多い、スマホの方が多いなどでどちらかの表示に特化させてるケースなど例外はありますがね。
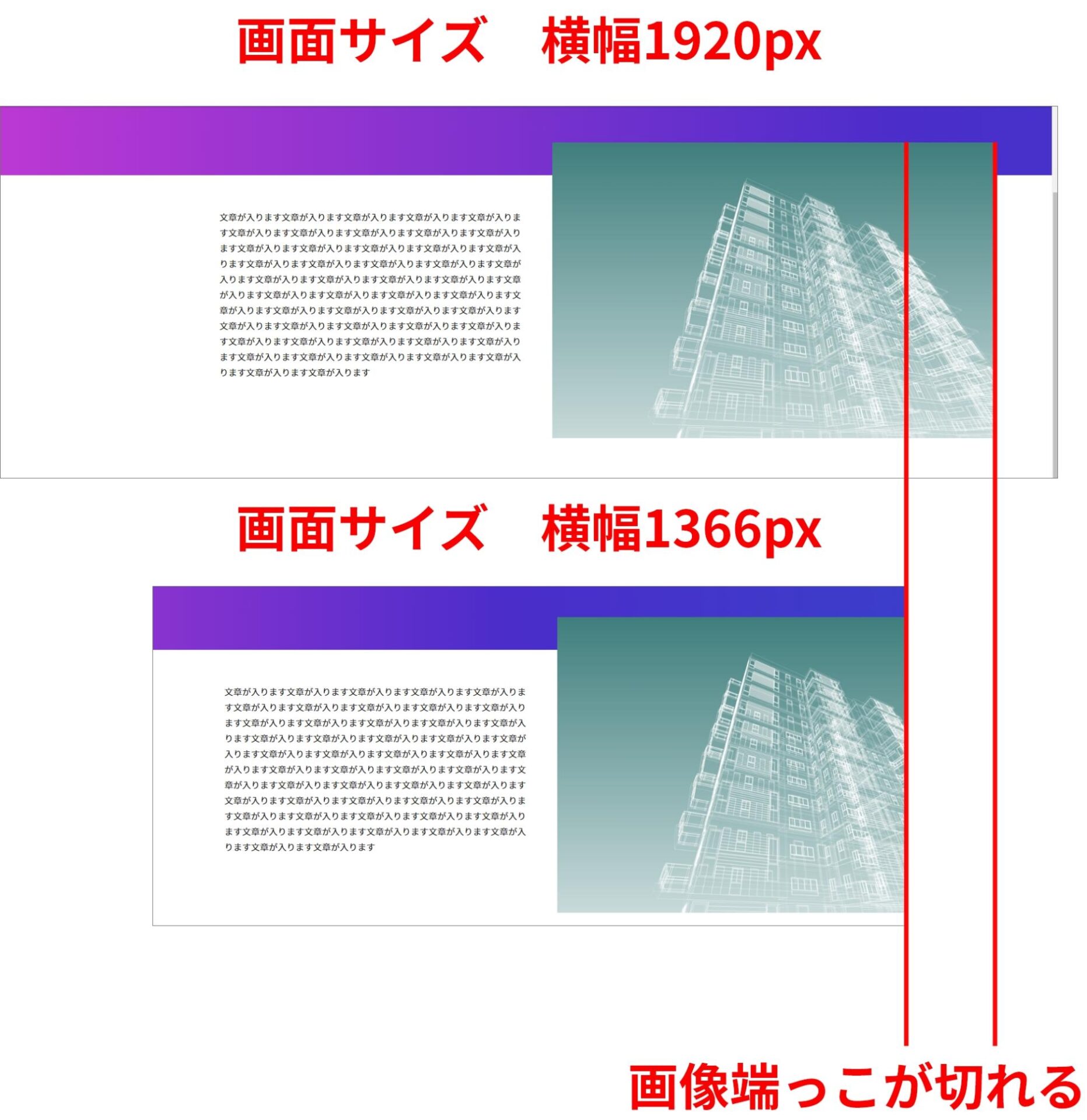
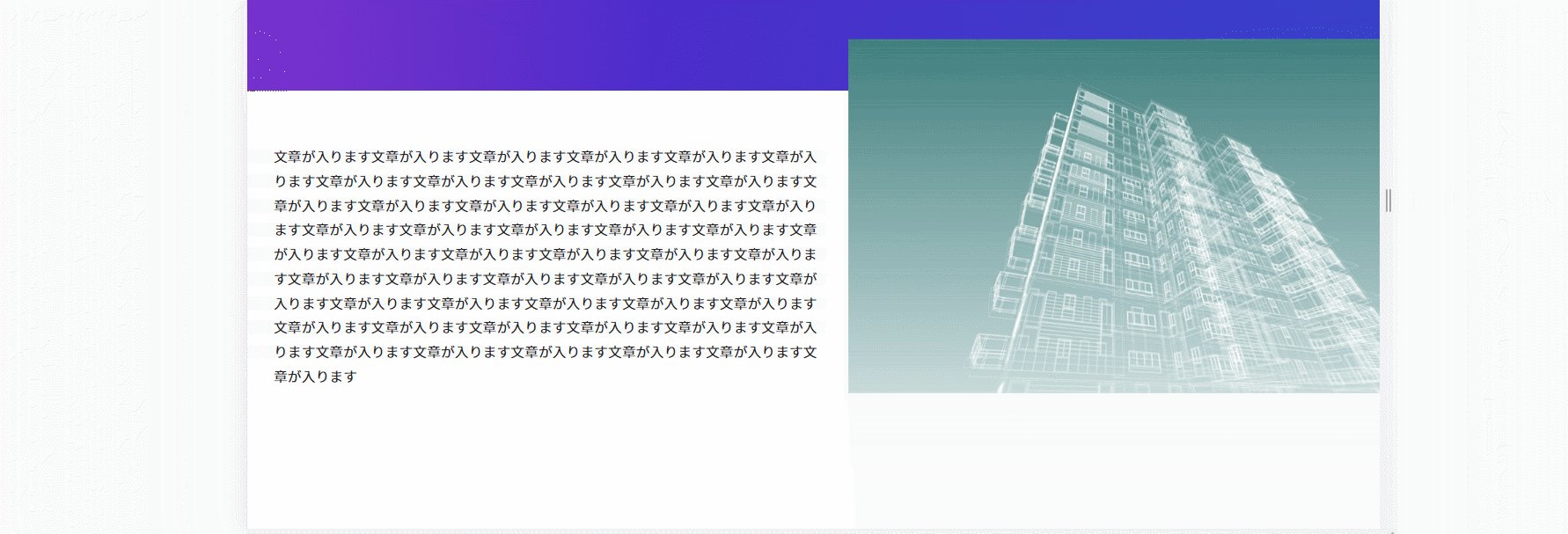
画面幅を最大に生かした大きな画像
画面サイズ1920×1080のデスクトップPCでは画像全体映りますが、画面サイズ1366×768のノートPCでは見切れてしまいます。
こういう場合はいくつかの対策をします。

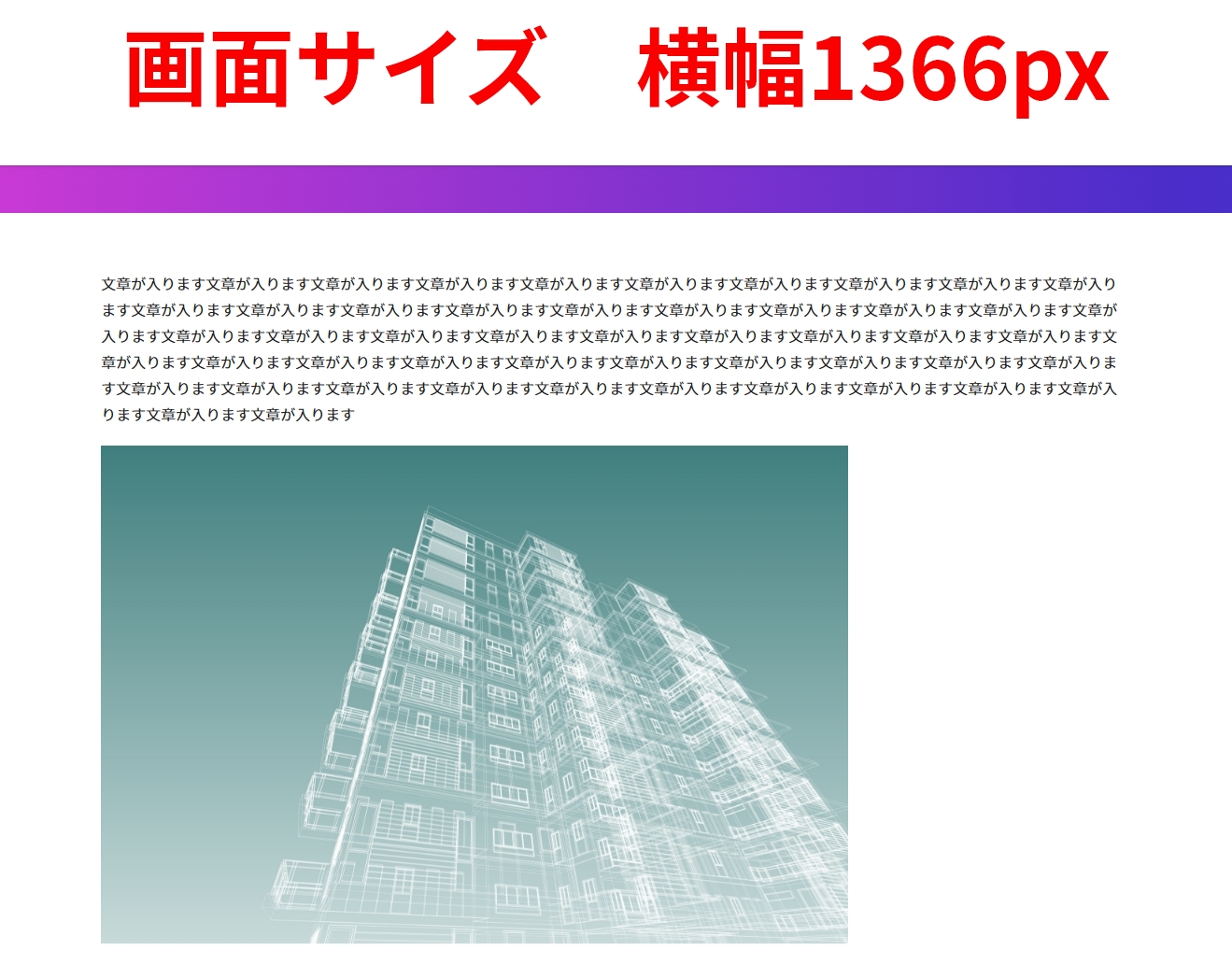
対策1 レイアウト移動
一番オーソドックスな対策ですね。

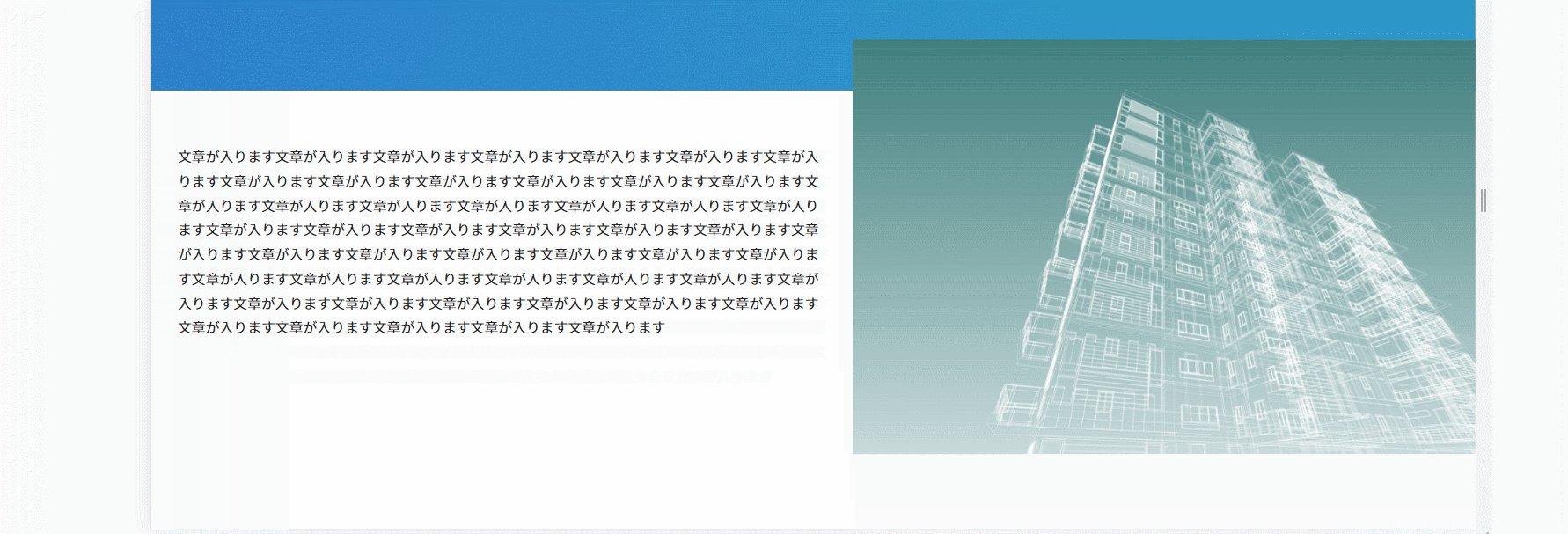
画面サイズからはみ出そうになったら画像の位置が表示領域に収まる場所へ移動する。
自然な方法ですが1920×1080サイズ時とレイアウトが変わるので画面スクロール無しの横並びで見せたいコンテンツの場合は向いていないかもしれません。
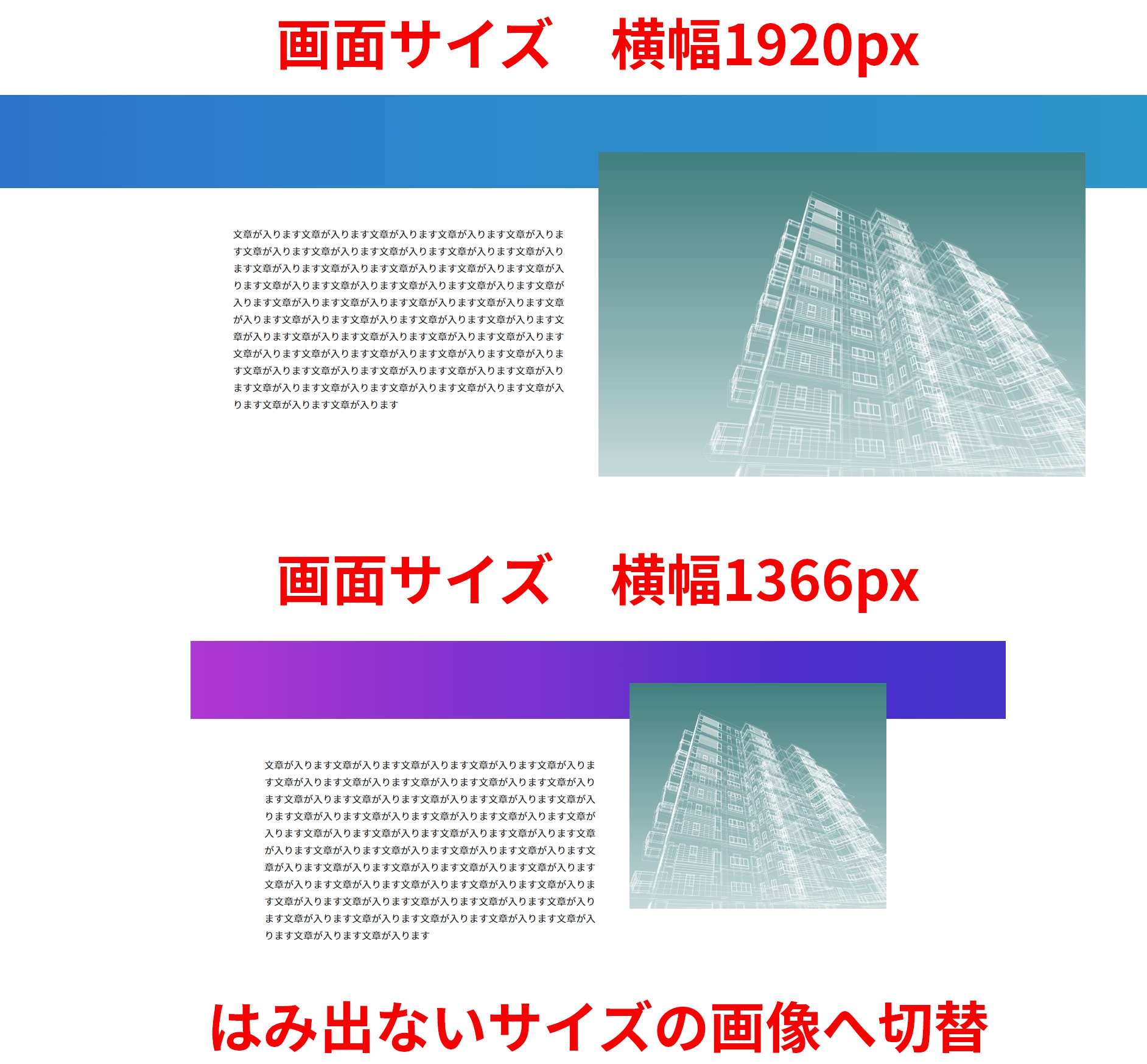
対策2 画像切替
こちらの方法は画面サイズが特定のサイズになったら表示する画像を切り替えるというものです。
一例として下記のようなタグを使うと特定の画面サイズの時に読み込む画像が変わります。
タグ
<picture> <source media="(min-width:1367px)" srcset="img/img10.jpg"> <source media="(max-width:1366px)" srcset="img/img20.jpg"> <img src="img/img10.jpg" alt="サンプル画像"> </picture>
/*補足*/
↓画面サイズ1367px以上で読み込む画像
<source media=”(min-width:1367px)” srcset=”img/img10.jpg”>
↓画面サイズ1366px以下で読み込む画像
<source media=”(max-width:1366px)” srcset=”img/img20.jpg”>

対策1の時と違いレイアウトは変更しないので横並びで見せたいコンテンツを横並びのままにすることが出来ます。
またスマホなど画面サイズが小さい場合、不要な大サイズの画像を読み込まないので読込データサイズが小さくなるという利点もあります。
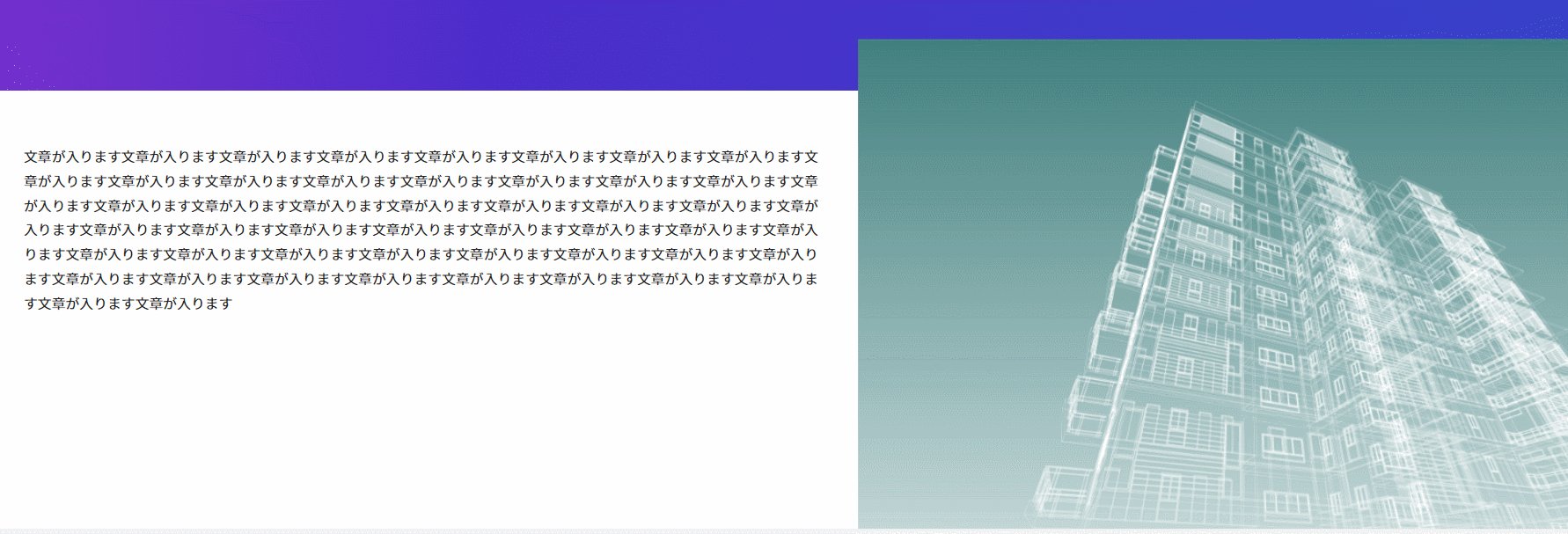
対策3 レイアウト縮小
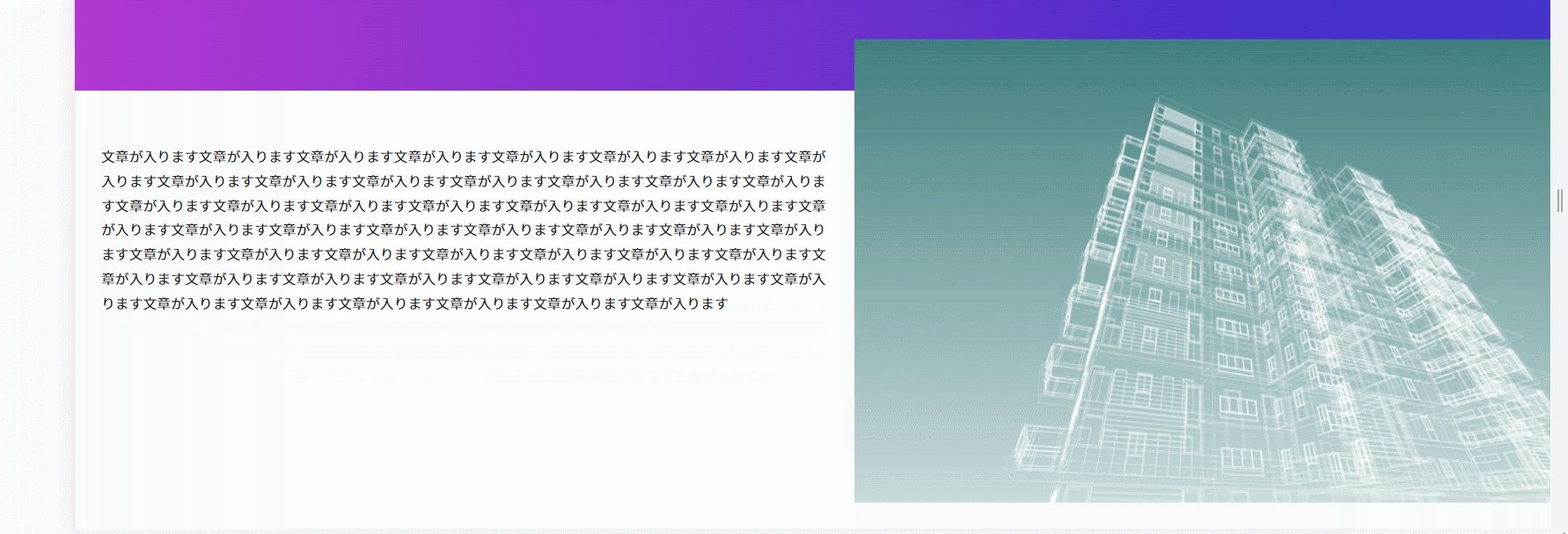
こちらの方法はレイアウトの比率を保ったまま画面サイズに合わせて縮小します。
フルスクリーンのホームページなどでよく使われている方法です。

見た目はそのまま維持されるので見栄えがどの画面サイズでも統一されますが、文章量の多いコンテンツだった場合、文章の高さと画像の高さでアンバランスになる場合があります。
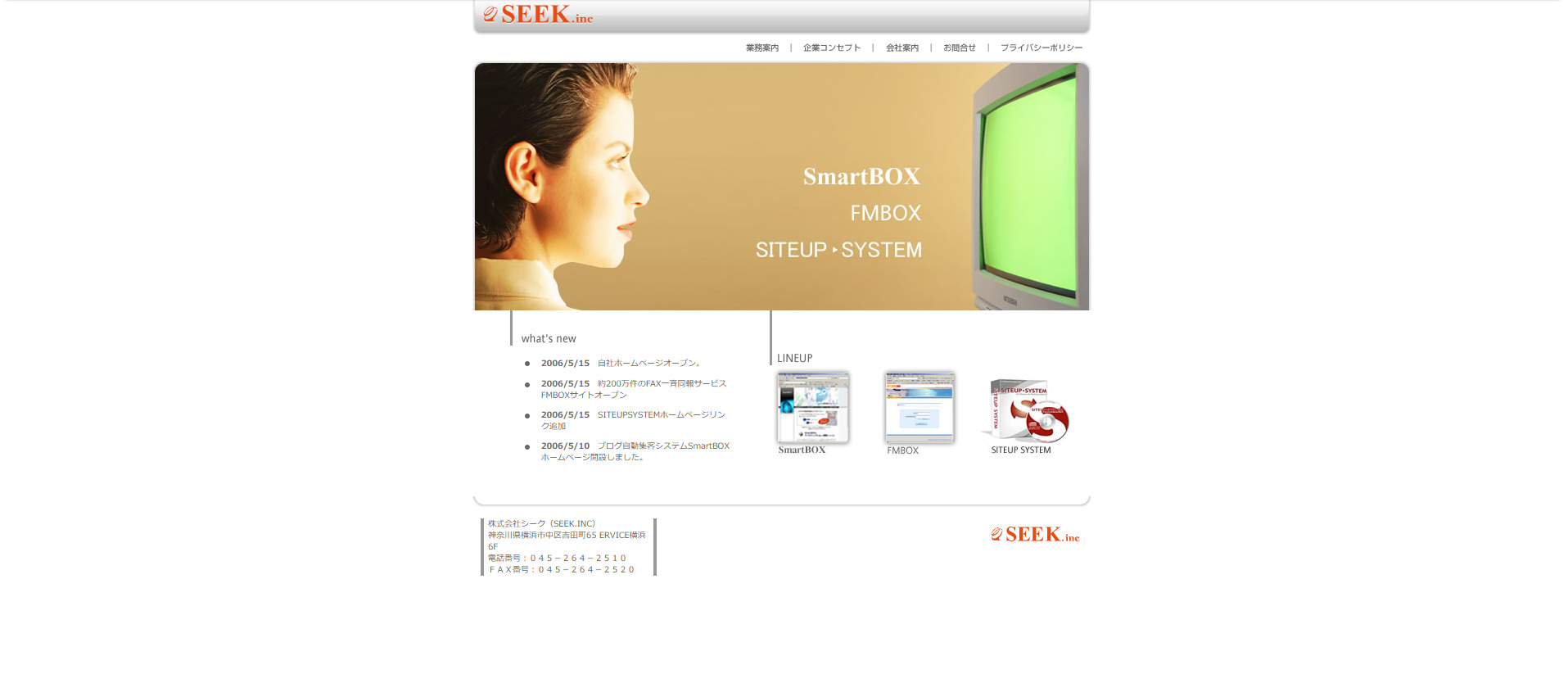
番外編 かなり昔に制作されたホームページ
こちらは画像サイズという点ではみ出したりはしないですが当時の主流だった画面サイズが現在と違い小さかったためそもそものホームページのコンテンツ幅が狭くフォントサイズも小さいケースが多いです。
せっかくいい情報が載っていても見にくくてはもったいないのでこの場合は根本からリニューアルするのも手ですね。

※2006年の弊社ホームページ
まとめ
ホームページの目的やターゲットによって使うべき手段はかわりますが
ここ数年はレスポンシブ対応が当たり前なのでよっぽど該当するホームページは少ないと思います。
7~8年あるいはもっと前に作成されたホームページの場合は画面サイズに適していないコンテンツがあるかもしれないのでこころあたりがあれば横浜にあるホームページ制作会社シークまでご相談ください。
というわけで本日はこの辺で失礼します!
次回もこの時間に(食欲が増すころかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



