- 構築
- 2021.02.19
IEと戦う男の現在の様子2021年冬

こんにちは!コキャクルの敏腕ライター大地です。今日も元気にブログを書いていますが皆さんお元気ですか?
今年寒さに震えている毎日ですが、夏が嫌いな僕は夏がくることを考えるとさらに震えが止まらなくなりました。まさに絶望。しかしそんなことにも負けずに今日もがんばります!
さて今回の敵はieことインターネットエクスプローラー先輩です。いきなり大企業を敵に回す発言だと思いますが、これが現在を生きるコーダーの本音である。
そりゃあieと言ったら我々世代、いや、そのずっとずっと前の世代まで、インターネットを開く為のブラウザとして世界中で愛されてきました。お世話になった方々は砂の数ほどいるでしょう。
しかし!!!!
僕たちウェブサイトを制作している者たちは今、毎日のようにieと戦っているのです・・・
現役コーダーが心の中に秘めている本音を今日ぶちまけてやります。

ieとの戦いその1
現在はマイクロソフトから新しく出ているマイクロソフトエッジ(ieの進化バージョン)、Googleが出しているGoogle Chrome、モジラから出ているファイヤーフォックスなど、様々なブラウザがあります。
僕はその数種類のブラウザで問題なく表示、動作するように毎日構築作業を行なっているフロントエンドエンジニアという仕事をしています!
そんな毎日の中で数々のダメージを負わせてくるのがこの憎きieでございます。

まずはHTML
HTMLといえばウェブサイト内の骨組みです。Google Chromeやファイヤーフォックスでいつものようにコーディングを始め、完成したウェブサイトをieで見ると・・・
おい!ふざけんな!全然機能してねーじゃねーか!となるわけです。
他ブラウザでは対応しているはずのHTMLタグがieで非対応のものが数多く存在するんです・・・
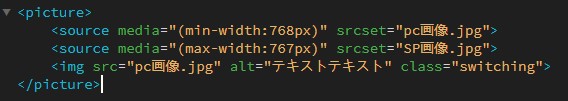
例えばこちら↓

「picture」タグは、画面幅に応じてパソコン、スマートフォンで画像を出し分ける際に使うタグです。レスポンシブに対応したウェブサイトが主流な最近ではマスト中のマスト!
そのマスト中マストのタグがなんと!ieでは非対応・・・。切り替えの動作が全く反応せず。
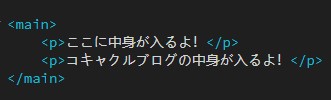
次はこれ↓

「main」タグはその名の通りメインコンテンツが入ります!ウェブサイトで何を一番伝えたいか、何が一番重要かを示す最重要と言っても過言じゃない箇所です!
そのメインディッシュであるはずの<main>も・・・言わずもがな非対応。非対応だけならまだしも、バージョンが古いieだと要素ごと映らないバグなんていうのもあるみたいです・・・。
HTMLの記述方法もどんどん進化し、新しいタグも増え続けている中、非対応のものがどんどん増えて言っているんです!
心の声「なんで中途半端に対応して一部のタグだけ対応してんだよ!!!!!対応するなら対応するで全部対応しろよ!もしくはクライアント様に説明しやすいから全部対応すんな!!!」
すみません。ちょっと心の声がだだ漏れになってしまいました。
そしてお次はCSS
CSSはウェブサイト内の見た目を変えたり色をつけたりする物です。例えば文字を太くしたり、色を変えたり、要素を横並びにしたり、移動させたり。ウェブサイトの中身を肉付けしてくれる言わばお洋服。
これもHTML同様・・・ieで見ると、あれ?なんで効いてないの?的なことが多数。
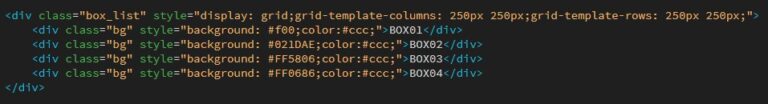
例えばこちら↓

このソースはdisplay: grid;を使って、大枠の中に小さな箱が4つに入るように書いたものです!
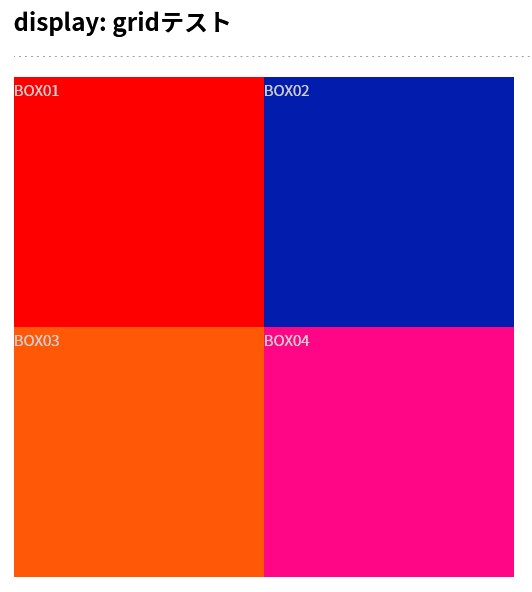
グーグルクロームで見たウェブサイトがこちら↓

グリッド状(格子)にキレイに4分割されて、キレイに収まっています!うん!バッチリ!
そしてcssもHTMLも全く同じ状態のままieで確認したものがこちら↓

cssが全く効いていません。うそみたいだろ。おんなじ記述なんだぜ。
どんどん新しいお洋服(CSS)が開発され、他ブラウザではバッチリ対応し、オシャレ出来ているのも関わらず、対応していないieではもはや丸裸状態。
もちろんそれを打開するための記述もありますよそりゃ。でも、でも、時代遅れな洋服なんて着たくない!常にトレンドのオシャレしたいじゃん!という心境でございます。
ieとの戦いその2
いまだにie使ってる人多すぎ問題。
そりゃ昔から愛されてるie先輩。昔から使ってるし、これで良いよね?使いやすいよね?と思いひたすら使ってる人が実際まだまだおります。
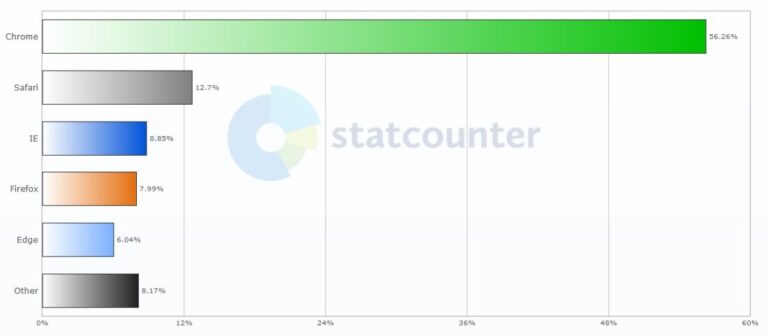
これは2020年1月から2021年の一年間、日本国内のブラウザ使用率を集計したデータです。対応終了予定でありながらクローム、safariに次ぐ、堂々(?)の第3位!

参照元:https://gs.statcounter.com/
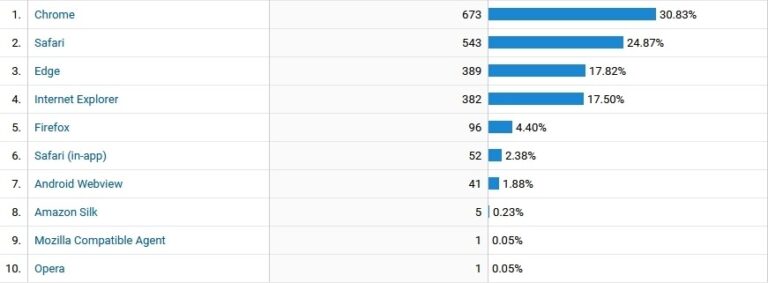
そしてこれが弊社運営の某メディアサイトの過去3ヶ月のデータです。

ieが進化したマイクロソフトエッジが3位にいるものの、それとほぼ同じ数のユーザーがまだまだie(Internet Explorer)を使用しているというのが現状です。
マイクロソフトからieのサポートは終了するので使わないようにしようね!と発表されているのにも関わらず現在も使い続けている方が数多く存在します。
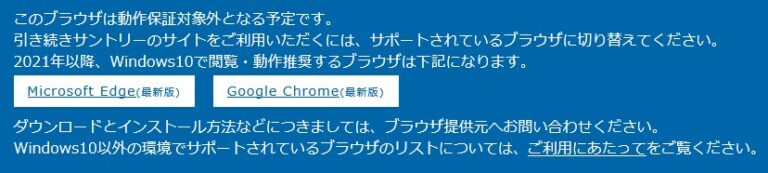
最近ではie対応をやめ、最新ブラウザへの移行を勧めている企業がほとんどです!


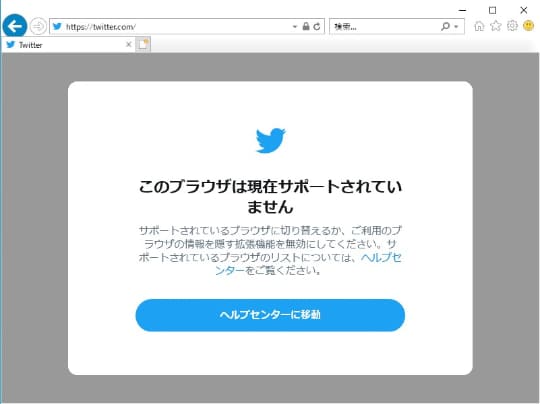
参照元:https://twitter.com/
なぜだ。なぜieを使う。このメッセージが見えないのか!!!!!
このページのここが動かないんだけど?このページがおかしいんだけど?そんなことが多く起こる憎きie。
ごめんなさい。弊社でもie対応での制作やめちゃう予定です。決まり次第またお知らせ致します。

まとめ
さて今回は時代を支えてきたブラウザインターネットエクスプローラー(ie)についてのお話をさせて頂きましたがいかがだったでしょうか。
製作時から運用時まで色々と苦労を掛けてくるie。皆さんこれを期に卒業してみませんか?
これが現場の声ですよ!現役コーダー、フロントエンドエンジニアのリアルな声ですよ!
この記事を読んで「わかるわー!」「確かにー!!!」「えー!そうなのー!」と様々な感想があることでしょう。
個人的には共感してくれる同士がこのブログを通して1人でも増えればいいなと思っております!
以上。事件は会議室で起きてるんじゃない!現場で起きてるんだ!でおなじみの大地でした。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
コーダー
大地
SEOを意識した構築で集客のお手伝いを致します。



