- デザイン
- 2024.01.29
見やすいサイトになってる?Webにおけるユニバーサルデザイン~色編~

どうも、まこです!
前回の「ユニバーサルデザイン〜文字編〜」に続き、今回は「色編」です!
ユニバーサルデザインとは、年齢や性別、国籍、体格、障がいの有無などにかかわらず、できるだけ多くの人に分かりやすく、初見で利用しやすいデザインのことです。
前回の記事で概念や原則について解説しているので、まだ文字編を見ていない方は、併せてチェックしてみてください!
文字と色、どちらもWebサイトの見やすさ、情報の伝わりやすさを考える上で重要な要素です。
年配の方が利用するようなホームページなら尚更大事になりますので、
しっかりと理解を深めてご自身のサイトを見直していただければと思います!
1:色覚による見え方の違い
色覚(色の感じ方)は、実は味覚や嗅覚と同じように人それぞれ違うというのは、ご存じですか?
そうした多様な色覚に配慮して、誰に対してもきちんと正しい情報が伝わるようにデザインすることを「カラーユニバーサルデザイン」といいます。
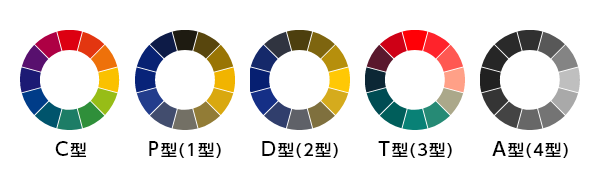
日本人男性の20人に1人、女性は500人に1人が色弱者(多様な色覚に対応していないために情報が伝わらない状態にある人)で、日本全体では約320万人、世界では約2億人いるといわれています。そして色覚の違いは以下のように分けられています。
・C型色覚
一般色覚者。
・P型(1型)色覚
赤色を感じる「L 錐体」に異常があり、赤を暗く感じ、赤〜緑の識別が困難。
・D型(2型)色覚
緑色を感じる「M 錐体」に異常があり、P型と同様に赤〜緑の識別が困難。
・T型(3型)色覚
青色を感じる「S 錐体」に異常があり、青色付近の識別が困難。
・A型(無色型)色覚
3種類の錐体のうち1種類しか持たない、または全てが無いため、色を明暗でしか感じることができない。
P型とD型は見え方が似ており、色弱者の殆どがどちらかのタイプで、T型とA型は、極めて該当者が少ないといわれています。

2:対処法
人それぞれ色の見え方に違いがあることがお分かりいただけましたか?
それでは、できるだけ多くの人にきちんと情報が伝わるようにするためにはどうすればいいか、対処方法を2つご紹介します!
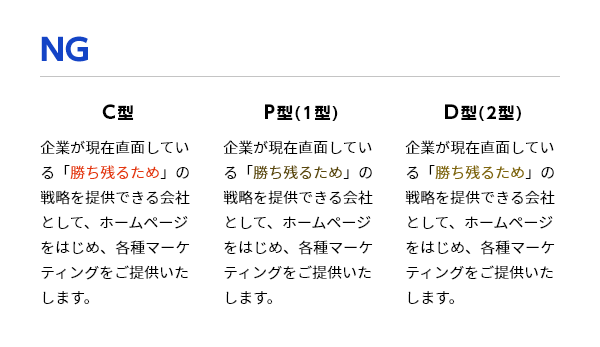
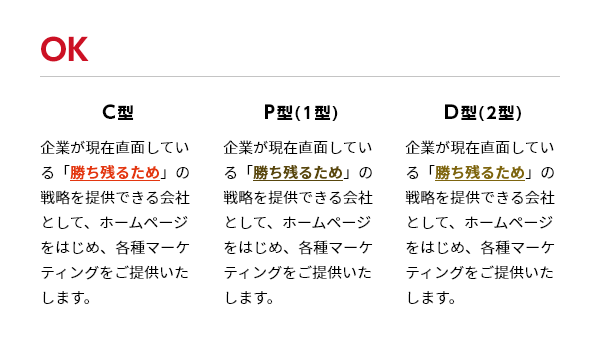
(1)できるだけ多くの人に見分けやすい配色にする。
赤と緑を中心に区別がつきづらくなるので、色で区別したい場合は、できるだけ赤と緑の組み合わせや、同系色の色は避けた方が無難かと思います。


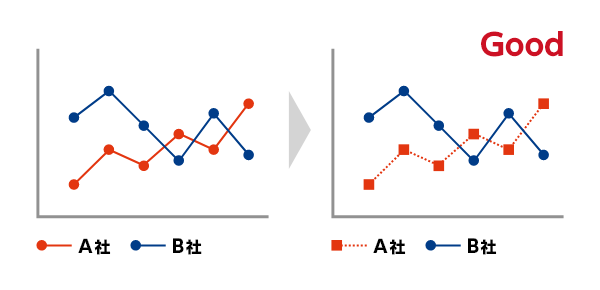
(2)色以外で情報を伝える。
色だけで情報を伝えようとするのではなく、形、大きさ、太さ、模様、文字などを併用することで情報を直観的に伝えることができます。線を太くすることで見える面積が大きくなるので色を感じやすく、色の違いがわかりやすくなります。



4:まとめ
ここまで色編としてWebサイトにおけるユニバーサルデザインについて説明しました。
現在、色弱者ではない人でも、眼の老化や病気などで視力が低下するとともに色の感じ方は変化します。高齢化が進む昨今、より色弱者に対する配慮が重要になってきますので、これを機に色の使い方を見直してみてください!
今回の記事を通して、理解を深めて皆さんの会社やお店のホームページなどの改善のヒントになれば幸いです!
今のサイトは問題ないか見てほしい、もっと分かりやすく使いやすくしたいがどうしたらいいか分からないなど、ご要望・お悩みなどがあれば、お気軽にご相談ください。
反響を出すためのお手伝いをします!
それでは、また次の記事でお会いしましょう〜!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



