- デザイン
- 2022.02.14
現役WebデザイナーがCTAボタンのデザインを考察してみた 〜採用サイト編〜

どうも、デザイナーのまこです!
前回は、ECモールのCTAボタンについて記事を書きましたが、いかがだったでしょうか?
ボタンのデザインの引き出しを増やしたい方で、まだ読んでない方は、後でこちらの記事も読んでみてください!
現役WebデザイナーがCTAボタンのデザインを考察してみた 〜ECモール編〜
https://coqaqul.com/blog-1412/
さて、今回は時期的に採用活動が活発になるシーズンなので、採用サイトのCTAボタンを見ていきたいと思います!
昨年の今頃は、本格的に転職活動をスタートして、有名どころの転職サイトを片っ端から登録してたな〜。今、改めて見てみるとどうなってるんだろう?
、、ということで、今回は昨年お世話になった転職サイトを見ていきますー!
この記事がサイトボタンの設計を考える上での参考になったら嬉しいです!
今回見る採用サイト
多くの人に支持されている転職サイトは、見やすさ・使いやすさなど、デザインの工夫が凝らされているはず!
「転職サイトランキング2022年」によると、転職者の多くが利用しているサイトは以下の通りです。
1位:リクナビNEXT /リクルートエージェント
2位:doda
3位:キャリトレ
3位:ビズリーチ
5位:マイナビ転職 / マイナビエージェント
(引用元:転職サイトランキング2022年)
今回はこの中から4つピックアップして、サイト内にあるCTAボタンをXDで再現しながら見ていきましょう!
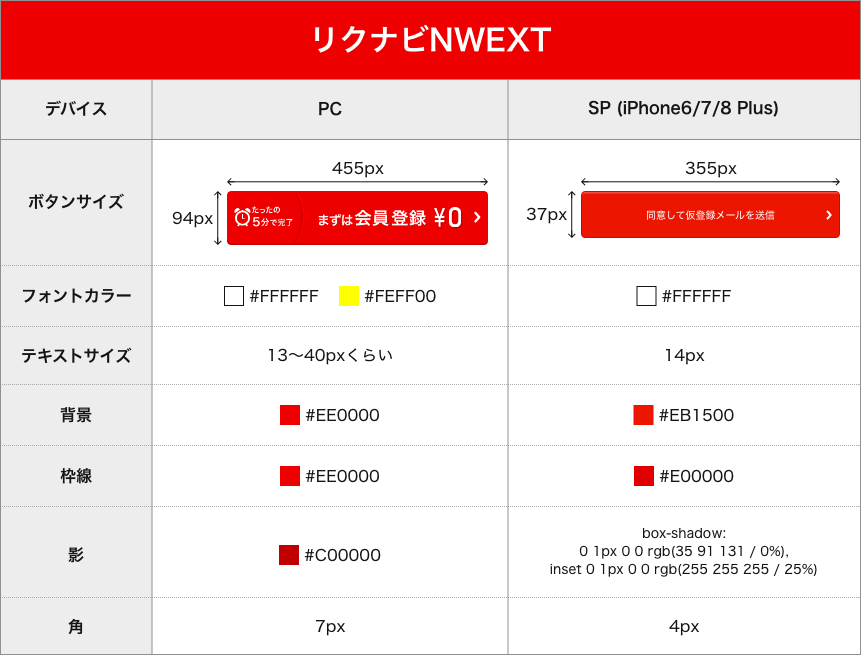
1.リクルートNEXT
はじめに、ランキング1位のリクナビNEXTのCTAボタンです!

「たったの5分で完了」と、登録作業にどれくらいの手間がかかるのかをイメージしやすくしてますね。また、登録は無料でできるよ!という手軽さを明記してるのが特徴的です。
スマホは、「同意して仮登録メールを送信」とあるだけで、文言がシンプルです。
それでも、メールアドレスを入力してボタンを押すだけで仮登録できるという、簡単さが伝わってきますね。また、「仮登録」という言葉一つで、「これで本登録されるわけではないから安心してね」または「ボタンを押した後、本登録する作業があるからね」というような、メッセージも読み取れると思います。
操作性に関しては、テキストを入力するまではボタンがグレーアウトで、入力すると色がつくので、空の状態でボタンを押してしまうようなエラーを防げるように配慮されているのが親切!
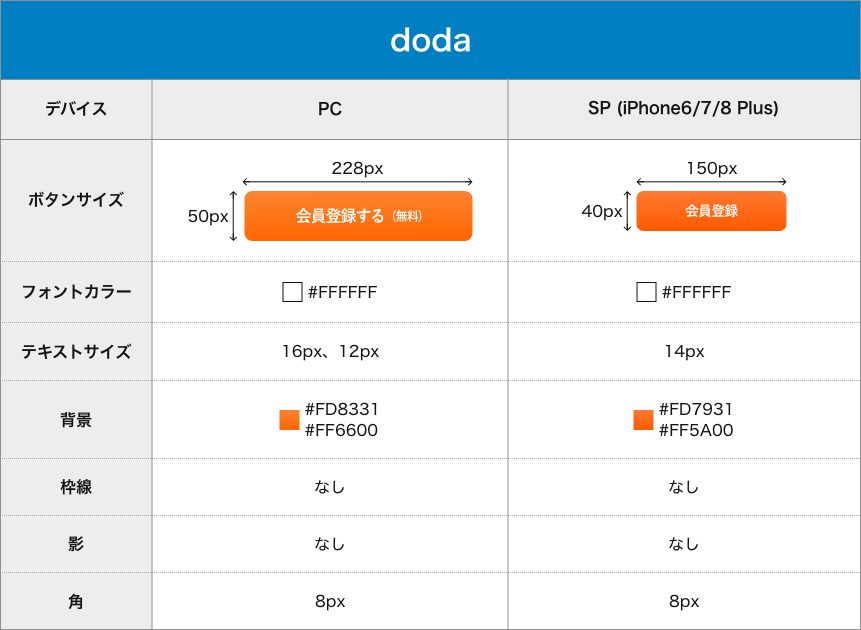
2.doda

実際のサイトを見てみると、ボタンの上に「dodaの求人〇〇件(非公開求人を含む)」と記載されています。
他の転職サイトと比較するとdodaは、「登録作業の簡単さ」よりも、求人数をアピールしてるように見えますね!
また、デザインに関しては、PCではボタンの背景が白ですが、スマホの場合は黒になっています。
最初見た時に、「ん?黒?」と思ったのですが、マイクロコピーやボタンを目立たせるためには、サイト内であまり使われておらず、また、オレンジとの明度・彩度の差がある黒は有効的なのかなと思いました。
あとボタンの色は、下から上にかけて明るくなるようにオレンジのグラデーションがかかっています。前回の記事で紹介したECモールのボタンでも使われていたテクニックで、立体的なボタンに見えるように工夫が施されています。
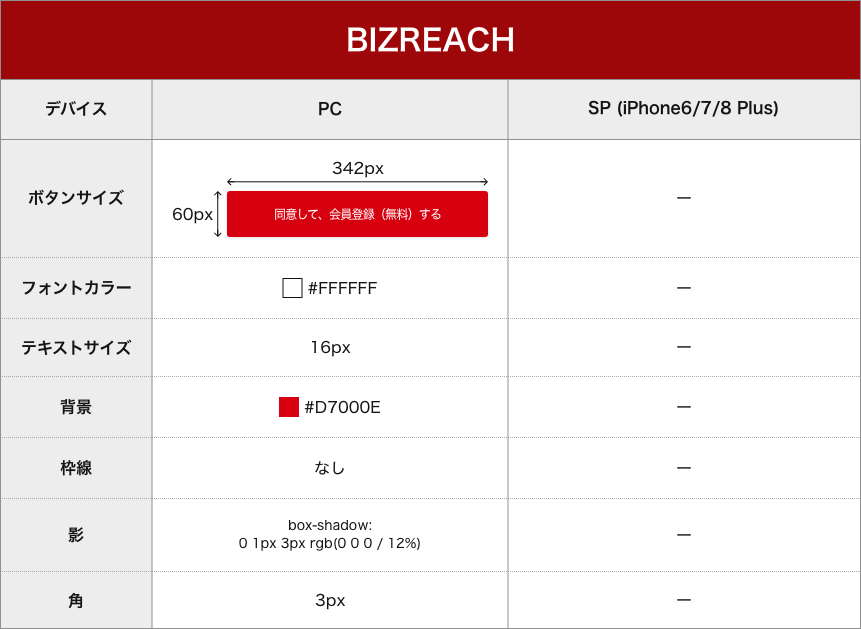
3.ビズリーチ
続いて、可愛いショートヘアの女性が印象的な、ビズリーチです!
(ビズリーチといったらこの女性を思い出してしまいます、、ブランディングの力すごい。)

ロゴで使われている赤と黒を使い、ハイクラスの方の転職サイトということで落ち着いたトーンのサイトになっていますね。ボタンも赤ですが、明るめの赤を使うことで、背景の赤と差を出して目立たせているように見えます。また、SNSアカウントからも会員登録ができ、使用できるSNSのボタンがあることで、色数が増えて登録フォームが目立つように感じました。
スマホのデザインに関して、ブラウザの検証ツールではスマホ版サイトを確認できなかったのですが、実機で見た感じ、ボタンのデザインはPCと同じでした。
操作性に関しては、ボタンはテキストを入力する前から押せるようになっているので、リクナビNEXTのように入力するまでグレーアウトにする方が分かりやすいと思いました。(ボタンを目立たせたいという意図があって、ボタンを最初からアクティブな状態にしてるのかもしれませんが。)
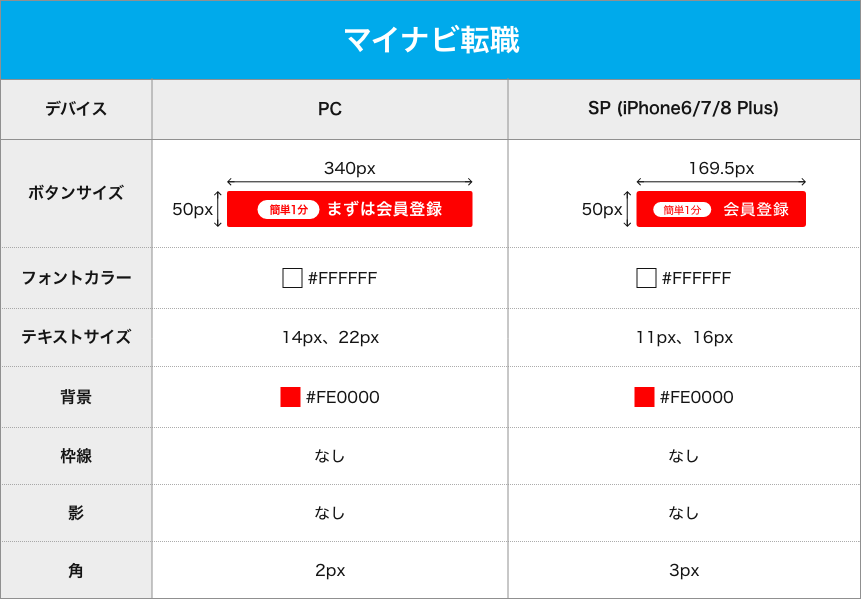
4.マイナビ転職
続いて、「あした転機になあれ。」のマイナビ転職です!
(個人的にこのキャッチコピーお気に入り。)
リクナビNEXTでもあったように「簡単1分」と登録作業の手間をイメージしやすく明記してますね。他の転職サイトと比較すると、簡単に登録できるということをアピールしているように見えます。また、「まずは会員登録」という文言があることで、「転職を考えているけど初めてだし何をしたらいいか分からないなぁ」と思ってるような人でも、最初の一歩を踏み出しやすくなるかなと思いました。(スマホ版では、恐らくサイズの関係で「会員登録」のみになっていますが。)
そして、水色を基調としたサイトで、ボタンには赤が使われています。
青と赤は、光の三原色と色の三原色の両方に含まれている基本的な原色で、特に彩度が高い両者を組み合わせることで、視覚的に刺激的な効果をもたらすといわれています。
なので、青系のサイトでCTAボタンを目立たせるには、赤は効果的かもしれませんね。
(もちろん、デザインの全体的なバランスにもよります。)
まとめ
「使ってみよう!」「登録してみよう!」とサービス利用に繋げる大事なCTAボタン!
今回は4つの転職サイトを見ましたが、いかがだったでしょうか?
私は、採用サイトのCTAボタンを見ていくなかで、ボタンに入れる文言の参考にもなりました!ボタンの文言で、コストや手間などの不安払拭・ハードル下げや、メリットのアピールなどをして、いかにサービスを利用しようか迷っている人(ボタンを押そうか迷っている人)の背中を押せるかが大事ですね!
そして、スムーズに登録へ進めるよう、ボタンのデザインや操作性の工夫が見られ、勉強になりました!
みなさんは、どのような気付きがありましたか?
よかったら、アウトプットがてらTwitterで教えてください〜!
さいごに、
ボタンのデザインで悩んでいる方が、この記事から何かヒントが得られますように!
そして今まさに転職活動中のあなた!
コキャクルブログを読んでよりパワーアップして、素敵な会社とご縁が結ばれますように!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



