- 働き方
- デザイン
- 2021.09.21
独学で未経験からWEBデザイナーになるためにおすすめな勉強方法と勉強用オススメサイト

皆さんはじめまして。
今年の4月シークに入社しました、デザイナーのスミレです。
同時期に入社したデザイナーのまこちゃんはスクールに通っていたのですが、私は独学でWebデザイナーになりました。
私と同じように「独学でWebデザイナーになりたい」と考えている方もいるはず!
そこで今回は、独学で”特に”役に立った勉強用オススメサイトを紹介をしていきます。
「スクールに通ってWebデザイナーになりたい」という方や、「Webデザイナーになるまでの全体の流れが知りたい」という方はコチラの記事をチェックしてみてください。
なぜ独学を選んだのか
早速ですが、未経験が独学でWebデザイナーに転職するのはかなり大変です。
お金や時間に余裕があればスクールに通うことをおすすめします。
ではなぜ私が独学の道を選んだのか?
それは、基礎的なデザイン・コーディングのスキルを、通っていた大学と前職のSE業務で習得していたからです。
学生時代はデザインやadobeソフトの基礎知識、プログラミングなどを講義で学び、3年から情報デザイン研究室に所属。
インフォグラフィックスの制作から簡単なロボット作り、3Dプリンタを使ったファブリケーションなど、幅広すぎる活動をしていました。
SE時代はWeb系のシステムを開発していたので、HTMLやCSSはいつの間にかできるようになっていました。
また、システムのマニュアル制作、画像編集など、デザインに関する業務にも携わりました。
他にも、所属していた音楽団体のポスターやグッズを制作したり、子供にプログラミングを教えるバイトをしたり、服やアクセサリーを作ったり、個人で様々なものづくりをしてきました。
独学で大切なのは「ものづくりやデザインをすることが好き」ということです。
好きという気持ちがあれば、継続して自ら勉強できるはず!
私と同じような経歴でなくでも、興味があれば独学してみるのも手だと思います。
学習方法
WEBデザイナーになるために必要最低限のスキルは2つ。
デザインスキルとコーディングスキルです。
デザインスキル
デザイン制作は主に、AdobeのPhotoshopもしくはIllustratorを使いましょう。
業務上最も使っているのはXDですが、PhotoshopとIllustratorの使い方がわかれば、XDも使いこなせるようになる、はず!
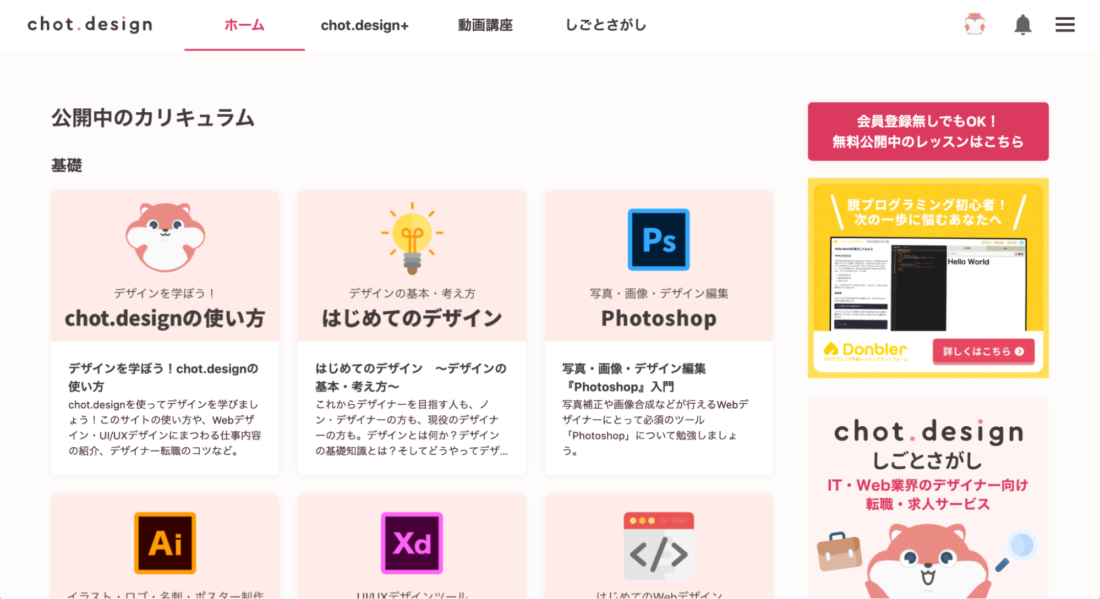
おすすめの勉強用サイトは「chot.design」です。

chot.designは、WebデザインやUI/UXデザインを学べるサイトです。
2019年7月にオープンしたのですが、現在はコンテンツもかなり増え、充実した学習サービスとなっています。
レッスンは一部無料で、有料会員になれば全てのレッスンを受けることができます。
有料カリキュラムは基礎から応用まで学ぶことができるので、実務レベルの知識を身に着けるためには、有料会員になるのがオススメです。
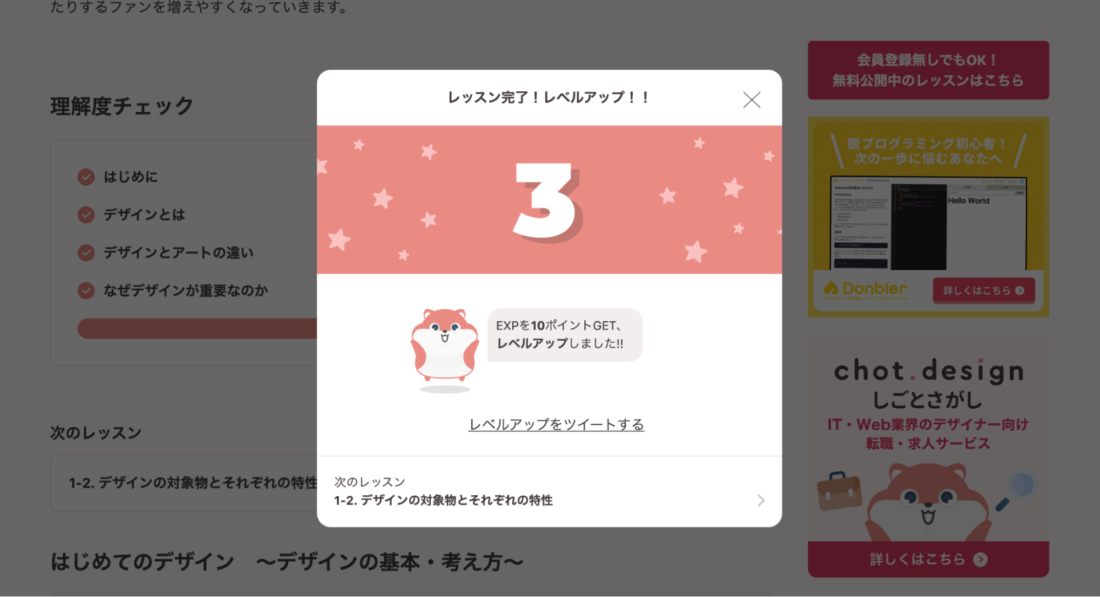
レッスンを完了すると経験値が貰え、レベルアップします。
数字のような目で見てわかる学習記録が残ると、モチベーションにも繋がりますよね。

chot.designはデザイン制作を目的とした実践編もあります。
「アイコン制作テクニック」ではIllustratorを使ったアイコンの作り方を学ぶことができるので、ソフトの使い方だけではなく、デザインの知識も身につけられます。
SE時代にも感じたのですが、文字を読んだりするだけでは知識を自分に落とし込むことができず、なんとなくわかった気になってしまうのです。
実践することで「あの本に書いてあったことってこういうことか!」と、気づくようになってきます。
私は実践編のレッスンを終えたあと、バナーとWebサイトのデザインカンプをPhotoshopで制作しました。
たくさんインプットをして、たくさんアウトプットをしましょう!
コーディングスキル
PC用の言語はたくさんありますが、ひとまずHTMLとCSSを学びましょう。
コーディングスキルこそ、手を動かさないと理解が難しいと思います。
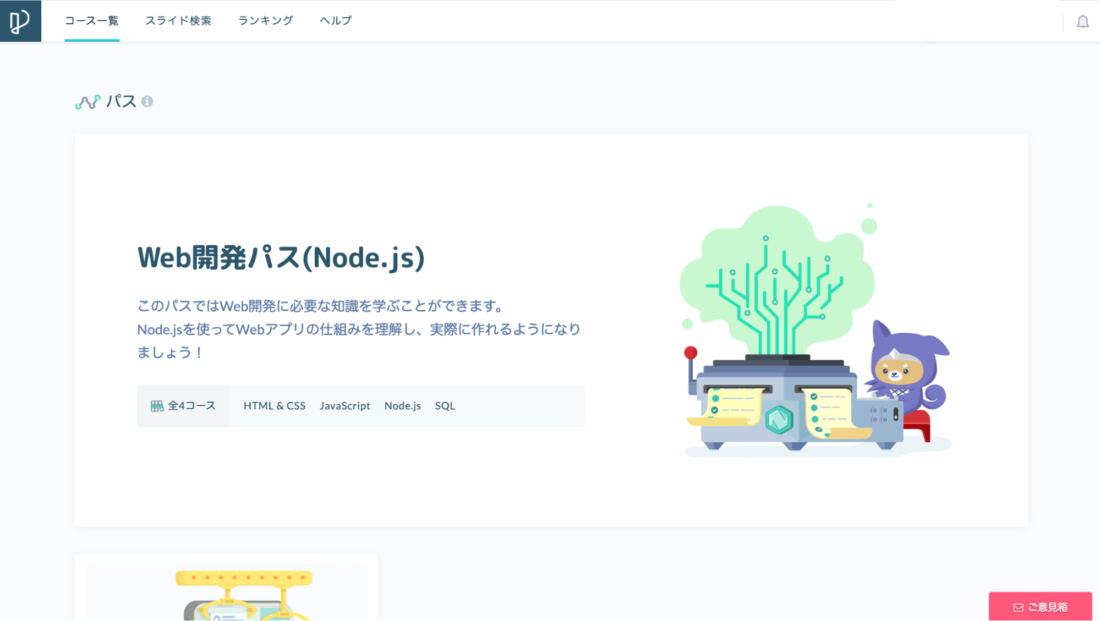
そこでおすすめな勉強用サイトが「Progate」です。

Progateは、実際にコードを書きながらプログラミングを学べるサイトです。
chot.designと同様に、レッスンは一部無料、有料会員になれば全てのレッスンを受けることができます。
実務的な知識を身に着けるため、こちらも有料版に更新しましょう。
無料版のレッスンだけでは、Webデザイナーとして仕事をするためのスキルを身に着けるのは厳しいと思います。
解説したら、すぐ実践!
困ったらヒントを見られるし、間違えたら指摘をしてくれます。
コードの書き方は人それぞれになってしまう部分もあるので、自分のごちゃごちゃした記述を見直すきっかけにもなりました。

レッスンを完了すると、経験値が貰えてレベルアップ。
しかもこの経験値がランキングに反映されます。
レッスン目安時間を半分で終わらせても、上位に入れません。
みんなどんだけ勉強してるんだ!と負けずにレッスンを受けまくりました。
ただ、やりすぎもよくないのです。
あくまでも基礎的知識を身に着けるツールなので、ある程度レッスンが終わったら作品づくりにはいっちゃいましょう!
レッスンが終わったら

CDの帯をイメージしたメニューにしたり、画像リンクにカーソルを合わせると再生ボタンが表示されたり、経歴を再生リスト風にまとめてみたり、テーマが決まるとアイデアがどんどん出てきます。
「スミレっぽい!」という意見をたくさんもらえたので、自分を表現したポートフォリオに出来たのではないかと思っています。
さいごに
オンライン学習サービスは、今回紹介したサービス以外にもたくさんあります。
私もいろいろ手をつけてみましたが、実際に取り組んでみて特に良いと感じた「chot.design」と「Progate」を紹介しました。
デザインやコーディングのことなんてもう知ってるわ!という方もいるかもしれませんが、私はオンライン学習サービスを通して、まだまだ勉強不足なことを痛感しました。
人によっては他のサービスが良い!という方もいると思うので、自分のスタイルで、楽しく勉強してください。
独学でWebデザインを勉強している、あなたの参考になれば嬉しいです。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



