- デザイン
- 2022.11.28
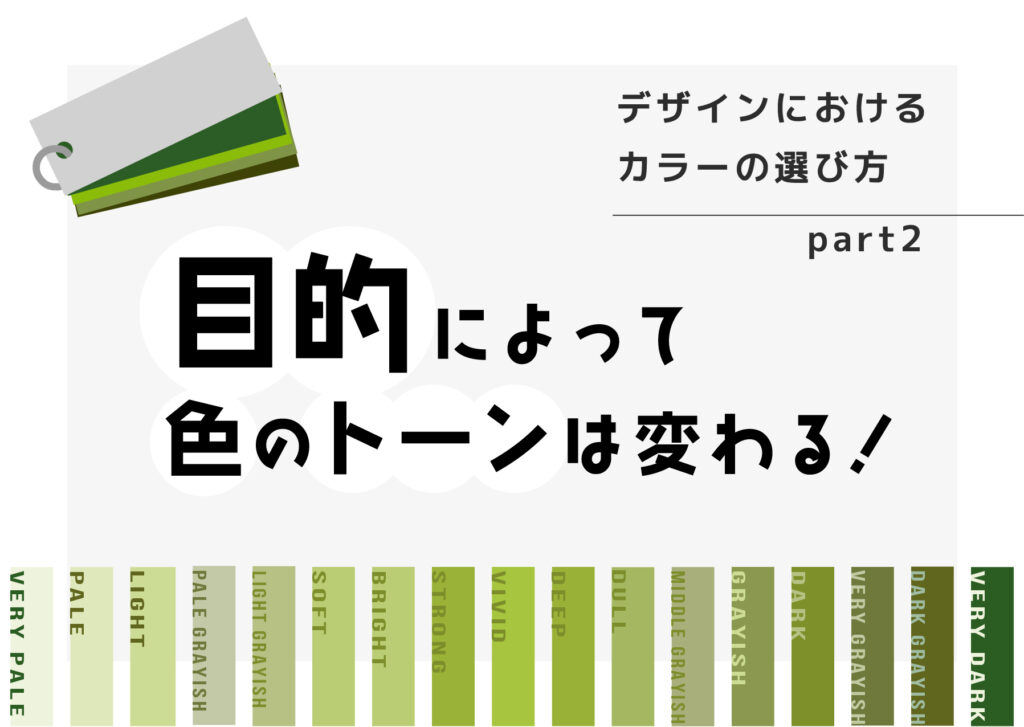
目的によって色のトーンは変わる!デザインにおけるカラーの選び方 part2

こんにちは。
未だにサマソニの余韻が抜けないスミレです。
Maneskinまた来日しませんかね。
今回も引き続き「色の与えるイメージ」について書いていきます。
前回の記事はコチラ
サイトを見ているときに「色のイメージがなんか違う」と思ったことはありませんか?
赤とか青とか、色の大枠が合っているのにそう感じるのであれば、「トーン」がそのサイトの目的に合っていないのかもしれません。
「色に関する違和感」を持っている方は、ぜひ読んでみてください!
トーンってなに?
トーンとは「明度と彩度を組み合わせて表した色の調子」のことです。
そもそも明度と彩度ってなんだ?という方はコチラをご覧ください。

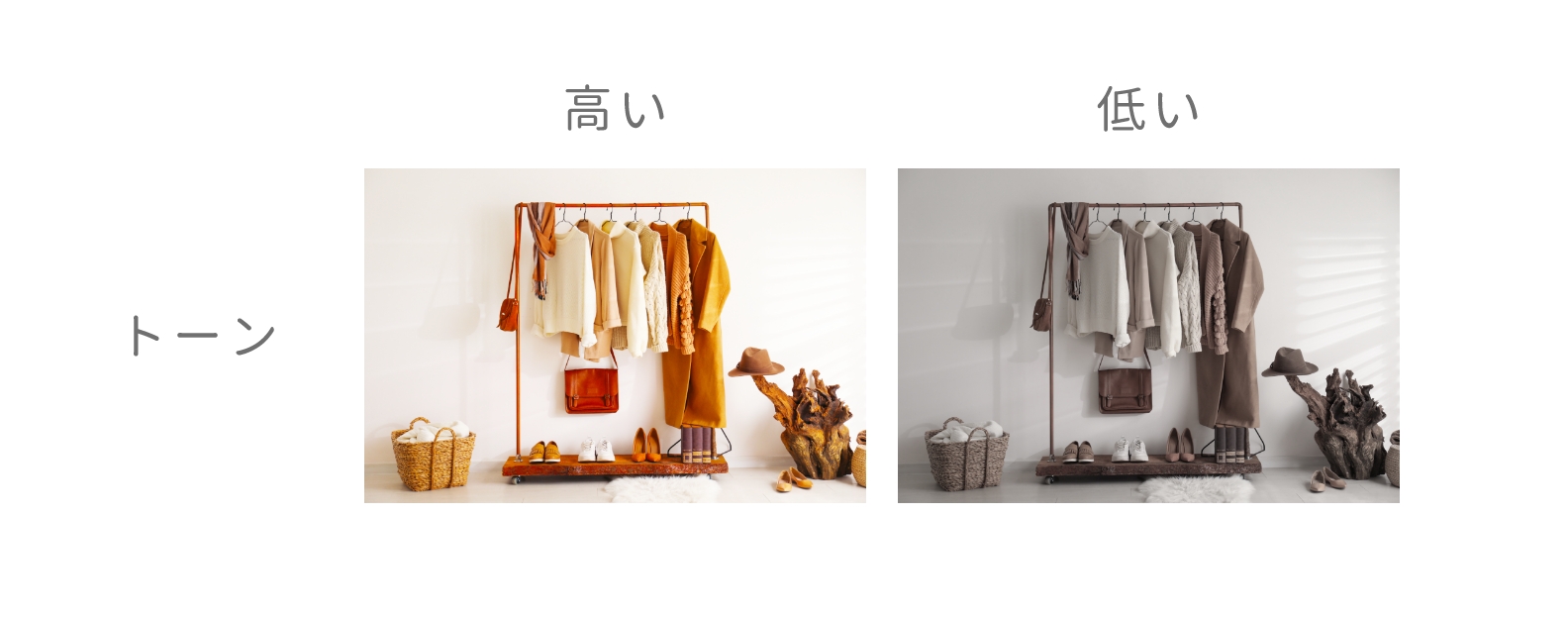
明度を高くすると白っぽく、低くすると黒っぽくなります。
また、彩度は高くすると鮮やかに、低くすると淡くなります。
今回のテーマである「トーン」はこの両方を指します。

要はトーンが高いと「明るい」、低いと「暗い」色になります。
サイト制作の場合、目的に合わせてこのトーンを設定します。
デザインにおけるトーンの選び方
【トーン:高】
・ターゲットの年齢層が低め
・元気でフレッシュな印象を伝えたい
・安さを売りにしている

例)電気工事の採用サイト(株式会社テクノディーゼル様)
「会社や従業員の楽しい雰囲気を伝えたい」というご希望だったので、トーン・コントラストを高くして、元気で明るいイメージにしました。
【トーン:低】
・ターゲットの年齢層が高め
・落ち着いた柔らかい印象を伝えたい
・高級感や質の良さを売りにしている

例)幼稚園のサイト(株式会社スマイルファクトリー様)
「障害を持った子の親御さんが安心して預けられる印象を与えたい」ということだったので、トーンを低くして柔らかく優しいイメージにしました。
ターゲットが中年の方なのにトーンの高い色を使っていると、内容を読む前に「ここは若い人向けなのかな…」とサイトから離脱してしまうかもしれません。
ユーザーの目的とイメージが乖離してしまうデザインは良くないです。
デザインは「情報をキレイに見せる」ことよりも「ユーザー目線に立っているか」が重要なんです。
トーンの異なる色を複数使っていたり、クールで落ち着いたレイアウトにトーンの高い色を使ったり、統一感のないデザイン性が損なわれた曖昧なサイトは、目的やテーマが伝わりません。
そのサイトで何を成し遂げたいのかハッキリさせ、カラーはもちろん、コンテンツやレイアウト、写真などの複合的要素を掛け合わせることがデザインには必要です。
そのため、カラーを変更するのであれば、全体的なデザインの見直しが必要になる可能性もあります。
例えば「もっと色を明るくしたい!」と思ったとき、その理由によっては色以外の要素も含めて修正が必要だったり、色以外の変更で解決できるかもしれません。色を変えたいと思った理由とサイトの目的が合致しているのか、それを確認してデザインの修正をするのが理想的です。
そのサイトの目的ってなんですか?
人それぞれ好みの色ってあると思います。
例えばファッションだったら、年がら年中カラフルでも、明るくても暗くても、それは自己表現なので好きにしちゃっていいです。
しかし、サイトを制作するときの目的ってなんですか?ターゲットって誰ですか?
マーケティングサイトを作りたいのであれば、好みの色ではなく、目的に合わせた色を設定しなければいけません。
色は印象を左右し、行動や心理に影響を与える役割を持っています。エンドユーザーが求めていることやイメージと合致するデザインにするため、配色の設定は重要です。あらゆる選択肢があるデザインだからこそ、目的を明確にして、その目的にあったトーンを決めましょう!
サイトの色を変えたい!という方は、ぜひ相談をお待ちしております。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



