- 構築
- 2023.02.20
目立つ表示やコンテンツの格納・展開って便利ですね!でもバランスが大事!

こんにちは、刺身の国の男 キハラです。

さて今回はホームぺージで表現を紹介させていただきつつ、やりすぎると逆にユーザーが疲れてしまったり、もういいやとなってしまう例とその改善策の一部を紹介させていただきます。
では行きましょう!
階層の多いナビゲーション
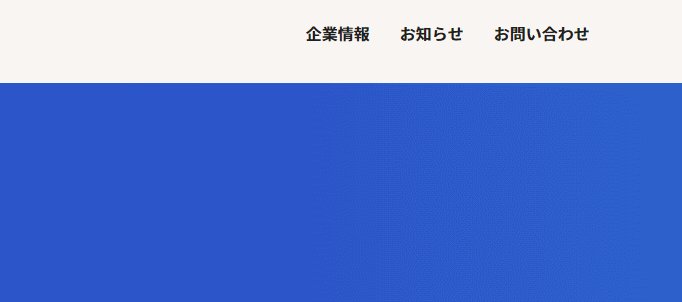
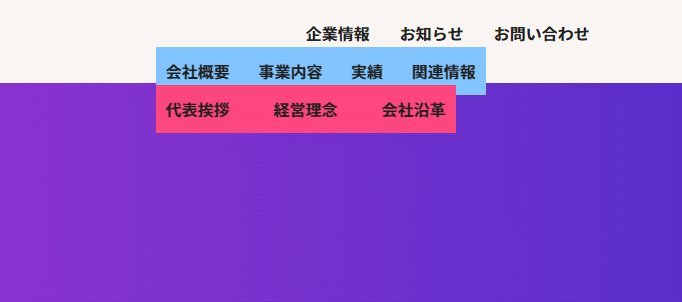
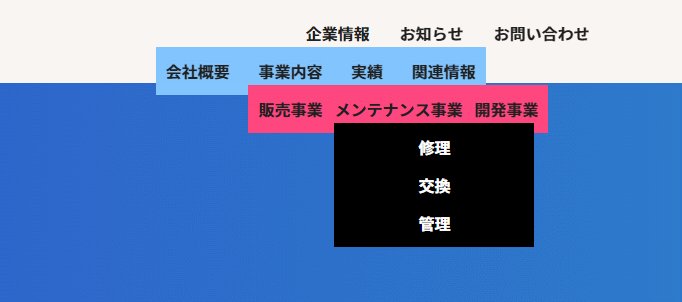
ページ数が多いサイトなどはナビゲーションに階層を設けることもあると思います。
しかしやりすぎるとナビ―ゲーションで迷子になってしまいます。

例:階層が多いナビ
複雑な階層が必要になる程ページ数やコンテンツ数がある場合は
目次となるページを用意したり、サイト内検索窓を用意して目的のページへたどり着きやすくしましょう。

例:サイト内検索窓
表示まですごく永いアニメーションや効果
初来訪時のみアニメーションする、アニメーション自体がコンテンツや商品の説明・宣伝になっているのであればいいですが、何度も回遊した際に永いアニメーションがあると読むまで待たせてしまいユーザーにとってストレスとなります。

例:コンテンツ表示まで永いアニメーション
強調させたりするには有効かもしれませんがほどほどにしたほうがいいかもしれません。
内容を読ませたいがアニメーション効果を入れたい場合は↓程度に抑えましょう。

例:短いアニメーション
すごく内容量の多いポップアップ
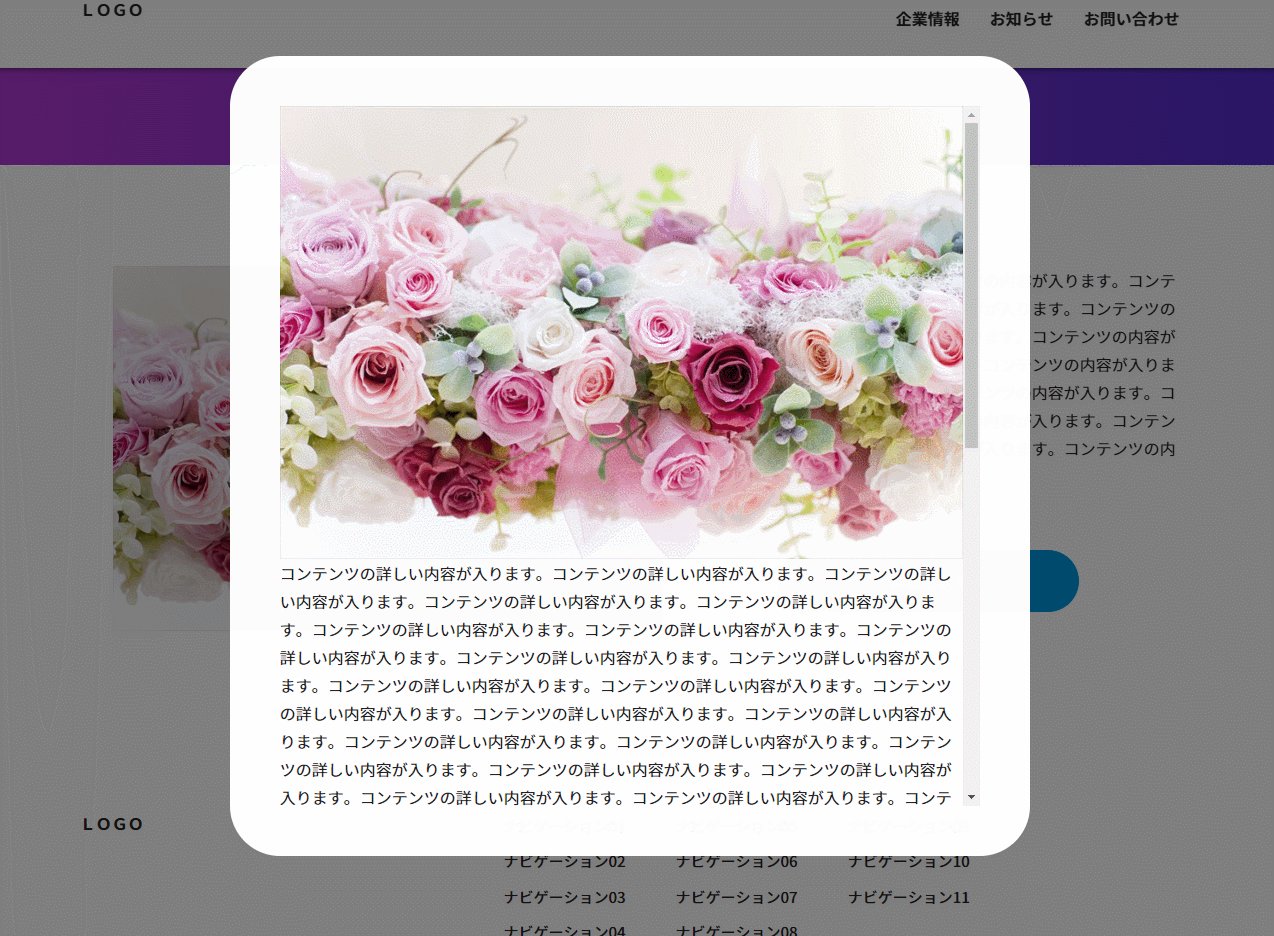
強調したい内容や、ページ遷移せずに説明したい内容の表示に便利ですが、内容量が多すぎたり有用な内容がある場合直接その部分を共有できなかったり、内容が多すぎてポップアップ内でスクロールが発生するなど…

例:内容量が多すぎるためスクロールが発生
あまりにも内容量が多くスクロールが発生してしまう場合はどうしてもポップアップさせる理由が無い限り、ページのコンテンツとして表示させた方が読みやすいですね。
今回の下図例は背景色の変更で強調させています。強調にも複数方法があるので臨機応変に対応しましょう。

例:コンテンツとして独立(背景色変更)
まとめ
あくまで一例であり絶対にシンプルがいいというわけでは無いですが
どんなに効果的なものでもやりすぎると逆効果になる…
なんでもバランスが大事ということですね!
作り手側になるとやりすぎているか気づきにくいかもしれません。
もしやりすぎている部分があるなと心当たりがある人はまず自分がひとりのユーザーになってストレスに感じる部分があればメモをして会社など身近な人と共有して複数のひとかがストレス感じる部分があればそこから改善していくいいと思います。
ユーザーアンケートをとれればそれが一番いいですがね。
というわけで本日はこの辺で失礼します!
次回もこの時間に(週が金色に輝いたあとくらいかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



