- デザイン
- ディレクション
- 2022.02.21
購買意欲を掻き立てる!メインビジュアルの作り方

こんにちは!
最近、全自動コーヒーメーカーを購入し、豆からコーヒーを淹れる趣味を始めましたユキです!本当は手引きミルに憧れたのですが、性格上絶対に続かないので機械にお任せすることにしました。おすすめのコーヒー豆があれば教えてください!
さて、今日は「購買意欲を掻き立てる!メインビジュアルの作り方」についてお話します。
メインビジュアルはホームページの顔!ファーストビューでユーザーの興味を引き付けるにはどうしたらいいのか、ポイントを事例と合わせてお伝えします!
メインビジュアルの役割とは
メインビジュアルの役割は、「ホームページの内容をもっと見たい!」と思わせること。
シークのホームページ制作は「顧客の売り上げを上げること」を目的としているので、ユーザーの購買意欲をどれだけ掻き立てられるかが大切です。
さらに、ネームバリューのない個人事業主や中小企業様の案件がほとんどなので、競合と比較されたときに「選ばれる」必要があります。
ファーストビューになることが多いTOPページのメインビジュアルで、ユーザーがCVしたくなるビジュアルを作るポイントを紹介していきます!
※名の知れた大企業のホームページを作るのであれば、そんなに頑張らなくても信用で選ばれるので、今回はそういった案件は例外です。かっこよくてイイ感じの写真とコピーを付けとけばいいと思います。
購買意欲を上げる3つのポイント
3つのポイントについて、例を用いて説明します。
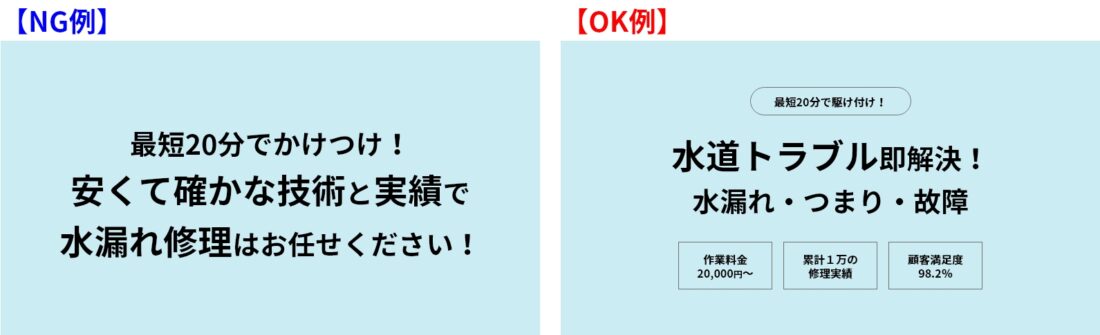
表現例を比較しやすいように水漏れ修理のメインビジュアルを作成しました。※架空です
私はデザイナーではないので、ワイヤー状態の画像で失礼します…

極端に作っていますが、何がダメで何がよいのかわかりましたか?
3つのポイントにそれぞれ当てはめて、解説します!
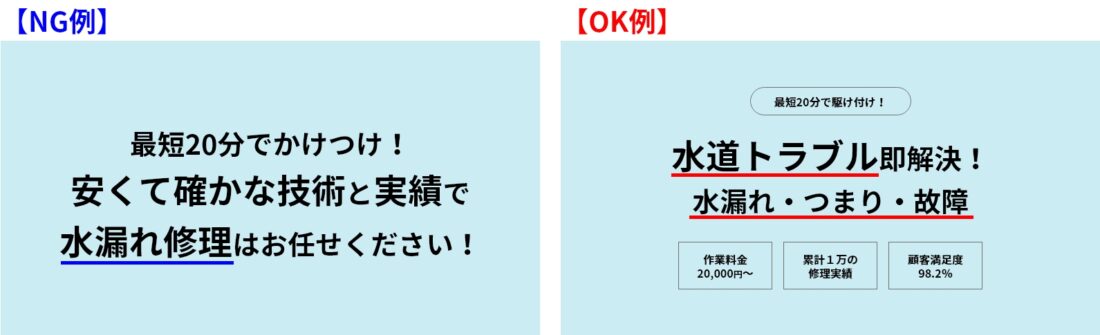
①3秒で何屋さんか把握させる
ユーザーはホームページに訪問して3秒以内で、
・ターゲットは?
・自分が読み進めるメリットは?
・自分に利益(ベネフィット)はあるのか?
を判断するといわれています。
メインビジュアルでよく起こりがちなのが、初めてみる人が「何屋さんか把握するのに時間がかかる」こと。また、「ユーザーニーズに応えてくれるホームページなのかよくわからない」こと。
その案件にずっと関わっていると、ディレクター自身はわかったつもりで構成していくので、ユーザーへの配慮が欠如するのはあるあるかと思います。
少しでも「このサイトは違う」とユーザーに判断されてしまえば、離脱につながってしまうので、3秒で何屋さんかを把握させることが大切です。
<具体例>

【NG例】
サービスを判断させるものが「水漏れ修理」しかありません。さらにコピーの3行目にあるので、読まないと見つからない位置にあります。これでは、3秒で何屋さんか把握できないのでNGです。
【OK例】
「水道トラブル」「水漏れ」「つまり」「故障」を目立つ1行目に載せることで、パっと見で何屋さんか把握できるようにしました。レイアウトにおける視線の誘導が大切です。
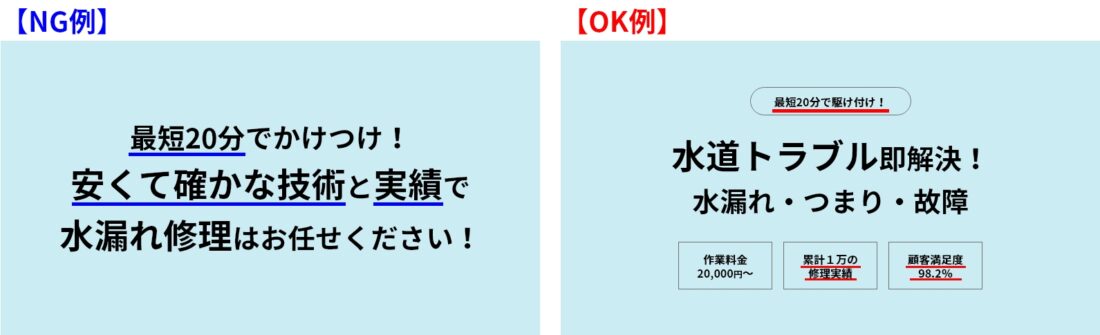
②ベネフィットを具体的な数値で入れる
冒頭でも記述した通り、メインビジュアルは、ユーザーの興味を惹きつけ、ホームページをもっと見たいと思わせることが大切です。
ユーザーへのベネフィットを具体的な数値で見せてあげることで、CVRアップにつながります。
<具体例>

【NG例】
「安くて」「確かな技術」「実績」という、一見ベネフィットになりそうな言葉でも、根拠がなければ、差別化できないよくあるコピーになってしまいます。
ロゴを変えればどの会社でも使えるようなテンプレサイトにならないように注意しましょう!
【OK事例】
実績数や顧客満足度など、具体的な数値を入れることで、その会社の信憑性がバク上がりします。また、キャッチコピーに含めるのではなく、アイコンとして別で目立たせてあげるとより訴求度がアップします。
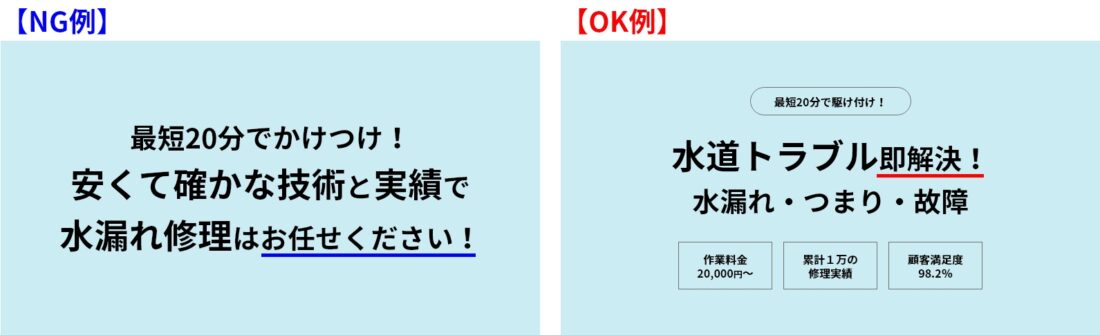
③コピーを文章にしない
メインビジュアルは限られたスペースで効率よくユーザーに情報を伝えなければなりません。
なるべく少ない文字数で端的にまとめることが大切です。
【NG例】
よくやりがちなのが「お任せください!」や「解決します!」など、語り口調でコピーを書いてしまうこと。自然と文字数が多くなってしまうので、重要なワードが埋もれてしまい、読み込まないと情報を把握しにくいコピーになってしまいます。
【OK例】
限られたスペースで効率よくユーザーに情報を伝えるには、要らない文字を削除することです。広告的なライティングを意識して、文末を熟語で終わらせるとすっきりまとまります。最後まで言わなくてもユーザーに伝わればOKなので、読み込ませず、パっと見で情報を把握できるビジュアルにしましょう。
まとめ
いかがでしたでしょうか?
①3秒で何屋さんか把握させる
②ベネフィットを具体的な数値で入れる
③コピーを文章にしない
以上の3つのポイントで、ユーザーの興味を惹きつけ、CVに繋がるメインビジュアルを作りましょう!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
ディレクター
ゆき
コンバージョン獲得に向けて一緒にがんばります!



