- 構築
- 2021.04.23
初心者でも使えるノーコードツールSTUDIOを使って見た

こんにちは!コキャクル大地です!
最近会社に設置してある自販機の炭酸が全て売り切れになるという事件が巻き起こっております!
犯人は分かっているのですがあえて泳がし、タイミングを見て確保しようと思っております!!

さてさて今回は今話題の「ノーコード」についての記事です!ノーコードというのはコードやプログラミングの知識がなくとも、ウェブサイトやアプリが簡単に作れるツールです。
ウェブサイトを作れるようになりたい!ウェブの知識を身につけたい!と言う声を聞きます。いやいや、今の時代誰でも知識なくてもウェブサイトなんて作れるんですよ!!!
最近ではウェブサイトを制作出来るノーコードツールだけでもWixやWebflow、jimdo、ペライチ、その他たくさんのツールが存在します!
「ほんとうにそんな事出来るの?」
「エンジニアの知識必要ないの?」
「誰でもできたらエンジニアなんて必要ないじゃん!」
今回はそんな疑問や不安をはっきりさせるべく!実際にノーコードツールを使用して、使い勝手、良い点、悪い点を徹底解析しちゃいます!ウェブサイト制作に興味があるあなた!必読です!
それではレッツゴー!
STUDIOを利用してみました
今回はノーコード制作ツール「STUDIO」を使ってみました。
なぜ数々のツールがある中で「STUDIO」を選んだかというと、
・日本発!
・ブログやNoteでレビューを見かける(人気なのか!?)
・無料で使えるデザインテンプレートや写真、画像が豊富!(らしい)
という感じ!
有名なウェブサイトでいうとクックパッドやnoteもSTUDIOを使って制作をしたようなので期待をしつつ早速登録開始!
登録はGoogleアカウントやFacebookのアカウントで出来るので超簡単!しかしエンジニアの多くが利用しているであろう「Firefox」や、Windows純正ブラウザ「IE」「Edge」は使えないようです!なんでやねん!
ちなみにこれは「Firefox」で開いた画面です↓

Google Chromeで開きなおし早速登録!
管理画面を色々覗いてみると、中身は意外とシンプルで、まずはプロジェクト、テンプレートの選択が出来る画面が表示されます。

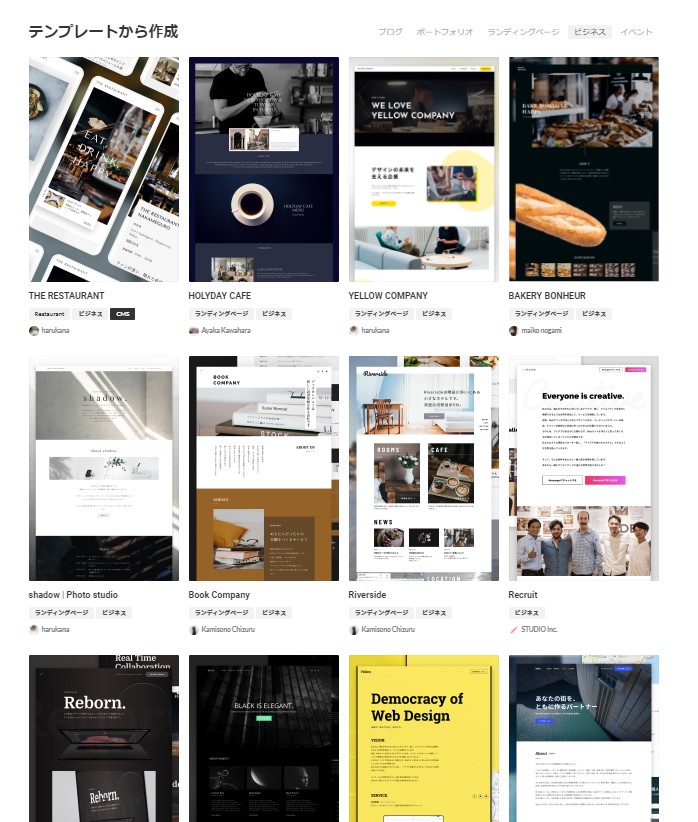
・ブログ
・ポートフォリオ
・ランディングページ
・ビジネス
・イベント
等々、ジャンル分けされた多数のテンプレートが準備されており、日本のトップデザイナーが集結して作ったというだけありオシャレなデザインが多いです!プレビューでサイトの動きや配置が見れるので参考にしながら選ぶといいかと思います!

制作開始
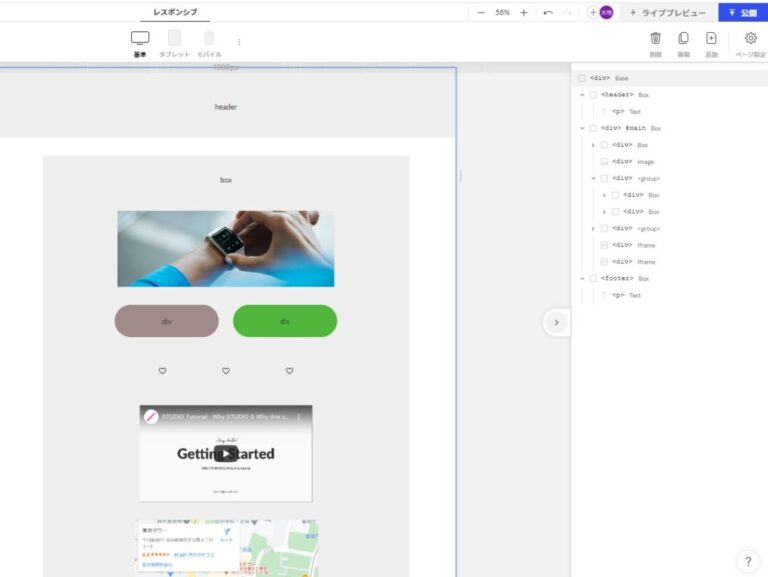
今回は実験的な制作なのでテンプレートを使わず「白紙」で制作スタート!

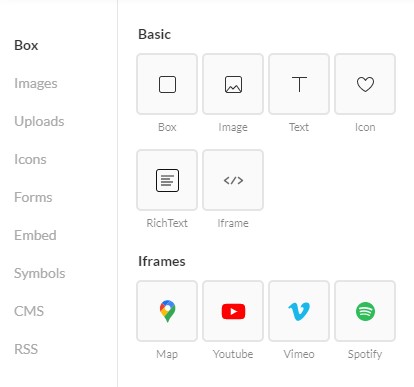
サイドバーを開くと、「div」や「ul」、「section」等のボックスを選択してサイト内に配置し(id名、class名も変更可能!)、marginやpaddingで幅を調整したり、
テキストを入れたい箇所に配置して記入したり、
無料で使える画像やアイコンを選んで配置したり、
そのほかにもYouTube動画や、グーグルマップの埋め込み、メールフォームや、CMS(ブログ)の埋め込みなど自由な構成でウェブサイトを組んでいくことが可能です!!
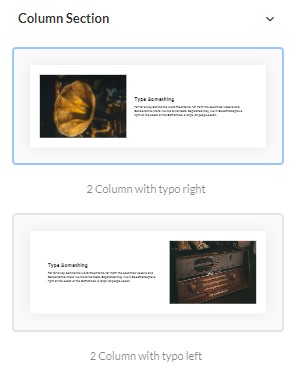
ボックスにもいくつかテンプレートがあるのでそれを選択すれば文字や画像を差し替えるだけで綺麗に収まるので便利!

もちろんタブレットやモバイル(スマホ)用のレイアウトも設計出来るのでレスポンシブ対応のウェブサイトも構築可能になってます!

レイヤーでフレームワーク(HTMLのソース)もざっくり確認出来るのでコーダーが一番気にしているであろうフレームワークも一応綺麗に整える事が出来るようです!あくまで一応!
サイト情報の欄でディスクリプションや、サイトタイトルも設定出来るので利用される方は忘れずに記入しましょう!
実際に公開してみる
プレビューでレイアウトやデザインを確認しながら制作し、完成したらあとは公開するだけ!
公開はとても簡単で、無料プランのトップレベルドメインは「.studio.site」で固定されているので「sample.studio.site」のように好きな文字を入れて公開ボタンをポチっと押せばすぐに公開され、ウェブサイトとして運用可能になります!
独自ドメインも月額980~で利用出来るようなのでお気に入りのドメインがある方はそちらも検討してみてはいかがでしょうか。

そしてこれが実際に制作してみた簡単なプロフィールページです。
https://d-i-c-profile.studio.site
使いこなせてない、知らない機能がまだまだ隠されているはずですが、とりあえず登録から公開まで大体1~2時間程度でなんとか公開することはなんとかできました!
STUDIOの良い点
まだまだSTUDIO歴数時間ですが使用してみての感想。
まずは良い点からご紹介します。
「直感的に操作が出来る」
これはSTUDIOに限らずノーコードのツールの良いところです!
コードが分からずとも自分が思った通りの箇所にパーツやテキストを配置し、ウェブサイトを制作出来るので、パソコンの操作さえ出来れば一応完成まで持っていけます!
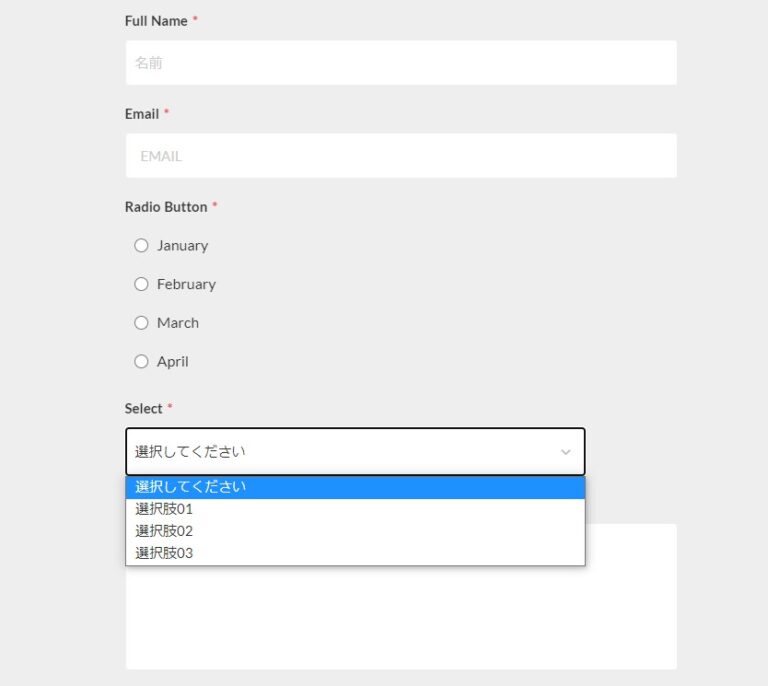
お問い合わせフォームに関しては、ラジオボタン・セレクトボックスもサクッと組み込めて、設置まですぐに出来るのでとても簡単で驚きました!すごい!

僕のページにもラブレター送信用にフォームを設置しましたが、大量に送られてくるのが予想されるので送信出来ないようになってます!あしからず!!!
「アニメーションが使える」
お店や会社の雰囲気を伝えやすくしたり、ウェブサイトを華やかに見せる為にパーツやテキストに動きをつける事が出来ます。
コードを使って構築する場合はスクリプトやCSSで細かい設定や調整が必要ですが、STUDIOではモーションという機能でアニメーションを挿入する事が出来ます!
イージング(動きの種類)を選び、速度や動き出し時間等々設定出来ますが、正直結構めんどくさいし、上級者向けです。ボックスを複数選択して一括での設定が出来ないの難点。
以下はSTUDIO内で利用出来るテンプレートの実際の動きになります。
ここまで作り込むのは相当の時間が掛かりそう・・・

「ビデオチュートリアルがある」
直感的に操作出来ると言っても、アイコンや専門用語ばかりなのですぐに完璧な操作を行う事は難しいです。
しかし公式youtubeチャンネルから動画を使って説明を行うビデオチュートリアルが配信されているのでその動画を見ながら進めていけばある程度は安心して制作を進められます。
ただ動画内に出てくるワードも専門用語(marginやz-index)が少なからず出てくるので知識が全く無い方が理解出来るかどうか・・・
以下公式youtubeチャンネルです↓
STUDIOの良くない点
その他良い点もありましたが、このくらいにして次は良くない点。
初心者でも使える良い部分はありますが、実際にエンジニアの仕事を奪うほどの良いツールではなかった・・・そんな点をご紹介!
SEOを意識したコーディング
meta情報(titleやdescription)を設置出来てSEO対策もできます!と書いてましたが、いやいや・・・SEO対策ってそんなに簡単なものじゃねぇ!!!
適当にワイヤーフレーム作って、中身に画像、テキストを入れて、はい終わり!じゃ SEO的に良いサイトなんて作れるわけが無いですよねー。
デザインに合わせてhタグの設置、綺麗なソースでの構築、画面幅に合わせた文字サイズや配置、その他SEO対策に必須なツールで適当に並べたサイトがSEO対策できてるはずがない!!一応フレームの階層は見れますが、中身に追加することも減らすこともできません。見る必要あるのかな・・・
てかそもそも何も知識がない人がH1とかdivとかsectionとか分かるわけなくないですか?適材適所タグを使い分けてSEOを意識したコーディングが出来るのがエンジニアの技術だ!!!
まだまだ情報・機能が少なすぎる
弊社ではWordPressと言うツールでウェブサイトを制作しています。困ったことやわからないことがあるとネットで調べるんですが、大体同じようなことで困っていたり、解説記事を書いてる人がいます!
なのである程度のことは調べてわかるんですけど、STUDIOはそもそも使ってる人がまだまだ少ないので情報が全然ない・・・。大体わからないことがあるとネットで調べて色々試すんですが、公式のマニュアルは動画だけじゃ、痒いところに手が届かない・・・機能や情報がどんどんアップデートされてるんでしょうが、そもそもまだまだできないことが多すぎるんですよね・・・。
現在STUDIOで出来ることはCMS(ブログ機能)と外部サービス・サイトを埋め込む機能くらいです。クライアント・ディレクター・デザイナーの要望を聞いて機能を模索しながら制作を進めるんですが・・・模索する必要もなく、外部連携や複雑な機能の設置は不可能。
外部サービスのと連携や、機能の設置に関して言えばワードプレスの圧勝!技術さえあればやりたいことは何でもできます。
使用したまとめ
今回はノーコードツールSTUDIOを実際に使用してみて、使い勝手や良い点、悪い点をざっとご紹介させて頂きました!
簡単なプロフィールページをオシャレに作りたい(僕のは全然オシャレに作れてないけど!)、企業情報を綺麗にまとめたい、そういった簡易的に利用するページであればコードの知識がない初心者でも制作出来るのでおすすめできますが、
企業のコーポレートサイトや、お店の宣伝用にマーケティングサイトを作りこむ!となると間違いなくかなりの時間と手間が掛かります!!クライアントさんのわがままな依頼に答えるとなると断らざるを得ない可能性も・・・。
今回、実際にノーコードツールを使ってみて、制作から公開までを行いましたが、初心者でも一応!あくまでも一応!ウェブサイトを公開する事は出来ました。
しかし知識ゼロの方には専門用語を理解するのもちょっと難易度が高いし、エンジニアの技術や、実際にコードやプログラムを組んで利用するウェブサイトと比べるとまだまだ勝ち目はなし!
ウェブサイト制作を仕事にしたい!ウェブサイト制作会社で働きたい!そんなあなたはやっぱりノーコードじゃなく、コードを駆使したプログラミングを覚えましょう!
コードを書かずに出来る事なんて、プログラミングの初期段階で出来るようになる事ばかり!!ノーコードツールを使いこなす勉強をするならコードを書く練習をした方が絶対に良い!
正直STUDIOの使い方を覚えただけじゃ、他で生かせる事が現段階であるのかな・・・
しかし今後もノーコード・ローコードツールも続々と増えていき、機能もアップデートいくと思われます。そういったツールを上手く利用し、制作の幅を広げたり、はたまたエンジニアの仕事を全て奪うほどに進化していくのか、動向は未知数ですが、どんな進化を遂げるのか楽しみです!
気になった方は是非一度使ってみてはいかがでしょうか!
では長くなりましたが!今日はこの辺で!次の記事でお会いしましょう!!!

記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
コーダー
大地
SEOを意識した構築で集客のお手伝いを致します。



