- ディレクション
- 2022.03.28
「ワイヤーフレームを確認してください」ってどういうこと?

こんにちは!
楽しかった冬休みが終わり、すっかり平常運転ですね~。
今からGWが待ち遠しいミドリです!!
先日、前職の後輩から「相談があります!」と連絡がありました。
話を聞いてみると、後輩の会社がホームページリニューアルを検討しているとのこと。
「ワイヤーフレームを確認してほしい!」と制作会社から言われているけど、何を確認していいのかさっぱりわからない、ということでした。
確かにWeb制作の知識のない方が「確認してくれ」と言われても、何を確認すればいいのかわからないですよね。
そんな制作会社に「ワイヤーフレーム確認お願いします!」と言われてしまった方のために、ワイヤーフレームのチェック方法をお伝えします!!
①ワイヤーフレームはホームページの設計書!
そもそもワイヤーフレームってなに?ということで、説明させていただきます。
ワイヤーフレーム…「ワイヤー」「構成」「ホームページの下書き」なんて呼ばれることがあります。ホームページの「構成」「要素の配置」と、「原稿」を作成していくための設計書です。
制作会社によってはデザイナーが作成することもありますが、シークでは、ディレクターがワイヤーフレームを作成しています。
お客さまとの事前の打ち合わせで決めたホームページの方向性や、掲載する内容を、形にしていきます。
ざっっっっっくりですが、こんなことを意識して、ワイヤーフレームを作っています。
・ユーザーの目に止まりやすい場所にボタンや画像などを配置する
・ユーザーの心理に合わせた順番でコンテンツを配置する
・わかりやすく、訴求内容を伝える文章を書く
・文章だけでは伝わらないと思った場所に写真や図を配置する
・他のページに移動しやすい順番でメニューをつくる
などなど。
基本的に「問い合わせを増やすこと」と「わかりやすく情報を整理すること」を目的として作成しています。
見た目としては、下書きなので、基本的に白黒や赤など簡素な色で作ることが多いです。
そのため、
「内容はいいんですけど、デザインがなんか寂しいですね~」
「もっとカラフルになりませんか?」
なんて声をよくお伺いしますが・・・。
下の図のように、ワイヤーフレームを元にデザイナーがデザインしますので、ご安心ください!笑

②ワイヤーフレームのチェックポイント
ワイヤーフレームがどんな用途で使用されているのかご理解いただけたかと思います。
次は、ワイヤーフレームのどの辺を確認すればいいのかの説明をしますね!
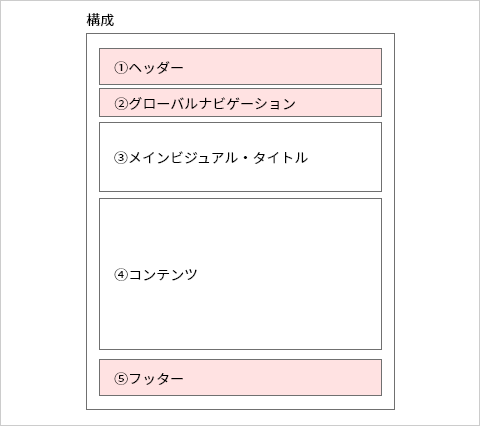
ホームページの構成は大まかにわけて5の要素でできています(図参照)
この要素ごとに、確認する内容が異なります。
①ヘッダー ロゴや電話番号・お問い合わせフォームへのボタンなどを配置する
②グローバルナビゲーション ホームページ内を移動するためのメニュー
④コンテンツ トップページであれば、訴求したいサービスについて、会社の強みなどがはいります。
⑤フッター 再びロゴや住所・電話番号・ホームページ内を移動するためのメニューなど入ります。
ワイヤーフレームがどんな用途で使用されているのかご理解いただけたかと思います。
次は、ワイヤーフレームのどの辺を確認すればいいのかの説明をしますね!
ホームページの構成は大まかにわけて5の要素でできています(図参照)
この要素ごとに、確認する内容が異なります。
①ヘッダー ロゴや電話番号・お問い合わせフォームへのボタンなどを配置する
②グローバルナビゲーション ホームページ内を移動するためのメニュー
④コンテンツ トップページであれば、訴求したいサービスについて、会社の強みなどがはいります。
⑤フッター 再びロゴや住所・電話番号・ホームページ内を移動するためのメニューなど入ります。

①、②、⑤の要素は、ディレクターにお任せして、内容が電話番号などの情報が間違っていないかの確認のみにとどめてOKです。
③打ち合わせの内容とぶれていないか確認します。
ワイヤーフレームにない情報で訴求したい内容があれば、ディレクターに相談しましょう。
④以下の3点を確認し、気になるところがあれば、担当ディレクターに相談しましょう。
・打ち合わせの内容とぶれていないか
・専門的な内容が含まれる場合は、用語、言葉の言い回しや表現に違和感がないか
・掲載してはいけない情報や、企業のポリシーに反する表現がないか
③まとめ
ディレクターは、「どんなワイヤーフレームで作れば、成果がでるホームページになるか」という知識やノウハウを駆使してワイヤーフレームを作成しています。
そのため、基本的に「打ち合わせの内容が反映されているか」と「NGな表現がないか」をご確認いただければ問題ないです!
「お任せが一番!」という結論になってしまいましたが、これが意外と本当に大切だったりします。
ワイヤーフレームは白黒で作成されているので、一見簡素に見えますが、たくさんのノウハウが詰まっているので、下手に変えてしまうと全体の戦略のバランスが崩れてしまう場合も。気になった箇所があったら、変更するように依頼するのではなく、相談してみるのが一番です!
以上となります!
ワイヤーフレームの確認時の参考になれば嬉しいです!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
ディレクター
みどり
医療系とリスティングが得意。なんでもご相談ください♪



