- デザイン
- 2023.04.24
初心者でも大丈夫!ブログのサムネイルの基本的な作り方

どうも、まこです!
思い返せばブログを書き始めて2年ほど経ち、投稿がついに100件になりそうです!
お気に入りの記事や役立った記事などありましたでしょうか!?
もしあったら、ぜひ、その記事にハートマークを押してくださいね!励みになるので!
そんなこんなでやってきた本ブログですが、いつも投稿に欠かせないのは「サムネイル」!
(↓サムネイルの重要性については、大地さんの熱意のこもった解説記事を読んでください)
今回は、これまで制作したサムネイルを例に、サムネイルの作り方についてご紹介します!大まかな作り方を押さえておけば、会社やお店のブログ記事やキャンペーンのお知らせ案内などにも使えると思います。
なお、普段サムネイルを作る際は主にXDという有料アプリを使いますが、もしそういったサービスを契約していなくても、Canvaという無料のアプリを使えば、簡単な操作で手軽に作れるので試してみてください!
1:タイトルを決める
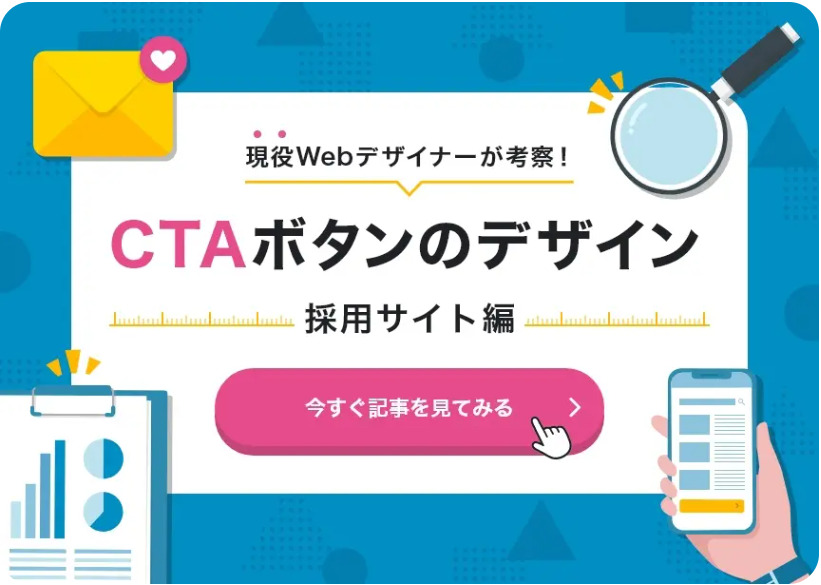
今回は、こちらの記事を例に見ていきます!
現役WebデザイナーがCTAボタンのデザインを考察してみた 〜採用サイト編〜

この記事は、デザインの引き出しを増やそうと勉強している人に向けて、採用サイトに設置されているCTAボタンについて考察した記事です。
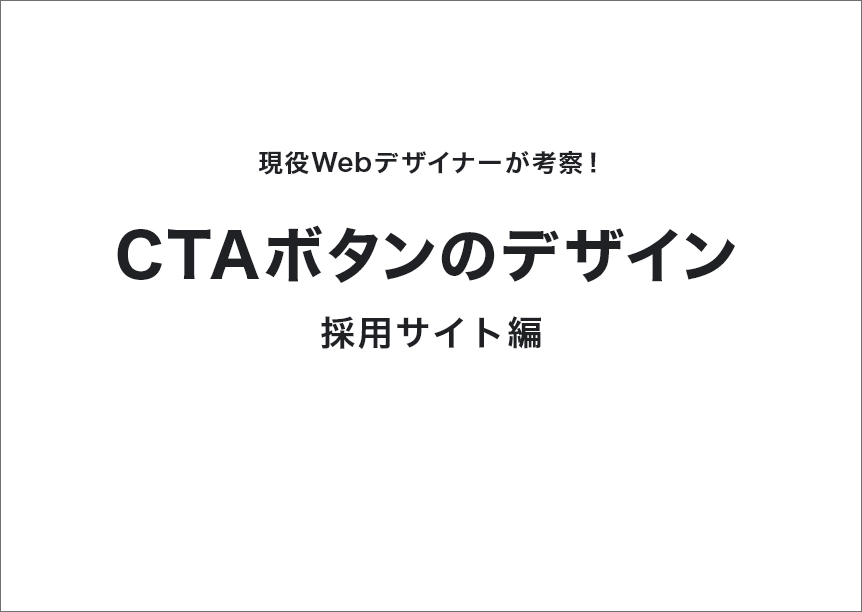
今回、サムネイルにブログのタイトルをそのまま入れると長いので、タイトルを区切りました。その方が、テンポよく読めますし、情報のメリハリもつくと思います。
そして、ざっくり情報の優先度に合わせて文字サイズも調整しておきます。

2:デザインの方向性を決める
サムネイルに入れるタイトルが決まったら、次はデザインの方向性を決めます。
デザインの方向性を決める際は、主に以下の4点を考えます。
①テイスト :可愛い、ナチュラル、かっこいい、高級感、面白味のある感じなど
②色 :色、彩度、明るさなど
③使う素材 :基本的に写真 or イラスト
④レイアウト:タイトルや素材の配置の仕方
デザインの方向性を決める際は、Pinterestというサイトで参考を探すのがおすすめです!
サムネイルをはじめ、バナーやチラシなど、様々なデザインが見れるので勉強になります。
また、冒頭でも紹介したCanvaだとテンプレートがたくさんあるので、それを元に考えやすいかも!
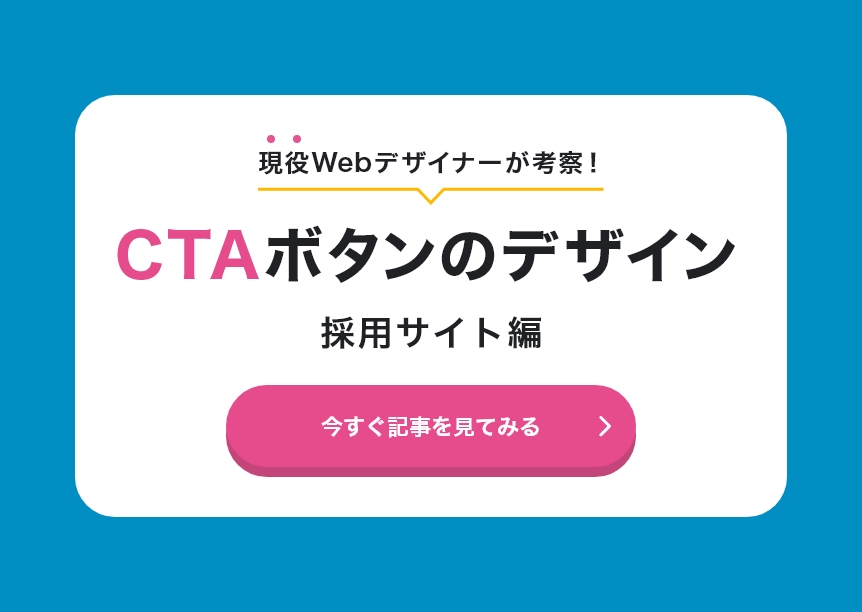
今回のサムネイルは、シンプルで見やすい感じと、取っ付き易いようにポップで可愛らしい感じにしたいと思いました。そして、CTAに関する記事なので、ボタンのイラストは絶対入れたい!と考えていました。
色に関しては、ほぼ自分の好みです(笑)
ただ、求人媒体が青と赤だったので、それにちなんで青と赤系統の色にしたのと、ポップで可愛い感じに仕上げるために、全体的に明るめの色を使いました。
レイアウトは、ボタンのイラストを入れることを考えると、全体的に中央配置にした方がまとまるかと思い、そのように配置しました。
そして強調したい部分に色をつけたり、あしらいを足したりして、出来上がったのがこちらです。

3:全体のバランスを調整する
うーーん、、。
ここまで作った感じだと物足りないので、全体のバランスを見ながら、色々と足してもっとポップで可愛らしい感じに仕上げていきますっ!
結構ここは楽しくなるところですが、やり過ぎ注意。
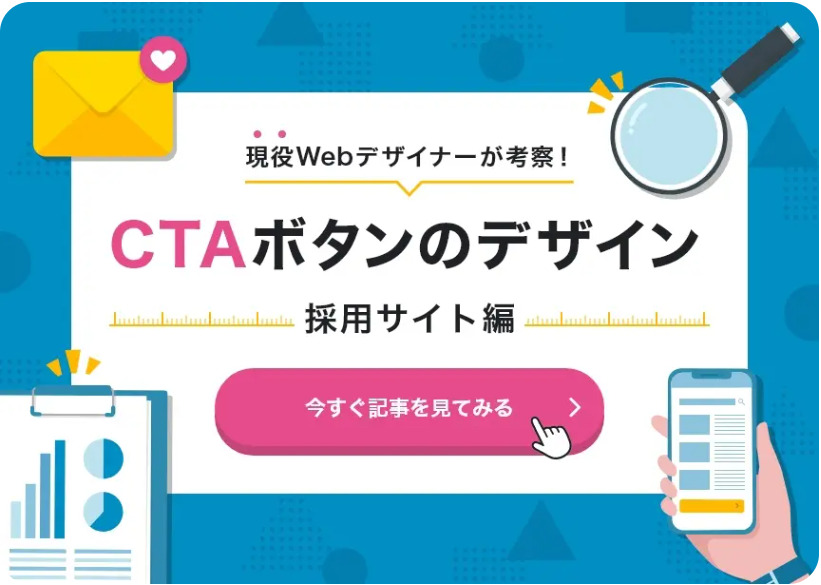
一番にタイトル周りが寂しいと感じたので、背景やあしらい、イラストを足します!
イラストは、記事の内容にまつわるものを探して色を調整しながら配置し、全体のバランスを整えて、、、
完成ーー!!

4:まとめ
今回、サムネイルの作り方についてご紹介しましたが、いかがでしたか?
手順はあくまで私のやり方ですし、場合によっては手順が前後することもありますので、みなさんがやりやすいように調整してください!
ただ、サムネイルを作る前に、記事で「何を伝えたいのか?」をしっかり理解する・決めておくのは大事です!
そしてもっとサムネイルを作り込みたいという方は、デザインに関する記事がたくさん出ているので、ぜひチェックしてみてください!気に入ったらハートボタンをお忘れなく。
・メリハリのあるデザインをするには?意識するべきポイントと基礎的テクニック
「もっと目に留まるような画像を作りたい」「訴求力のあるキャッチコピーや画がよく分からない」などあれば、お気軽にご相談ください!
それでは、また次の記事でお会いしましょう〜(っ・ω・)
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



