- 構築
- 2021.11.08
Advanced Custom Fieldsのリピーターフィールドでの2列以上のリストを行数自動統一化!

おひさしぶりです!忍の国の男、シークのエンジニア木原です!

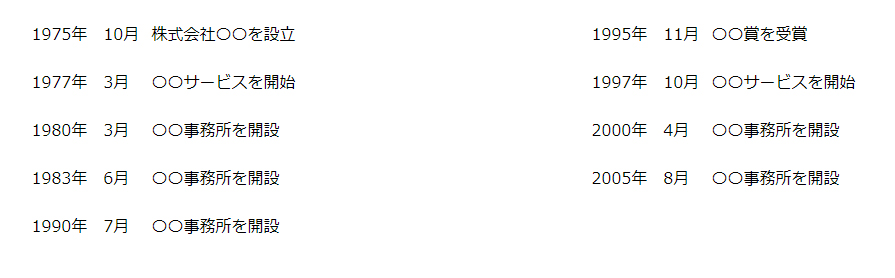
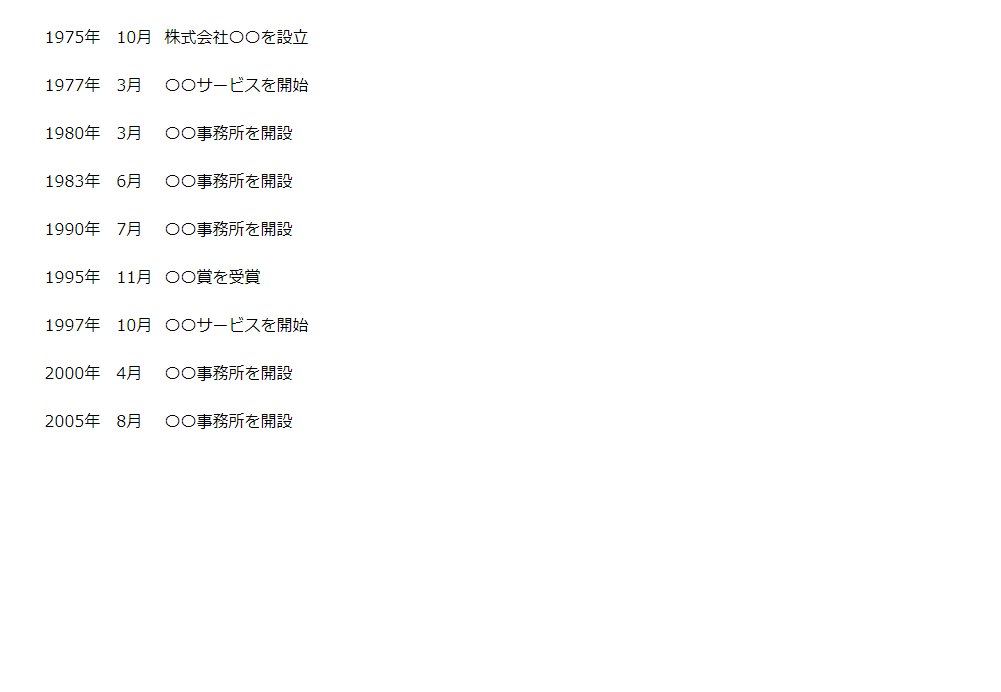
行数を均等に割った2列のリストよくありますよね?

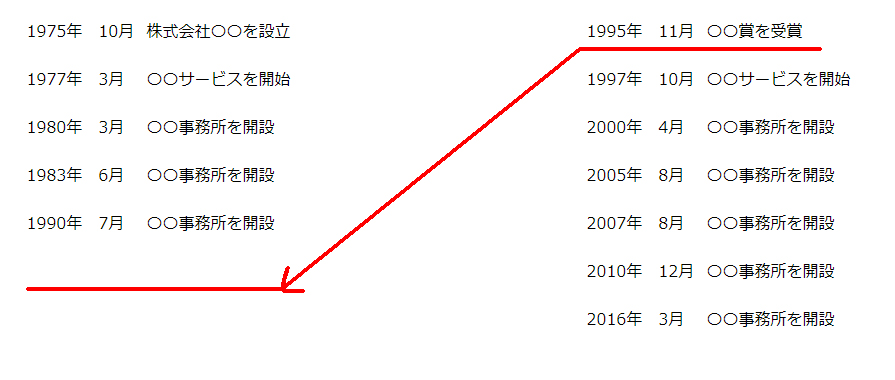
Advanced Custom Fieldsのリピーターフィールドでこういうリストの内容を更新・追加出来るように作成する場合、単純に更新内容をリスト末尾に追加すると2列目だけ伸びてしまうので左右の行数の調整が必要になります。
なので都度都度CSSやソースコードを調整…

なんてことは大変なので自動で均一化できる方法をご紹介します!
それって必要なの??
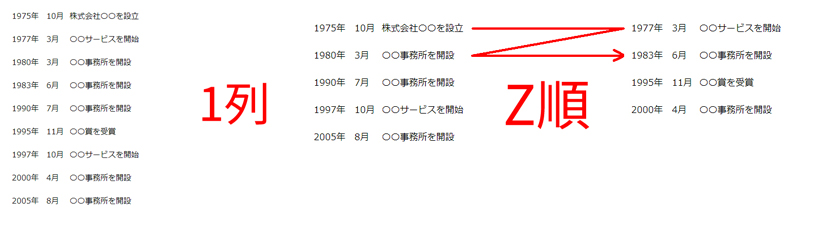
え、1列じゃダメなんですか?え、Z順では都合が悪い?

1列だったりZ順だったりすれば何の苦労もありませんが
コンテンツの並び順にルールが有ったり

こういうデザインだったりすると1列やZ順は使えませんからね。
まず考えたのは
じゃあ一旦1列で出力してからjQueryで切り分けるか…

ページ読み込み時に一瞬だけどリストが1列に見えるのやだなー
(ページ読み込み時を工夫などで対策できますがまた別の機会に)
どうしましょうか…

総数から列数割れば出力前に整えられるんじゃあないか⁉
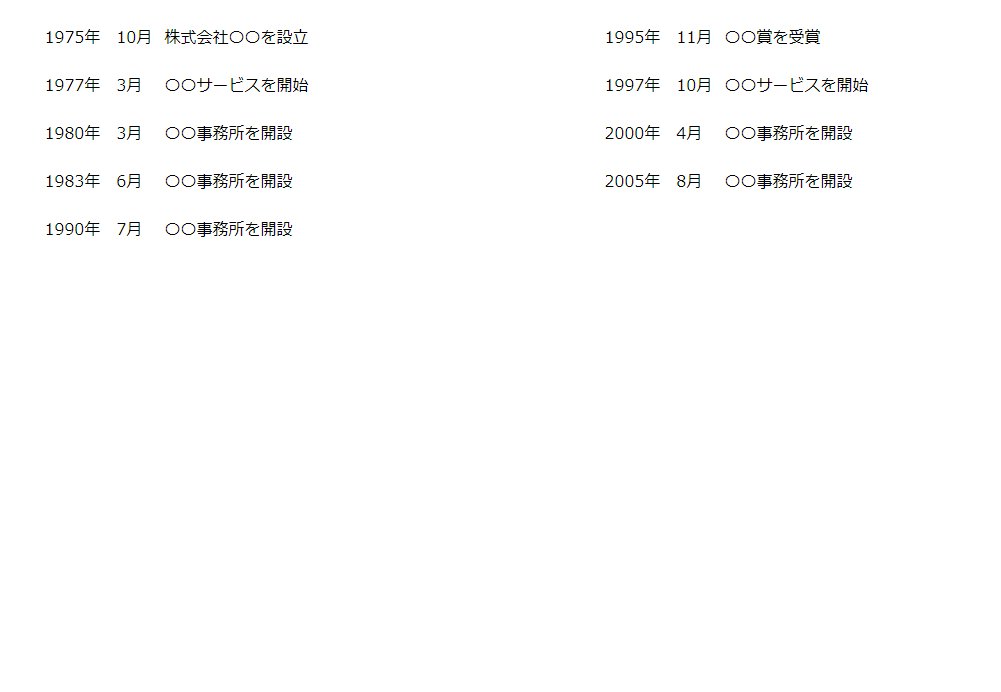
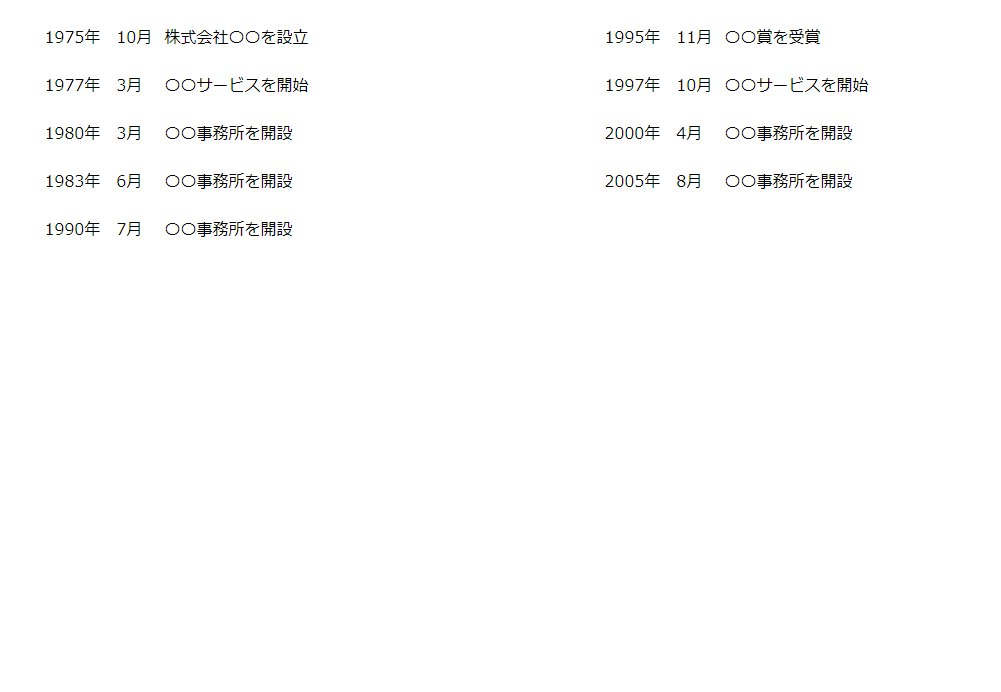
リストの総数、今回なら2列で割れば1列当たりの行数を均一化できますね!
どういうことかというと…
実際にやってみましょう!レッツトライ!
リストの行数自動統一はこうやる!
まず総数取得しよう!
リピーターフィールド総数を取得する魔法のコード!は無いので普通にカウントしましょう!
(あれば教えてくださいね)
<?php if(get_field('カスタムフィールド名')):$repeat_num = 0; ?>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<?php $repeat_num++;endwhile; ?>
<?php endif; ?>
1度リピーターフィールドをループさせ
$repeat_numへリストの総数を代入します。
$repeat_numがリストの総数になります!
総数から行数を割り出そう!
次に今回リストは2列なので$repeat_numを2で割り1列当たりの行数を割り出します。
少数で中途半端な数字にならないように割った数字をceil()関数で小数点切り上げをします。
※ceil(数値) 小数点以下の数値の切り上げします
<?php $gyou = ceil($repeat_num / 2); ?>
$gyouが1列辺りの行数になります!
リストを出力しよう!
まずは1列目を$countで現在のリストの数えながら出力
<?php if(get_field('カスタムフィールド名')):$count = 1; ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php if($count == $gyou): //現在のリストのカウントと$gyouを比較し同じになったら終了?>
<?php break;?>
<?php else:$count++; ?>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
1列目のループを$gyouに達したら止めます。
次に2列目(最後の列)を特別なことをせずに出力します
カウントも$gyouとの比較もいりません。
<?php if(get_field('カスタムフィールド名')): ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
実はリピーターフィールド、途中で止めて再度同名のリピーターフィールドのループを書くと…
なんと1列目で止めた続きから出力されます。
つまり総数が10個のリストの場合1列目は5個目を出力後ループを終わり、
2列目は6個目からスタートするので最後の列は通常のループでいいという訳です。
完成全コード
是非是非カスタマイズして使ってみてください!
<?php if(get_field('カスタムフィールド名')):$repeat_num = 0; ?>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<?php $repeat_num++;endwhile; ?>
<?php endif; ?>
<?php $gyou = ceil($repeat_num / 2); ?>
<div class="parentBox">
<!--1列目-->
<?php if(get_field('カスタムフィールド名')):$count = 1; ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php if($count == $gyou): //現在のリストのカウントと$gyouを比較し同じになったら終了?>
<?php break;?>
<?php else:$count++; ?>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<!--2列目-->
<?php if(get_field('カスタムフィールド名')): ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</div>
CSS
<style>
body{width: 1100px;position: relative;margin: 0 auto;padding-top: 150px;padding-bottom: 150px;font-size: 16px;line-height: 1.8;}
.parentBox{display: flex;flex-wrap: wrap;justify-content: space-between;width: 100%;align-items: flex-start;}
.parentBox ul{display: flex;flex-wrap: wrap;justify-content: space-between;width: 100%;}
.parentBox ul.type02{display: flex;flex-wrap: wrap;justify-content: space-between;width: calc(50% - 10px);}
.parentBox ul.type02 > li{width:100%;display: flex;flex-wrap: wrap;justify-content: space-between;padding: 10px 0;position: relative;}
.parentBox ul.type02 > li p.year{width:120px;}
.parentBox ul.type02 > li p.text{width:calc(100% - 120px);}
.parentBox ul.type02 > li p.year{width:120px;position: relative;}
.parentBox ul.type02 > li p.text{width:calc(100% - 120px);}
</style>
サンプルで3列版
基本は同じです。$repeat_numを割る数字と出力する列を増やすだけ。
<?php if(get_field('カスタムフィールド名')):$repeat_num = 0; ?>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<?php $repeat_num++;endwhile; ?>
<?php endif; ?>
<?php $gyou = ceil($repeat_num / 3); ?>
<div class="parentBox">
<!--1列目-->
<?php if(get_field('カスタムフィールド名')):$count = 1; ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php if($count == $gyou): //現在のリストのカウントと$gyouを比較し同じになったら終了?>
<?php break;?>
<?php else:$count++; ?>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<!--2列目 (1列目と同じ出力でOK)-->
<?php if(get_field('カスタムフィールド名')):$count = 1; ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php if($count == $gyou): //現在のリストのカウントと$gyouを比較し同じになったら終了?>
<?php break;?>
<?php else:$count++; ?>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<!--3列目-->
<?php if(get_field('カスタムフィールド名')): ?>
<ul class=”type02”>
<?php while(the_repeater_field('カスタムフィールド名')): ?>
<li>
<p class="year"><?php the_sub_field(‘年月のカスタムフィールド名’); ?></p>
<p class="text"><?php the_sub_field(‘内容のカスタムフィールド名’); ?></p>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</div>
感想
いけました!Advanced Custom Fieldsのリピーターフィールドを使い方は分かっていることを前提でお話させていただきましたが、ちょっとした応用なので実装自体は30分もかからないと思います。
しかし意外と情報なかったんですよねー
jQueryで均等分布や決まった個数区切りで出力の情報はあったんですが
区切る個数も更新箇所にしないといけないので更新作業をなるべく省力化するために今回の方法でやってみました。
行の総数を数字で割るってのは色々応用が利きそうです。
少し記述を変えればWordpressの投稿ループ、whileでもforeachでも使えますね。
というわけで本日はこの辺で失礼します!
次回もこの時間に(いつだろ笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



