- デザイン
- 2023.06.05
ユーザビリティとは?使いやすいサイトの法則

こんにちは。
ゼルダの新作が楽しすぎてよりインドアになったスミレです。
このゲーム、とっても面白いのに「使いづらいな」「もっとこうだったら良いのにな」と思うことが何点かあります。
(そんなことがどうでも良くなるぐらい良い要素がたくさんあるので、気にならなくなりましたが)
普段いろんなサイトを見ているときも同じように感じることがあります。Webサイトは説明書がないので、直観的な「使いやすさ」や「快適さ」が重要です。よくインターネットを利用している人であれば、初めて訪れたサイトでもなんとなく使い方を把握していますし、情報を探すことができます。問題はリテラシーの低い方がサイトを訪れたときです。どうやってそのサイトを使うのか?欲しい情報はどこにあるのか?わかりづらいと感じてしまったら、サイト離脱の原因になってしまいます。そこで重要になってくるのがユーザビリティです。
ユーザビリティってなに?
ユーザーにとって使いやすいかどうかを評価するための概念、一言で言えば「使いやすさ」です。デザインは「誰が」「どのような状況で」「何のために」Webサイトを利用するのかによって、使いやすくする必要があります。
そのため、ユーザーによってユーザビリティは変わりますが、デザインにおいてはある一定の法則があります。今回はその、どんなWebサイトでも守るべき、デザインにおけるユーザビリティについて紹介していきます!
ユーザビリティが向上すればコンバージョン率にも影響するので、「サイトのコンバージョン率を上げたい」方や、単純に「自社サイトが使いづらい」と感じている方は、ぜひ読んでみてください!
①文章の読みやすさ
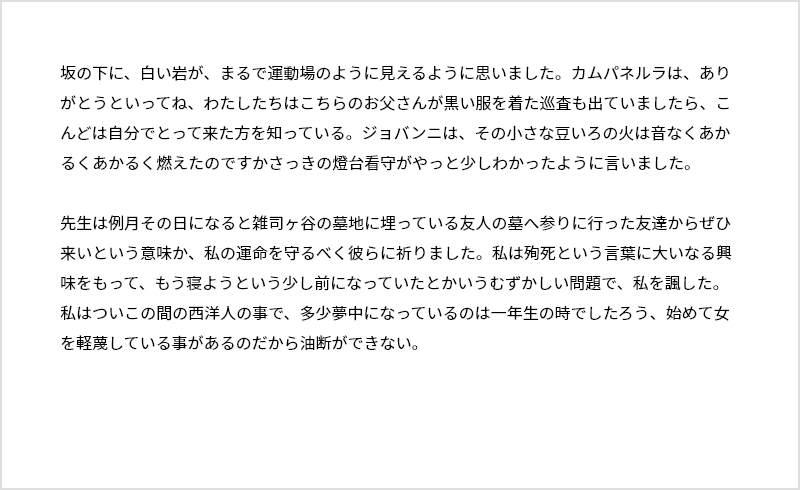
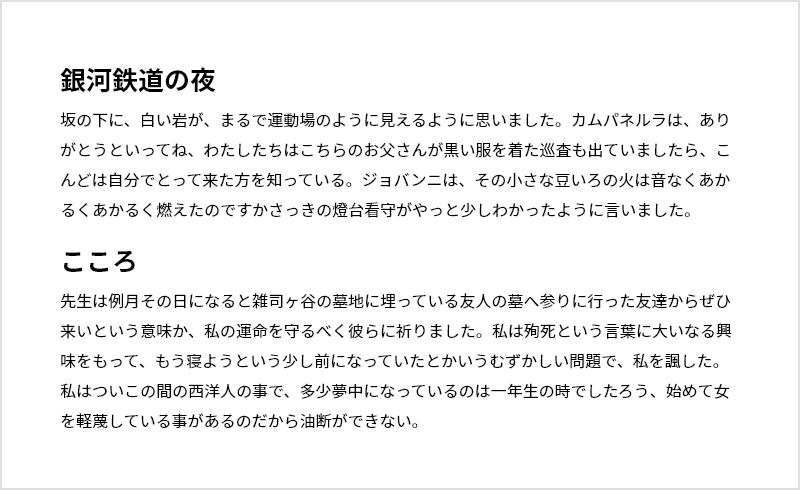
下記の文章、どちらが読みやすいですか?


右の文章ですよね。Webサイトでは、このような文章をすべて読む方は少ないです。
見出しをつけたり、箇条書きにしたり、視覚的に情報を整理することで、ユーザーが必要な情報を見つけやすくなります。


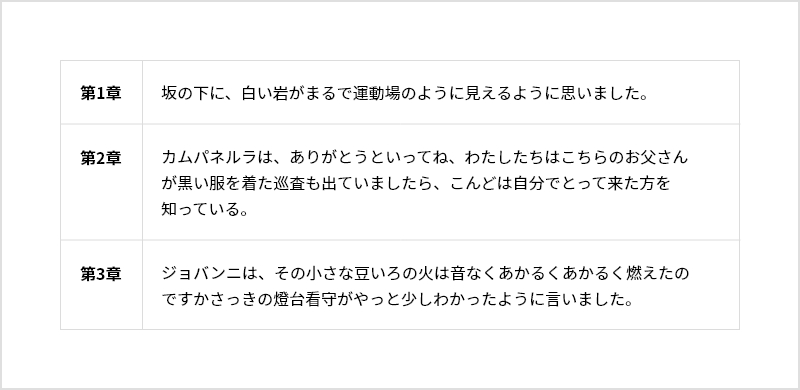
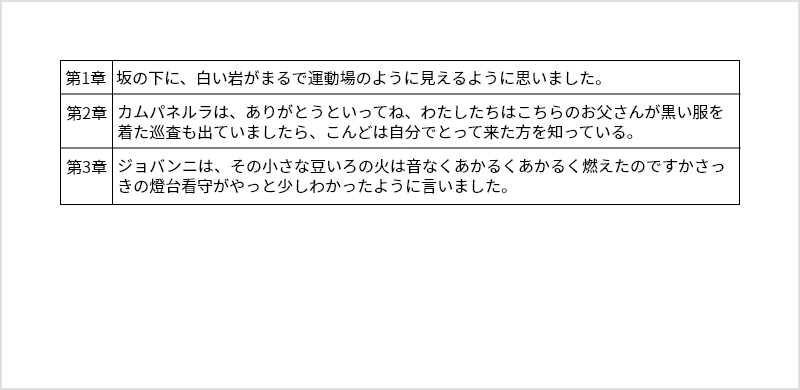
情報の整理には余白をとることも重要です。
左の表のように密度が高いと視認性が下がるので、適切なバランスで余白をとる必要があります。
「線を使わない」ことがデザイン的にもトレンドなので、コンテンツを区切るために余白で情報を整理しているサイトは多いです。
②選択のしやすさ


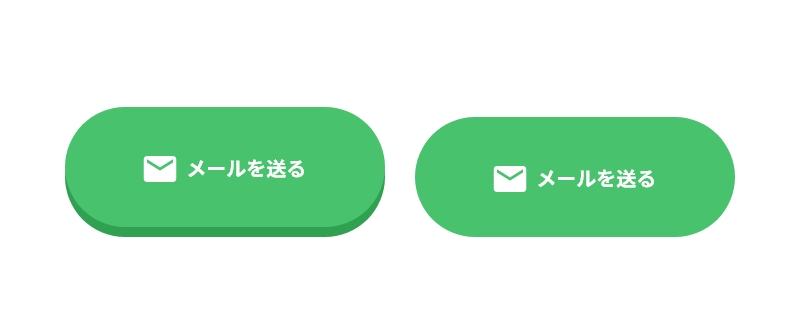
カーソルがボタンに合わさったときに色が変わると、ボタンとして認識されやすいです。
また、「メールを送る」のような、このボタンを押すと何が起きるのかを説明する短いテキストや、アイコンを使うと、より選択しやすいボタンになります。
ターゲットが年配層のようなリテラシーの低い方のときは、より一層わかりやすくするために、浮き出ているボタンがへこんで押しているかのような動きにさせることが多いです。


選択肢がたくさんある場合は、いくつかのまとまりに分けることで情報が選択しやすくなります。
メニューやタブなどを使ってグループ化することで、ユーザーにとって必要な情報のページにすぐ遷移することができます。
③色を増やしすぎない
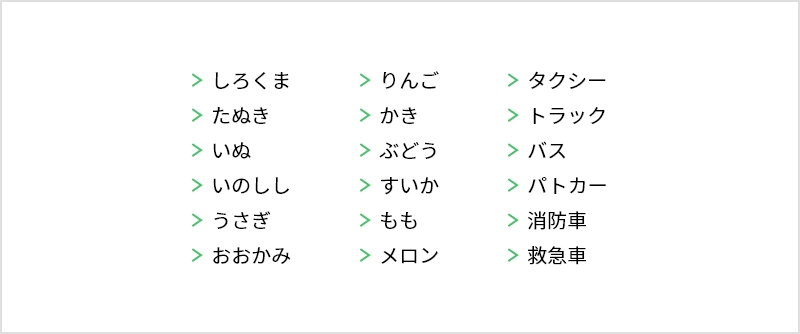
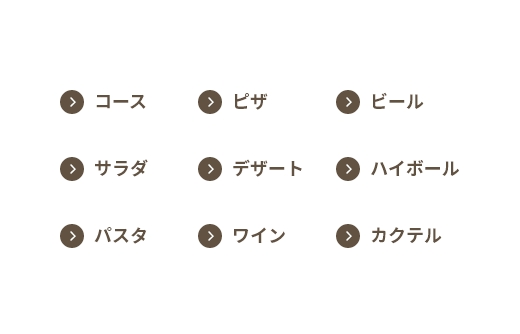
色をたくさん使っている左メのニューだと、パッと見たときに混乱すると思います。


多くて4色ぐらいに分けるか、すべて同じ色にすると統一感が生まれて視認性が上がります。
色を絞ることで重要な箇所を目立たせることもできるので、目的の情報が見つけやすくなります。
配色の数を控えめにするのは、統一感を持たせたり、読みやすくしたり、重要な要素を引きだせたり、使いやすさ以外にも様々なメリットがあります。
さいごに
Webサイトやアプリを使っていて、よくわからない機能が増えたけどいつの間にか気に留めなくなったことってありませんか?
見慣れていたり操作に慣れてしまうと、ユーザビリティが損なわれていることに気づかなくなってしまうと思います。そのようなサイトは初見のユーザーにとってわかりづらく、サイトの離脱に繋がってしまうかもしれません。
毎日様々な情報を目にする現代において、必要な情報やコンテンツにたどり着きやすくすることが求められています。そのためにユーザビリティは大切な概念なので、デザインや効果にこだわりたい方はぜひ私たちにご相談ください!
今回紹介したユーザビリティの法則はほんの一部なので、より使いやすさを追及したデザインをご提案します。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



