- デザイン
- 2023.10.23
見やすいサイトになってる?Webにおけるユニバーサルデザイン~文字編~

「ユニバーサル」という言葉には「万人の、普遍的な」という意味があります。
つまり「ユニバーサルデザイン」は、年齢や性別、国籍、体格、障がいの有無などにかかわらず、できるだけ多くの人に分かりやすく、初見で利用しやすいデザインということです!
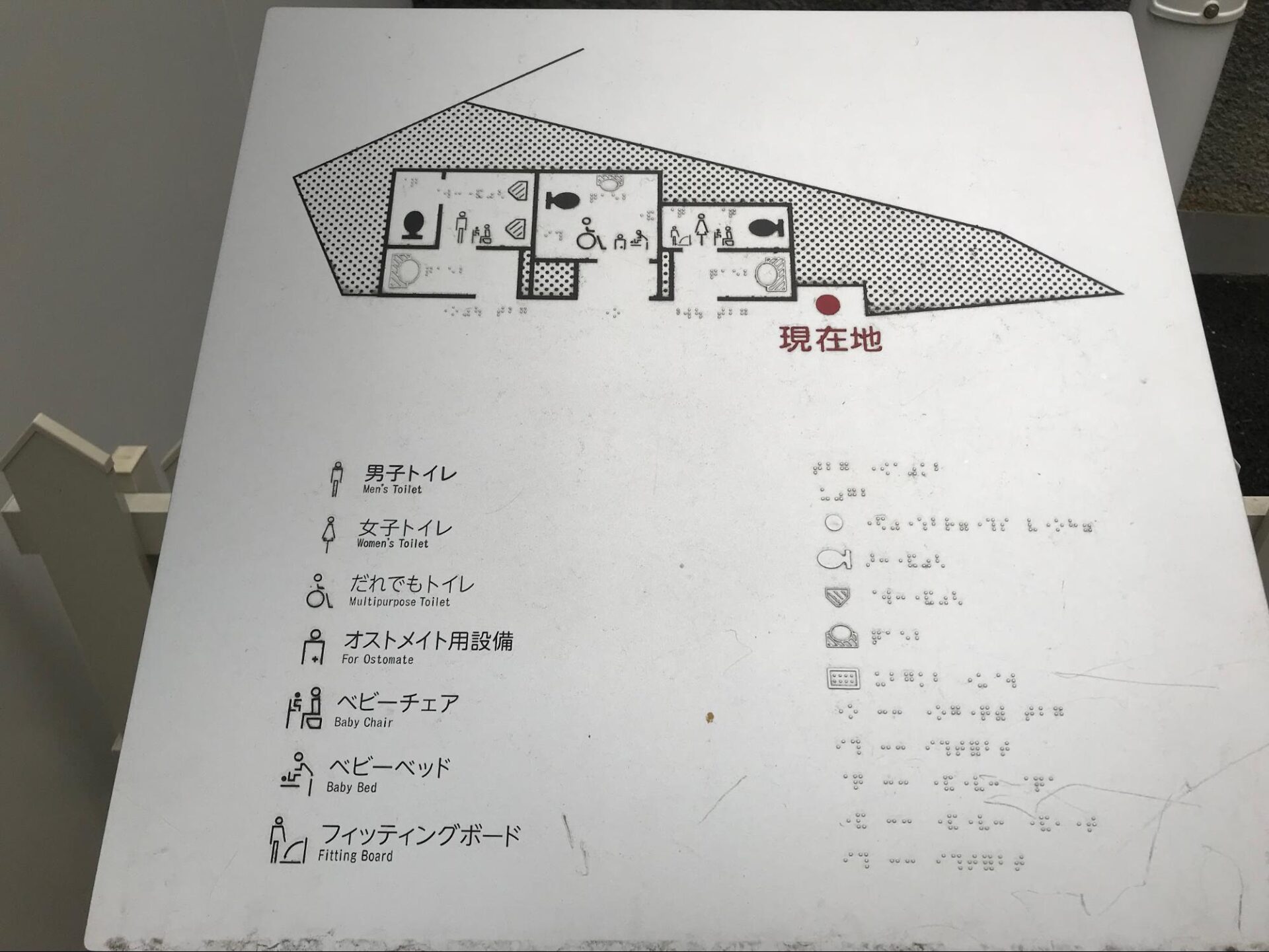
身近な物で例えると、ノンステップバスや多目的トイレ、自動ドアなどが挙げられます。
また、東京オリンピックでも話題になったピクトグラムも一例です。
(↓写真は渋谷区のトイレ巡りをしたときに撮影したものです。笑)

そして「ユニバーサルデザインの7原則」というものがあります。
- 1.誰にでも公平に利用できること
- 2.使う上での自由度が高いこと
- 3.使い方が簡単ですぐわかること
- 4.必要な情報がすぐに理解できること
- 5.うっかりミスや危険に繋がらないデザインであること
- 6.無理な姿勢や強い力を必要とせず楽に使用できること
- 7.アクセスしやすい寸法・空間となっている
以上の7原則を踏まえて、Webサイトではどういったことに注意すべきか説明していきます!
2:文字の大きさ
文字の大きさは、読みやすさ・分かりやすさを左右する重要な要素です。
高齢者や色覚障がいを持つ方でも読みやすいとされている文字サイズは16px以上といわれており、現在Googleが推奨している基本サイズでもあります。
これよりも小さいサイズにすると判別するのが難しく、情報が適切に伝わらない可能性があるので注意が必要です。
【フォントサイズ見本】
10pxの場合、この大きさで見えます。
12pxの場合、この大きさで見えます。
14pxの場合、この大きさで見えます。
16pxの場合、この大きさで見えます。
18pxの場合、この大きさで見えます。
20pxの場合、この大きさで見えます。
3:文字組
文字の可読性を上げる方法として文字組も大事です!
ポイントを2つ紹介します。
(1)一行あたりの文字数
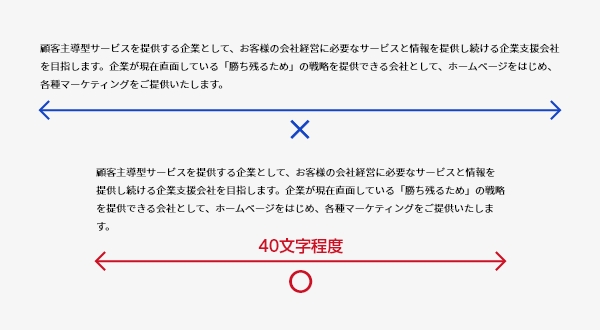
日本語本文の場合は、一行あたり40字くらいまでの文字数が好ましいと考えられています。これは、横に幅広く文章が続いていると視線の移動範囲が大きくなり、読みづらくなってしまうためです。

(2)行間
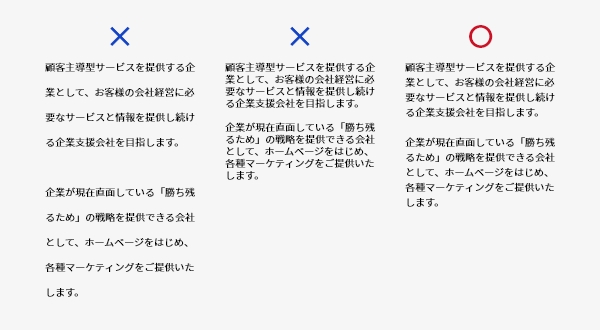
行間は、広すぎても狭すぎても読みにくくなってしまいます。
段落中の行送りは、少なくとも 1.5 文字分、段落の間隔はその行送りの少なくとも 1.5 倍以上あることが推奨されています。

2:フォント
情報を伝えるための文字を扱う際、「読みやすさ」がポイントになるので、文字の形が分かりやすく・読み間違えにくく、文章が読みやすいフォントを使うのが好ましいです。
そこで注目されるのが、ユニバーサルデザインフォント(以下、UDフォント)です!
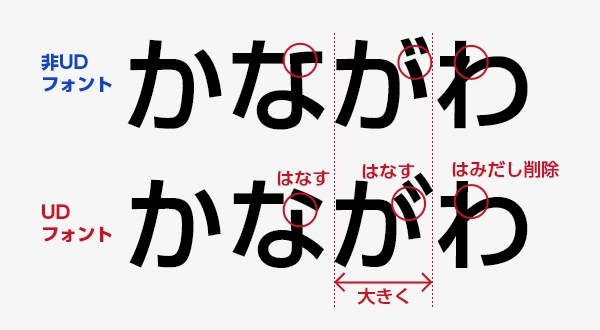
UDフォントと非UDフォントとでどう見た目の違いがあるのか比較してみましょう!

このように、字面を大きくする・紛らわしい線を無くす・濁点と文字との余白を十分にとることで、読み間違いを防ぎ、視認性・可読性を高めているのがUDフォントです。
皆さんが扱っているWebサイトやバナーなど「読みやすさ」は担保できているのか今一度確認してみて、必要があればUDフォントの使用を検討してもいいかもしれません!
4:まとめ
ここまで文字編としてWebサイトにおけるユニバーサルデザインについて説明しました。
今や、少子高齢化、障がい者の権利保障、グローバル化が進んだことで、より「ユニバーサルデザイン」の重要性が増してます。
今回の記事を通して、理解を深めて皆さんの会社やお店のホームページなどの改善のヒントになれば幸いです!
今のサイトは問題ないか見てほしい、もっと分かりやすく使いやすくしたいがどうしたらいいか分からないなど、ご要望・お悩みなどがあれば、お気軽にご相談ください。
反響を出すためのお手伝いをします!
それでは、また次の記事でお会いしましょう〜!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



