- デザイン
- イラスト
- 2021.12.27
Illustratorで簡単にパターンを作る!アルバイトの備忘録

こんにちは!アルバイトのはるです。
最近仕事でパターンを使う機会があったので、
今回は「Illustratorでのパターンの作り方」を備忘録も兼ねご紹介しようと思います!
パターンを作る上で最小限必要なことをまとめますので、イラレでパターンを作ったことがなかったり、イラレにまだあまり慣れていない方の参考になれば嬉しいです。
◯パターンの元となるオブジェクトを作る
まずパターンにしたいオブジェクトを作ります。
丸でも四角でも三角でもキャラクターでも大丈夫です。
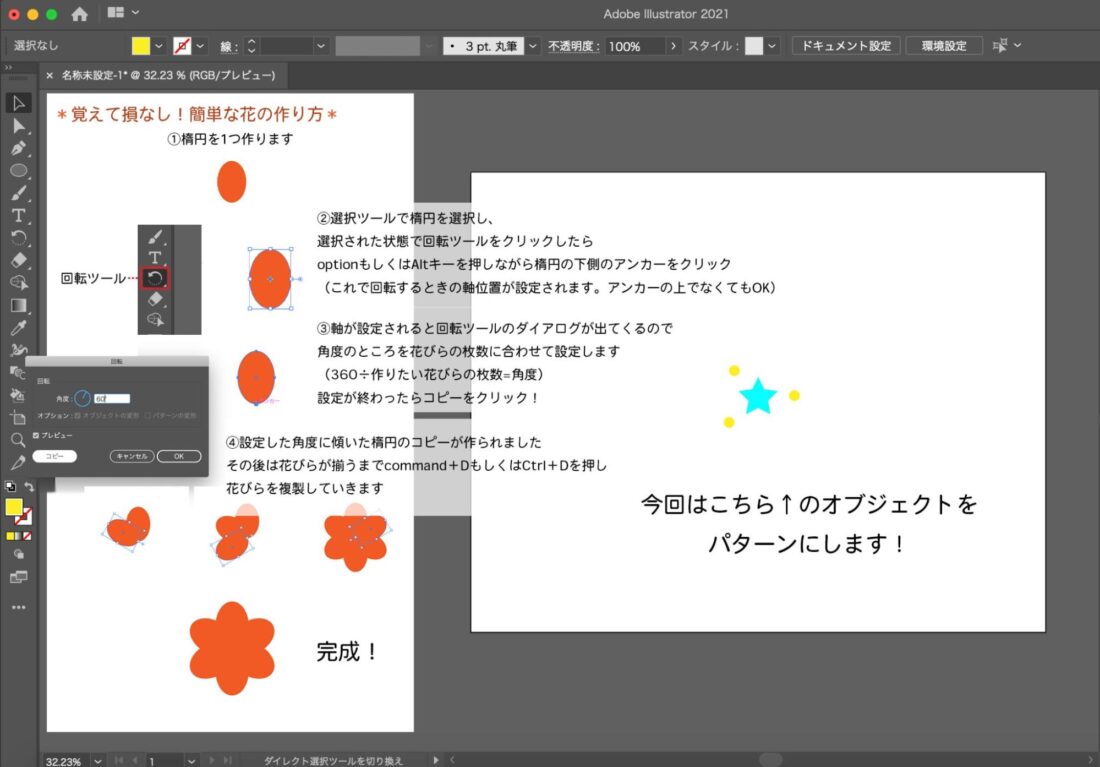
回転ツールを利用すれば、簡単に花を作ることもできます。
いくつかのオブジェクトを密集させてもOKです。

複数のパスが重なった複雑なオブジェクトの場合、パスファインダーを使い合体してしまうか、ロックをかけておくと扱いやすいですね!
ロックをかけても編集したい部分をダブルクリックすれば別々に編集できます。
オブジェクトの位置はパターンにするとき調整できるので、今は適当に置いても問題ありません。
◯パターンにする
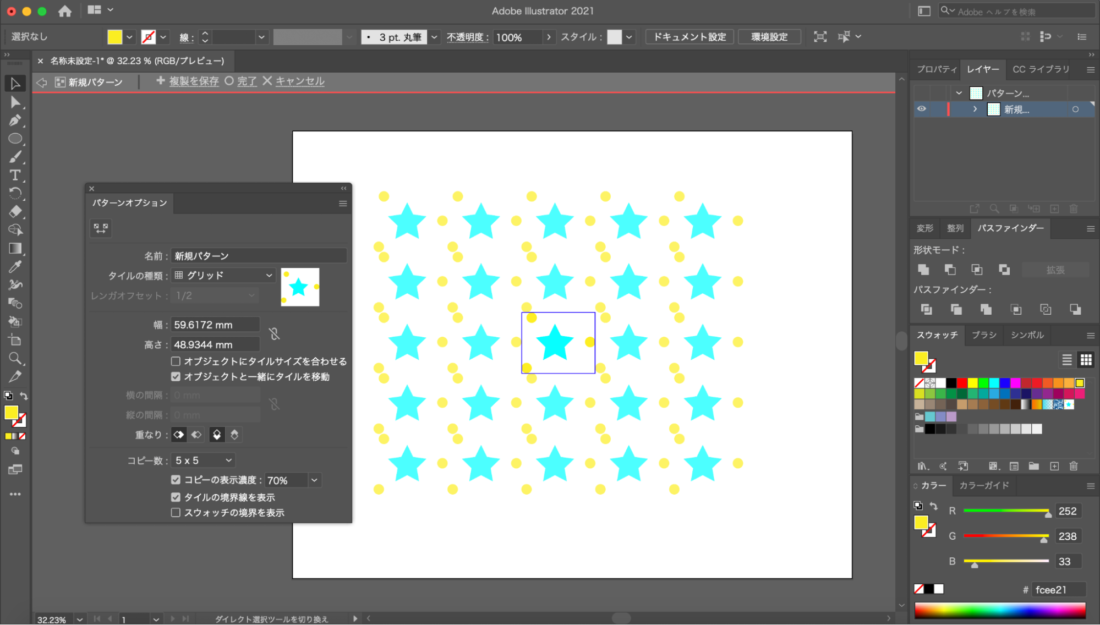
先ほど作ったオブジェクトを全て囲んで選択し【オブジェクト→パターン→作成】をクリックしていくと、パターンオプションが表示されパターンの編集画面に切り替わります。

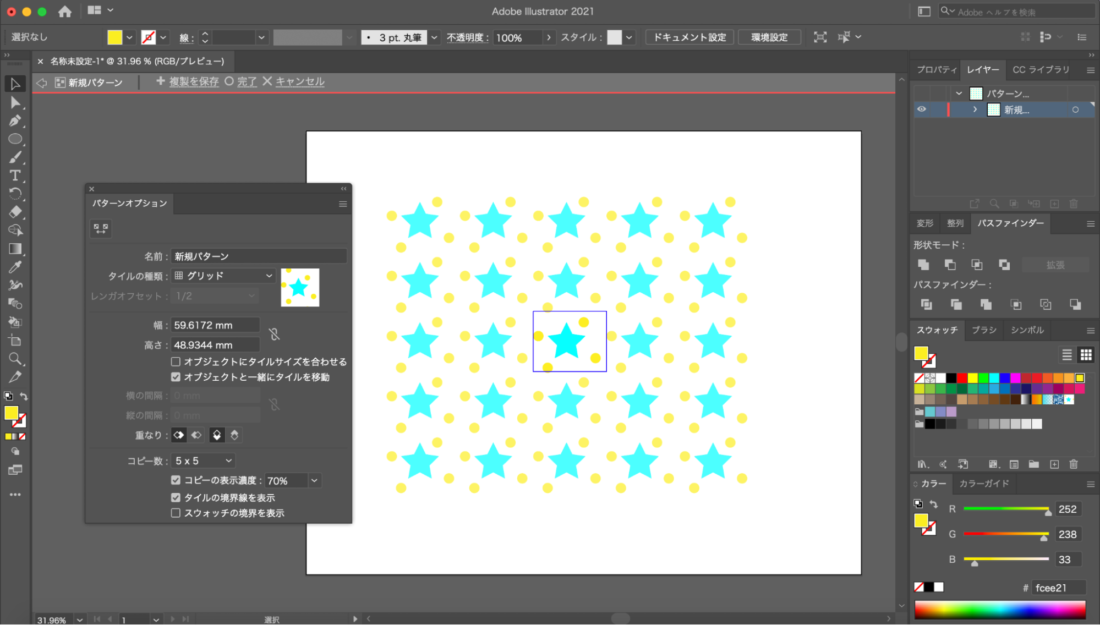
黄色の丸の位置が微妙なので、バランスを見つつ編集を加えます。

黄色の丸を移動・1つ増やしてみました。この画面でもオブジェクトを増やしたり減らすことが可能です。(但しここで編集した内容は元の画面・オブジェクトには反映されません)
中央に青枠が表示されていますが、ここからオブジェクトが大幅にはみ出したりしてもちゃんとパターンになります。
編集が終わったら【◯完了】をクリック。これでパターンの完成です!
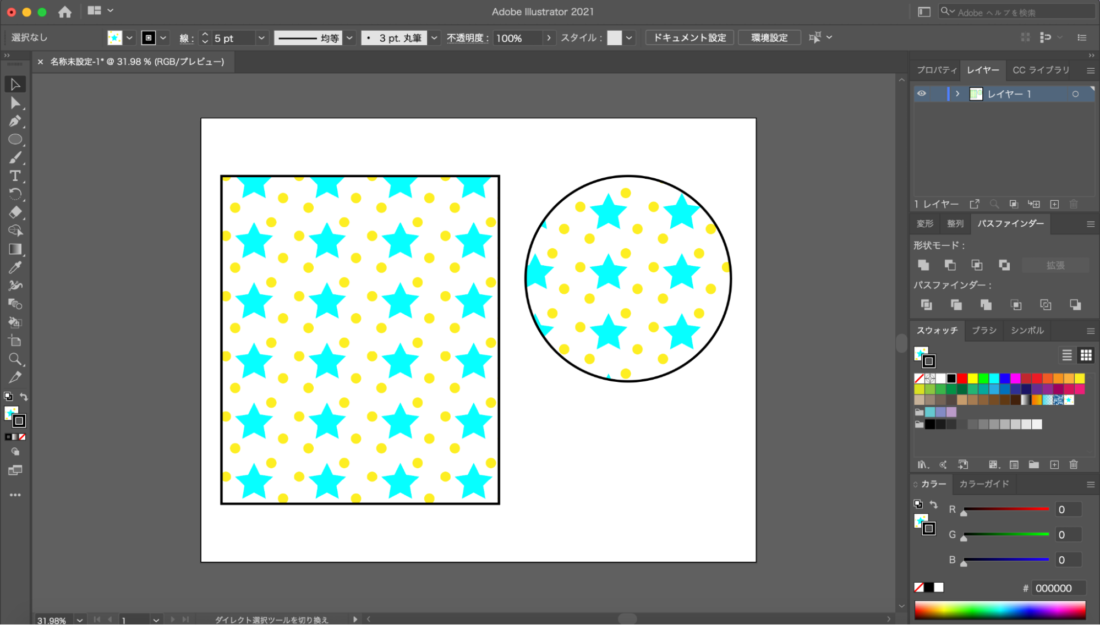
スウォッチの中に追加されたパターンを、使いたいオブジェクトの塗りもしくは線に指定することでパターンが適用されます。

◯パターンの配置・大きさは変えられる!
スウォッチからパターンをダブルクリックすると、パターンの再編集が行えます。
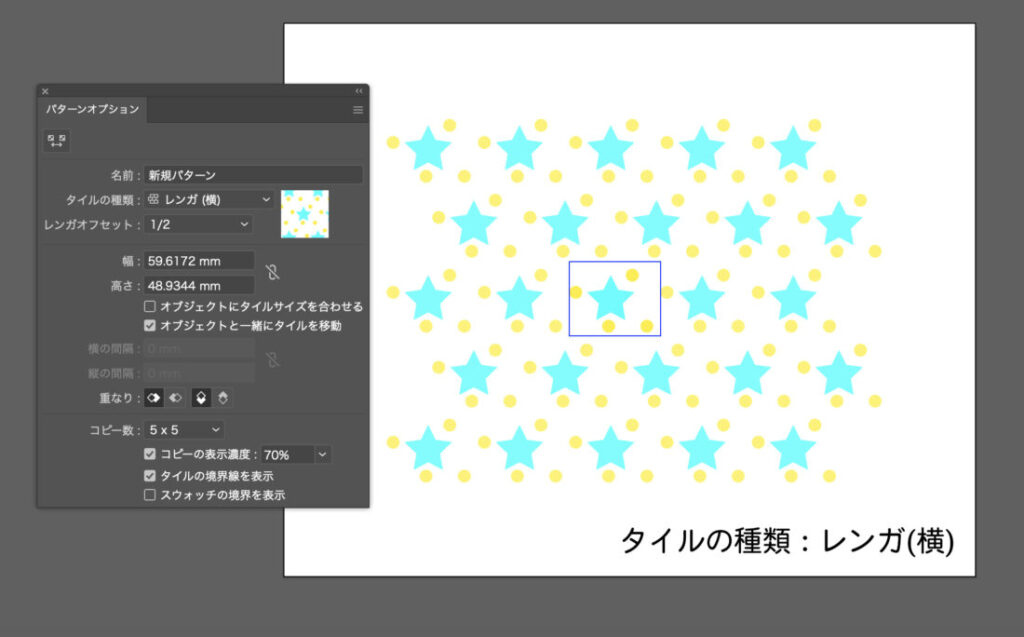
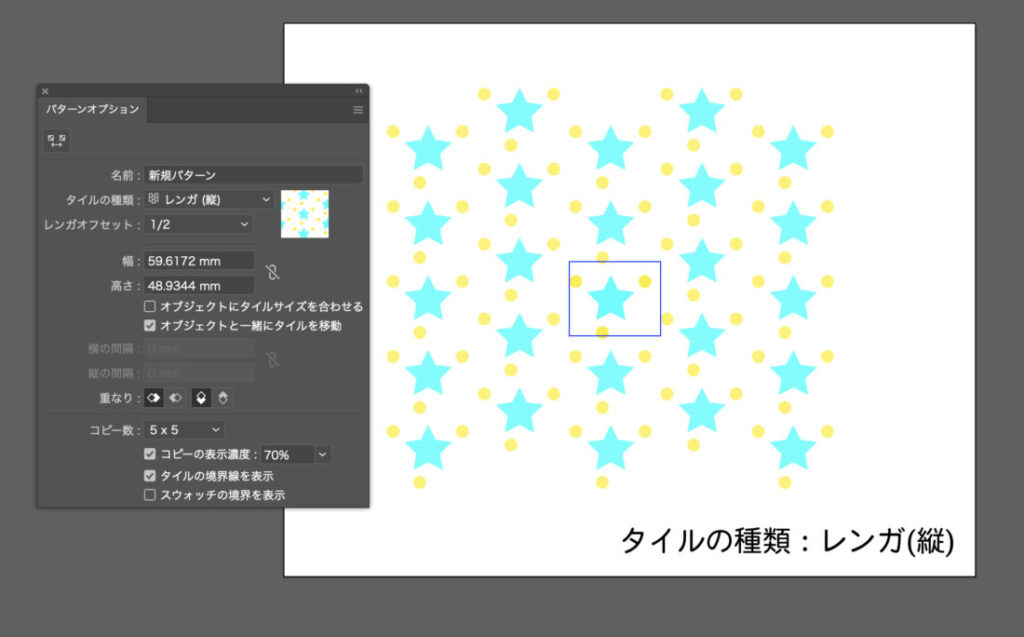
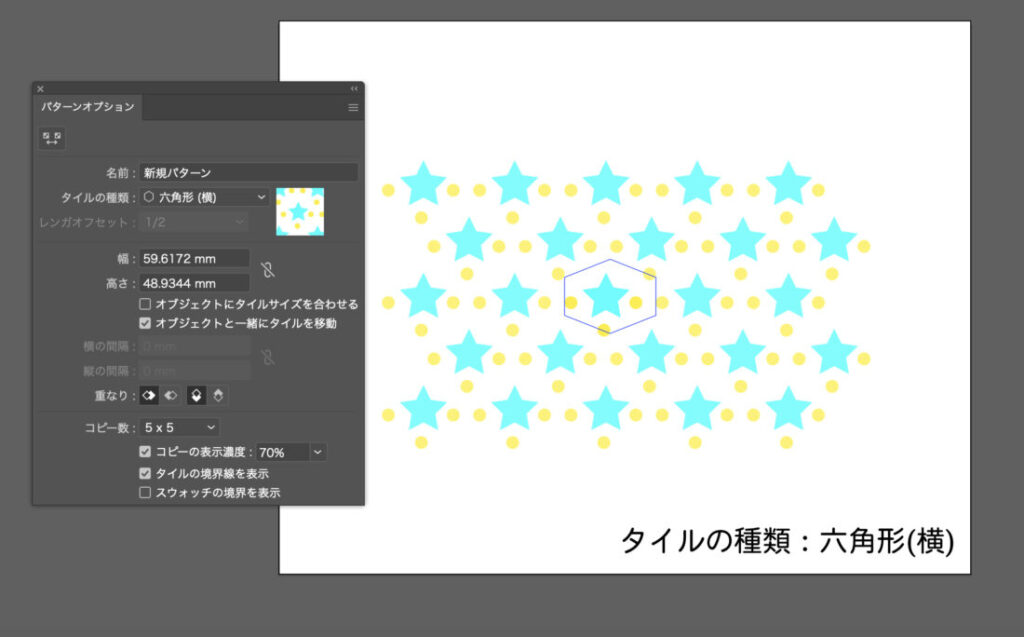
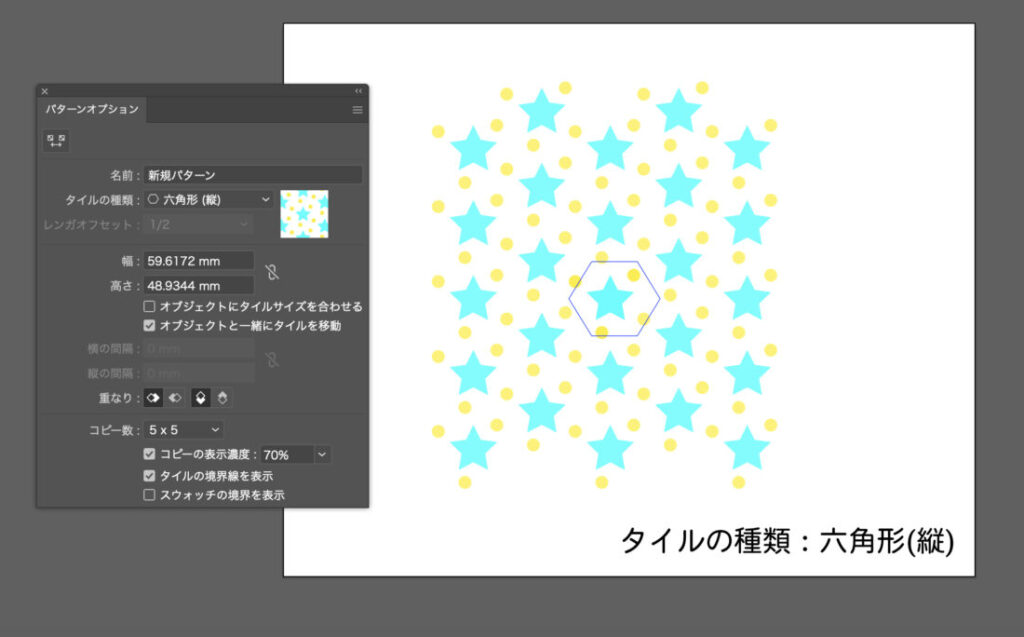
表示されているパターンオプションの【タイルの種類】を変更してみると、同じオブジェクトでもまた違ったパターンを作ることができます。




【◯完了】をクリックすると変更後の内容でパターンが上書きされてしまうので、変更前と変更後を別々に保存したい場合は変更を加える前に【+複製を保存】をクリックします。(【+複製を保存】したその時の状態が複製として保存されます。スウォッチに保存されている変更元のパターンも自動的に変更後の状態に上書きされるため、変更前に【+複製を保存】しないと変更前のものは消えてしまいます)
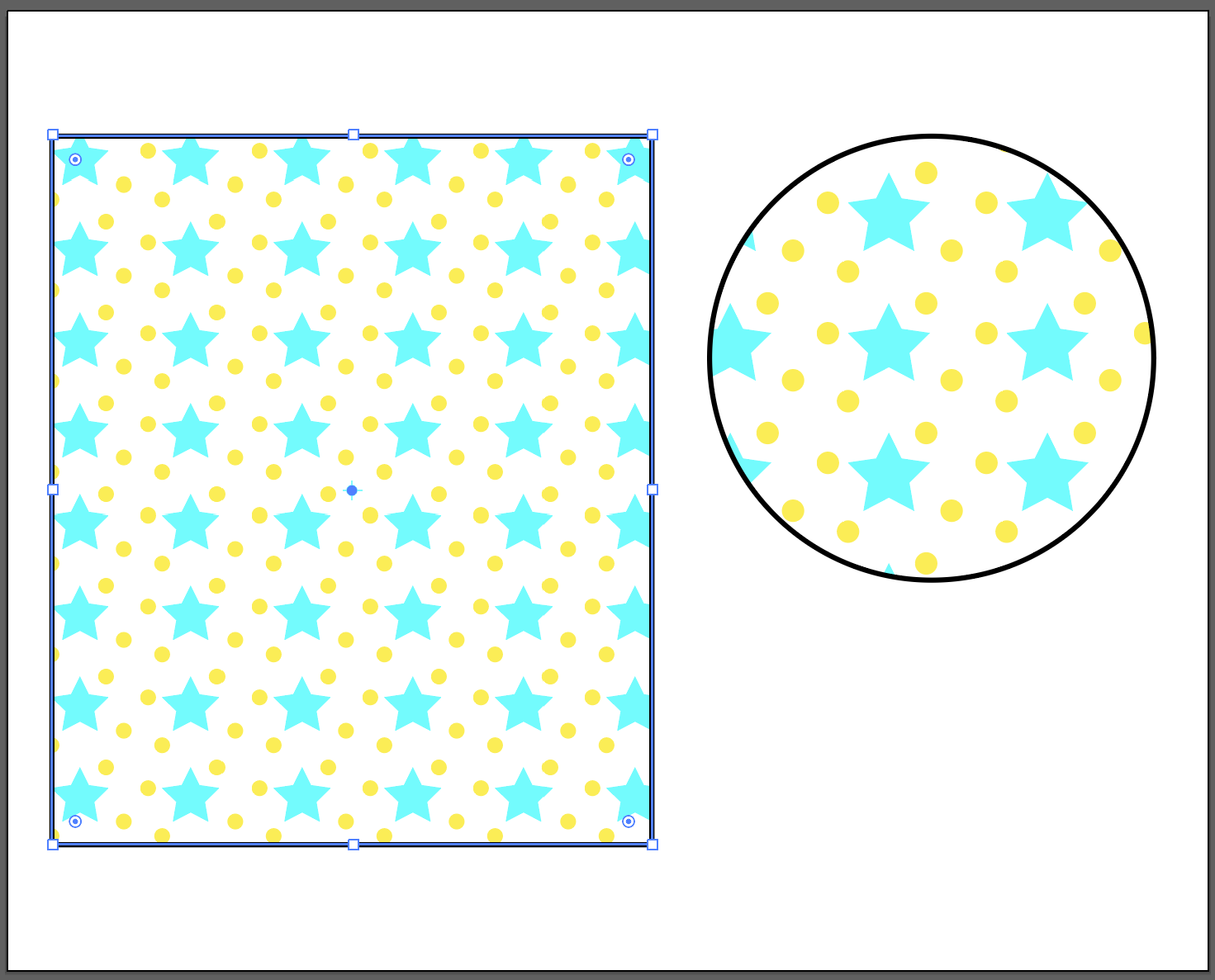
拡大・縮小ツールを使えば、パターンのサイズを変更することも可能です。

編集したいオブジェクトを選択した状態で拡大・縮小ツールをダブルクリックするとダイアログが出てくるので、オプションの【オブジェクトの変形】のチェックを外し、【パターンの変形】にのみチェックを入れます。拡大縮小させたい分の数値を入力したらOKをクリック!

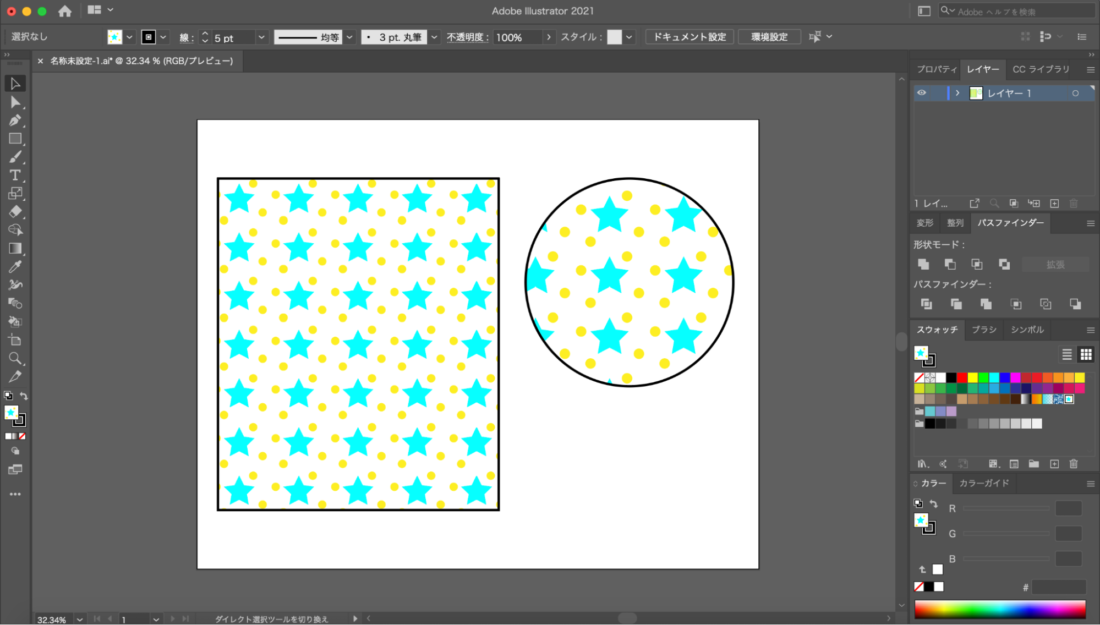
左のオブジェクトのパターンを70%に縮小してみました。
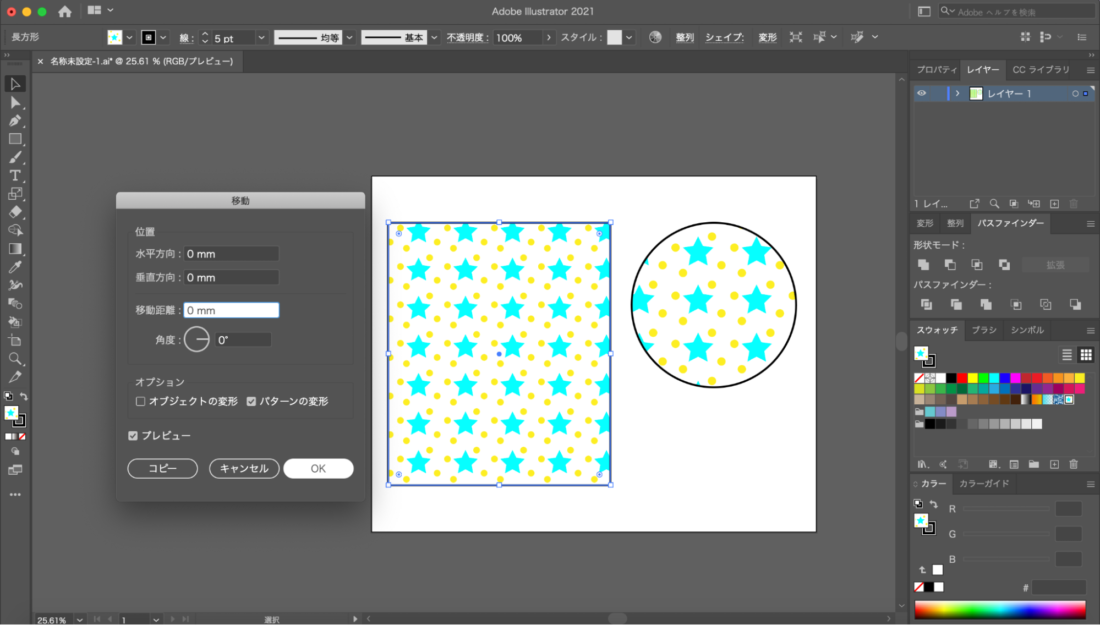
パターンが変なところで切れていたり、収まりが悪いという時は、パターンの位置を移動させることもできます。

拡大縮小の時と同じように、編集したいオブジェクトを選択した状態で移動ツールをダブルクリック→ダイアログを表示させ、【オブジェクトの変形】のチェックを外し【パターンの変形】にのみチェックを入れます。移動させたい分の数値を入力したらOKをクリック!

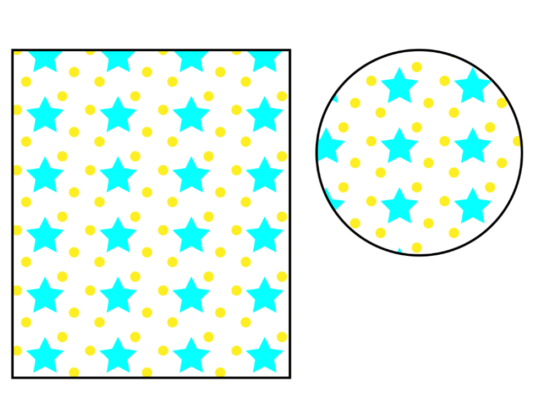
拡大縮小:80%、移動:水平方向34mm 垂直方向8mmの状態です。星が切れずに収まりました。
これらの方法を応用して、色々なパターンを作ることができます!
パターン作りが結構楽しいので
自分の好きな北欧風パターンの勉強を個人的にしようかと思っています。
ここまで読んでいただき ありがとうございました。
それでは、さようなら~!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
イラストレーター
はるちゃん
イラスト制作や情報入力、修正等のお手伝いをしています。



