- ディレクション
- 2023.12.04
あなたのホームページは速い?遅い?表示速度の無料確認ツール PageSpeed Insights!

皆さんこんにちは!
38年ぶりに阪神タイガースが日本一になり感無量の翼です!
岡田監督の胴上げ感動しましたね~
目指すは2年連続の日本一!頑張れ!
さて、本日のテーマは前回に引き続き「ホームページの表示速度」についてです。
前回では、ホームページの表示速度が遅いデメリットから、改善方法までお話させていただきました。見ていない方は、ぜひコチラを先に見てみてくださいね!
今回は、表示速度を確認したい時に役立つツール、PageSpeed Insightsについてご紹介をさせていただきます。
この記事を読めば、ホームページの表示速度を確認できるのはもちろん、何が原因で遅くなってしまっているのかまで知ることができます!
それではさっそく行ってみましょう~
1.PageSpeed Insightsとは?
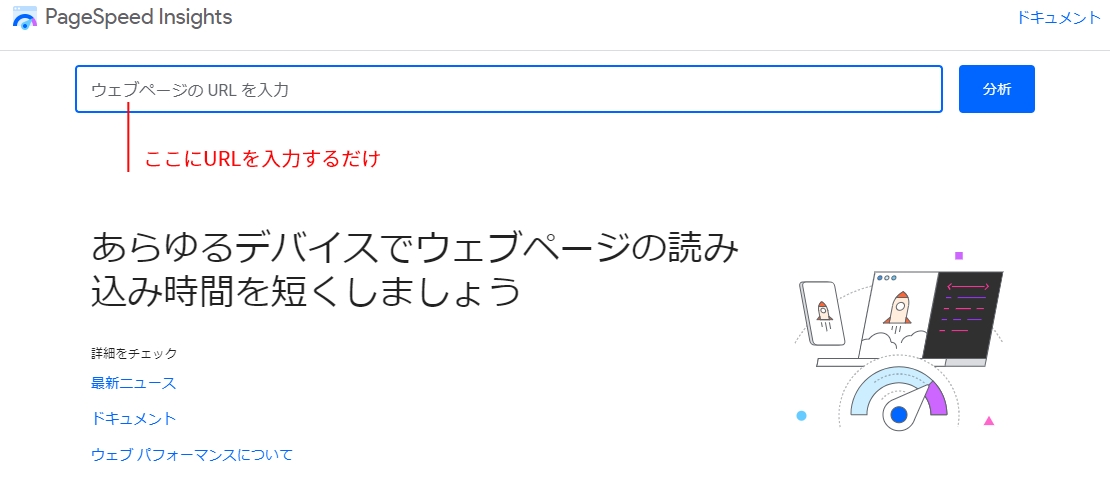
PageSpeed Insights(ページスピードインサイト)とは、URLを入力するだけでホームページの表示速度を測定できる分析ツールです。URLで測定できるので競合他社と比べて何が悪いのか、何が良いのかなど比較することもできます。

表示の速度は100点満点のスコアで採点され、基準に達しているかどうかなどの判断もしやすく、SEO初心者でも扱いやすいツールになっています!

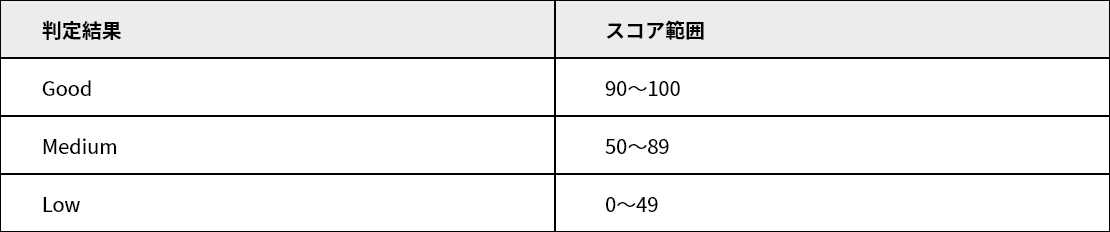
評価は「Good」・「Medium」・「Low」の三段階で見ることができ、目標の合格点は
・モバイル:70点以上
・パソコン:90点以上
となります。ちなみにこの点数は、出ることがとても少ないです。
なので、スコアはあくまでも参考値として考え、サイト改善の目的を明確にするために使用するのが良いと思います!
また、「スコアが50点台でも、サイト表示速度が2秒程度で表示される」なんて場合もあります。その場合は上記の合格点を参考にしつつ、サイト表示速度を2秒未満にする、画像の読み込みを軽くするなどの改善に取り組むんですが、詳しくはここからPageSpeed Insightsの見方についてご紹介させていただきます。
2.PageSpeed Insightsの見方
PageSpeed Insightsは、モバイルとパソコン、2つの表示測定を確認することができます。スコアには、世界中のユーザーから実際に収集したデータで表示スピードの評価が行われる、「実際のユーザーの環境で評価する」とGoogleの拡張機能による分析が見れる「パフォーマンスの問題を診断する」の2つの見方があります。
まずは、「実際のユーザーの環境で評価する」を見ていきましょう。
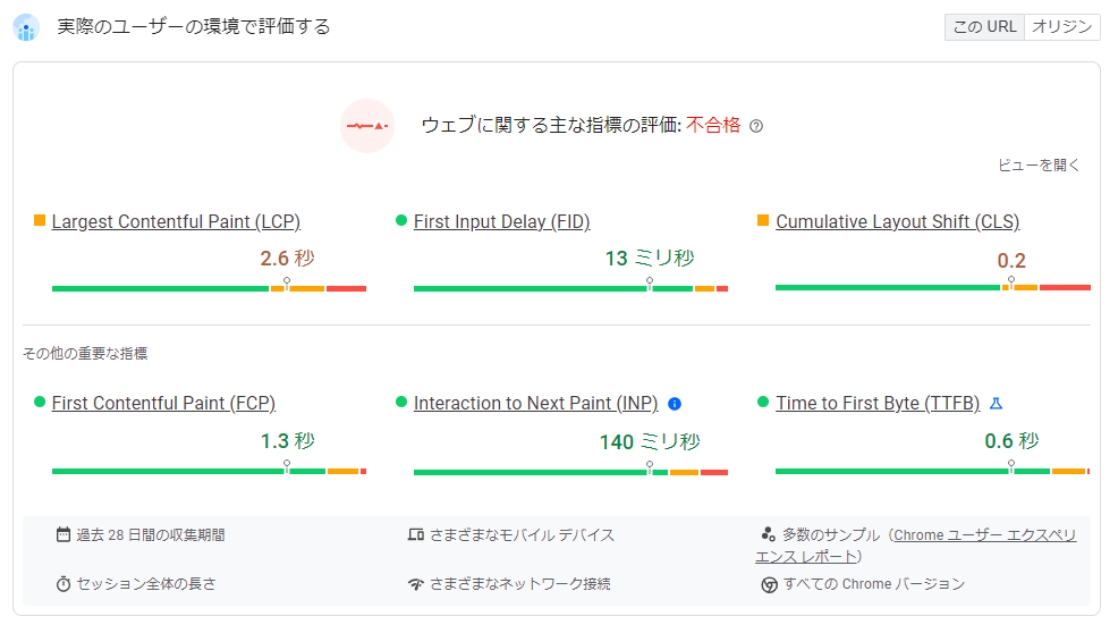
■実際のユーザーの環境で評価する
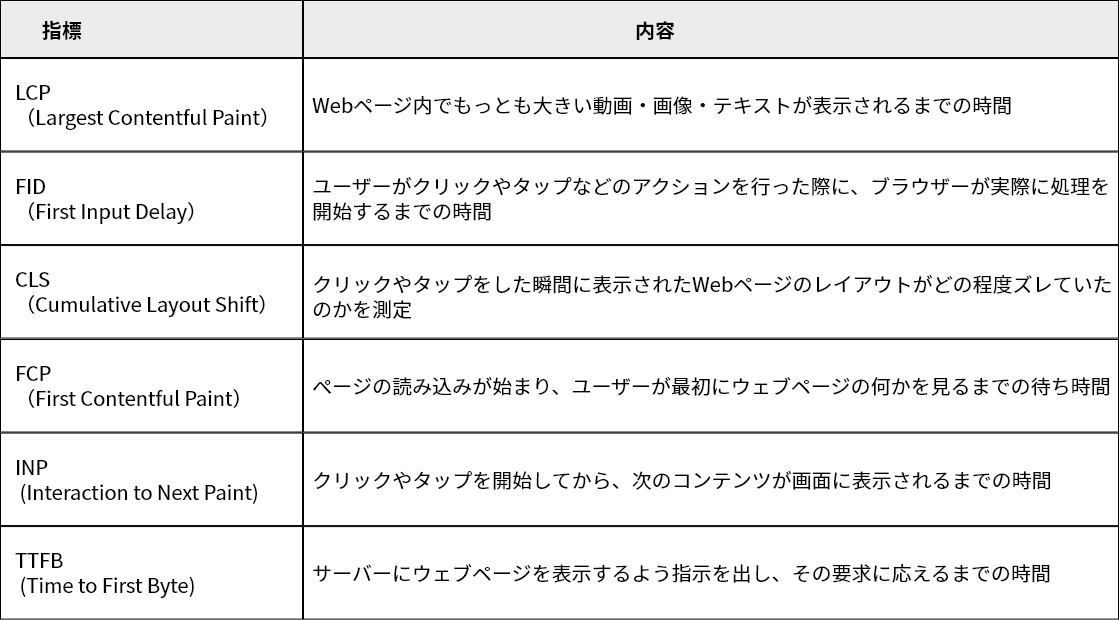
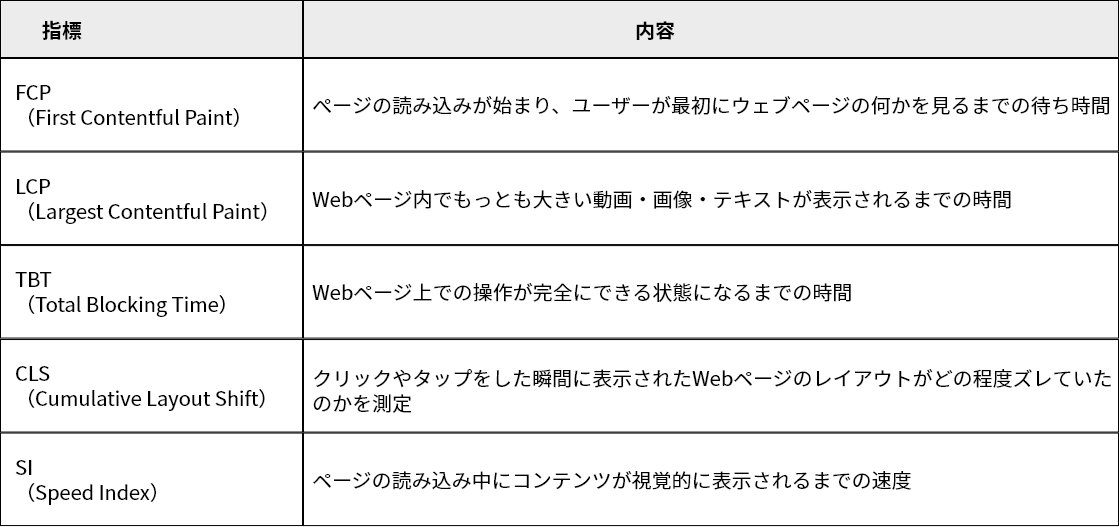
「実際のユーザーの環境で評価する」では、6つの指標から評価を見ることができ、パラメータの色で判断することができます。
・緑:良好
・橙:改善が必要
・赤:不良

実際に表示画面を見てみましょう。

この結果では、LCPとCLSの改善が必要ですが、それ以外は良好であると判定されていますね。
■パフォーマンスの問題を診断する
「パフォーマンスの問題を診断する」では、0~100のスコアで評価された結果が表示される上に、①と同じで、どこが良くてどこが悪いのか、5つの指標を見て確認することも可能です。

実際の表示画面がこちらです。

この結果によるパフォーマンススコアは55。TBTとCLSが良好ですが、それ以外は改善が必要であると判定されています。
PageSpeed Insightsの良い所は、改善する必要がある場所と、問題の無い場所のどちらも教えてくれる所。最後に、実際の画面を見ながら「改善できる項目」「問題が無い場所」を見ていきましょう。
①改善できる項目
この項目では、表示速度を上げるための改善点を表示してくれます。橙は改善を行った方が良いもの、赤は最優先で改善すべきものです。改善することでどのくらい時間を短縮できるか表示されているので、対応が必要かどうかの判断もしやすいです。
こちらでは、画像のサイズが主な原因となっていることが分かりますね。

②問題が無い場所の確認
問題が無い場所は、「合格した監査」の項目から見ることができます。
改善の必要がない項目を確認できるので、余計な作業や手間をかけず修正を進めることが可能です。

3.まとめ
PageSpeed Insightsは必ず100点を目指すものではありません。Googleアナリティクスなど必要だから入れている機能もあるかと思います。遅くなる機能を全て排除するのではなく、使っていないサービスのコードを削除したり、良い改善方法がないかを確認したりするために、利用してみてください。
表示速度は、ユーザーにストレス無く見てもらう上でとても大切なことになります。
ホームページを正しく育てていきたい方も、これからリニューアルを考えられている方も、現在の状況を一度、確かめてみてはいかがでしょうか?
シークではホームページの制作はもちろん集客UPのお手伝いをしています。
興味がありましたら、いつでもご連絡ください!
最後まで読んでいただきありがとうございました!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
ディレクター
翼
関わったひとみんなが幸せになれるよう心を込めてディレクションします。



