- イラスト
- 2022.10.31
Illustratorでイラスト作成!〜ホームページ挿絵用イラスト〜

こんにちは!
アルバイトのはるです。
今回は主にIllustratorで作ったイラストの紹介をしようと思います!
掲載するイラストは今回のブログ用に新規で作成したものと、
ホームページの挿絵用に作成し、実際に使用していただいたものも含めています。
こんな感じのイラストを作るのか〜というサンプルとしてご覧ください!
ホームページ用挿絵に向いているイラスト?
以前にも少しブログで書いたように、ホームページで使われるようなイラストは線の太さが均一でシンプルなものが多いです。
線の太さが均一な絵の方が「見やすい」「わかりやすい」からです。
そういったイラストは、Illustratorで作るのが向いています。
イラレでは主にパスや図形を変形させてイラストを作成するので、筆圧によって線の太さが変わるペンを主に使うイラスト用アプリケーションよりも、線がブレたりせず正確に線の太さが均一な絵が描けます!

自分が普段描くような絵だと、描き込みが多くリアル寄りで、線の太さも均一ではありません。
描き込みの多い絵を見る場合、全体像ではなく例えば陰影や気になった一部分に先に目が行き、次に他の部分を見て…というように、1つの絵を理解・把握するのに時間がかかります。
時間がかかるといっても数秒ですが、伝えたいイメージだけをピンポイントで瞬時に伝えるというのが難しいです・・・
必要最低限の要素で、パッと見て、すぐわかる、伝わる、視認性に優れたものが挿絵に最適なんですね!
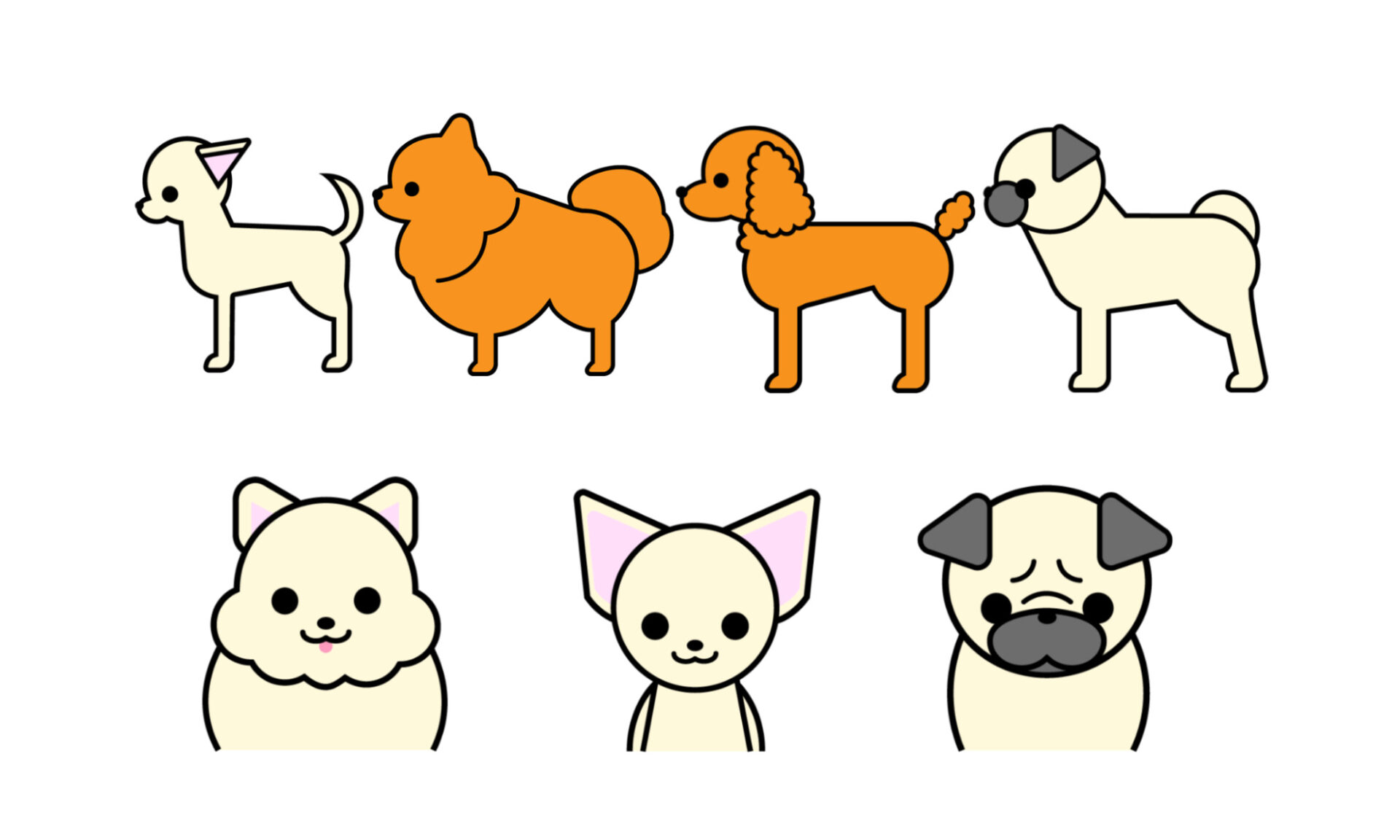
輪郭線のあり、なしや色で変わる雰囲気!
挿絵に使われるイラストはサイズが小さくなることがほとんどのため、輪郭線が細いと見づらく、太いと絵が潰れてしまいます。そのため、輪郭線ありの挿絵イラストはおおよそ中太の線になっています。
使う色は極力少なくして、色で与える情報も最低限に抑えます。
塗りに使う色、好まれる色は、時と場合によりますがパステルカラーなど淡めの色が多い印象です。
もともと彩度の高い色が好きで、私の自由に作ると濃かったり派手な配色にしてくっきりハッキリ!!になってしまいがちなので、気をつけないといけません汗

線の色も、黒ではなくグレーにするとさらに雰囲気の優しいイラストになります。
白と黒のちょうど中間のグレーか、若干黒寄りのグレーがちょうどいい気がします。

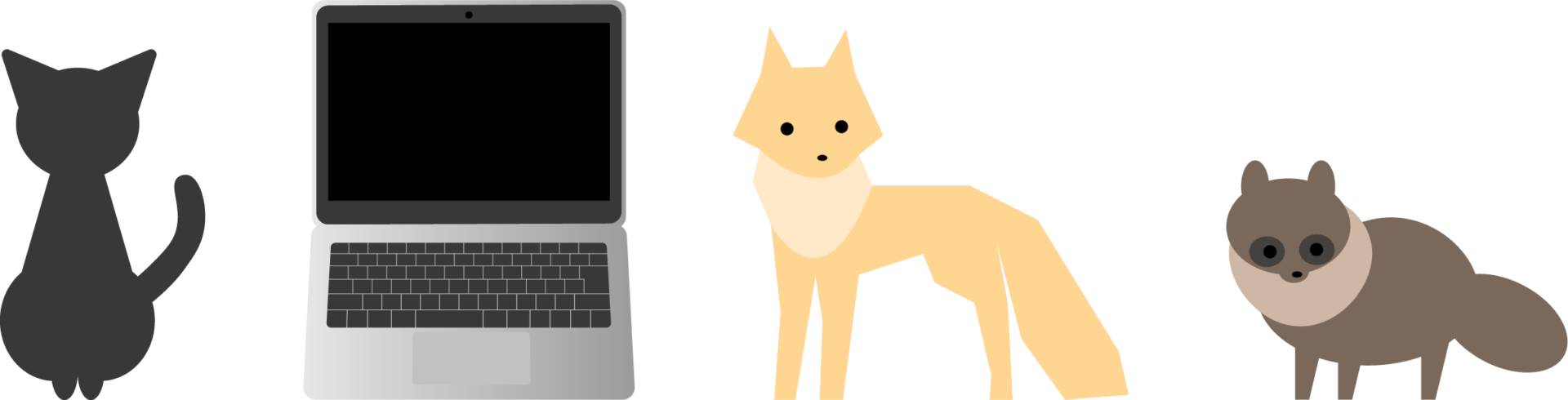
こちらは塗りのみのイラストです。
輪郭線がない絵は絵自体の主張が弱まるため、色んなデザインに合わせやすいと思います。
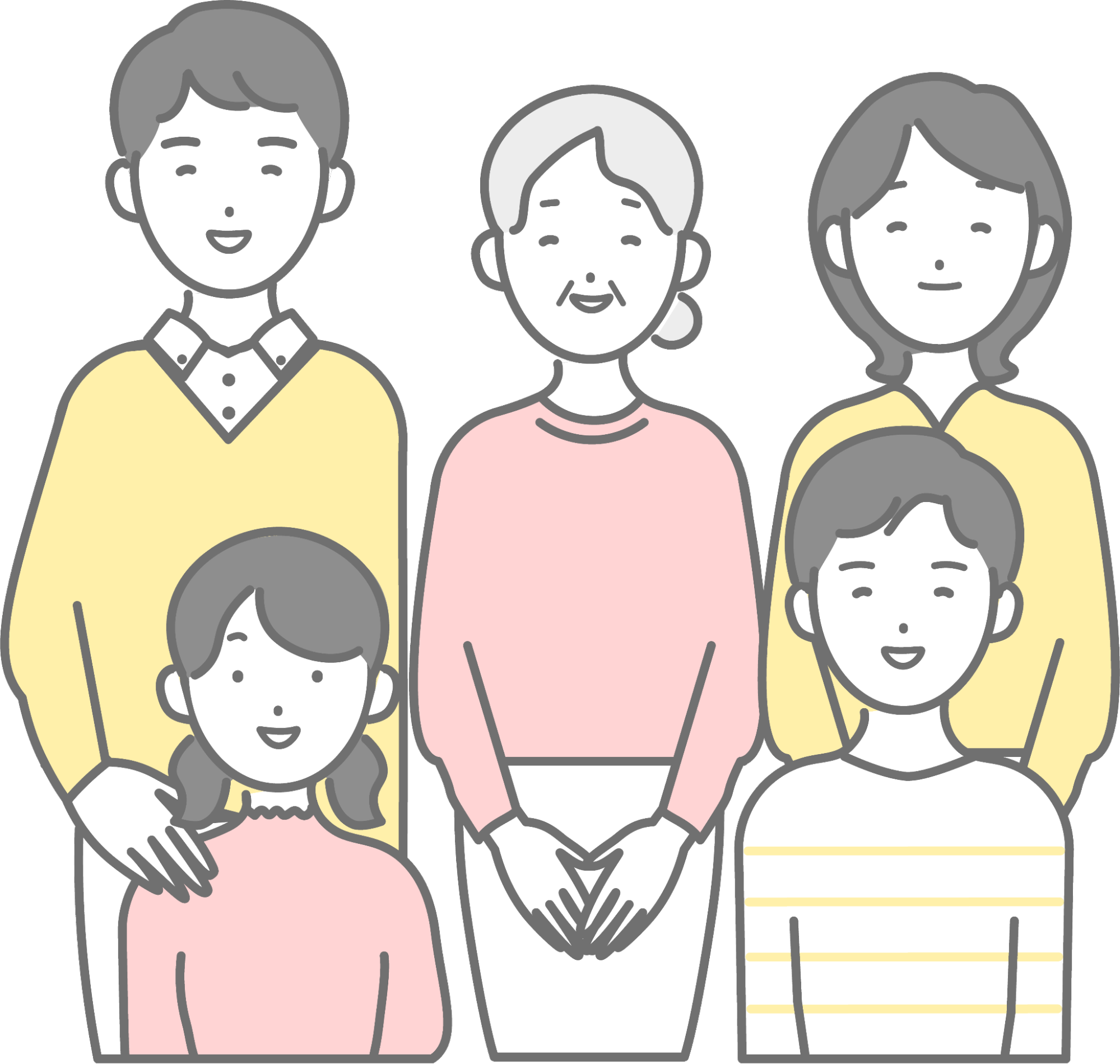
下の画像は実際にホームページ用に作成したイラストです。
Illustratorで作成したものではありませんが、現時点で最新のものなので一例として!
メイキングのような感じで 変更前→変更後 をお見せします。

輪郭線がなくなり、肌の色がついたことで優しく温かみのある雰囲気になりました!
少しずつですが 描いた絵の数が増えて、改善点なども見えてきました。
絵を描く時間をもっと確保しつつ頑張りたいです。
こういうの描いてほしい!というご要望がありましたら、お気軽によろしくお願いいたします!
お客様のイメージにあったイラストを制作致します!
ここまで読んでいただきありがとうございました。
それでは、さようなら~!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
イラストレーター
はるちゃん
イラスト制作や情報入力、修正等のお手伝いをしています。



