- 構築
- 2022.05.09
WordPressでのカスタムフィールドを使ったコンテンツ表示期間コントロール!

こんにちは!折り紙の国の男、キハラです!


最近はすっかり暖かくなっ…、いや暑いくらいなのでこれで涼をとります!!
さて、今回は指定期間が過ぎれば自動的に非表示になるコンテンツをつくります!
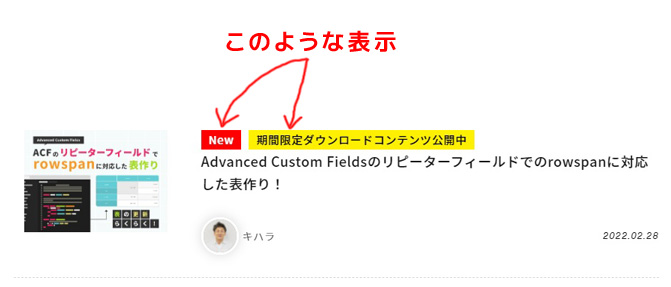
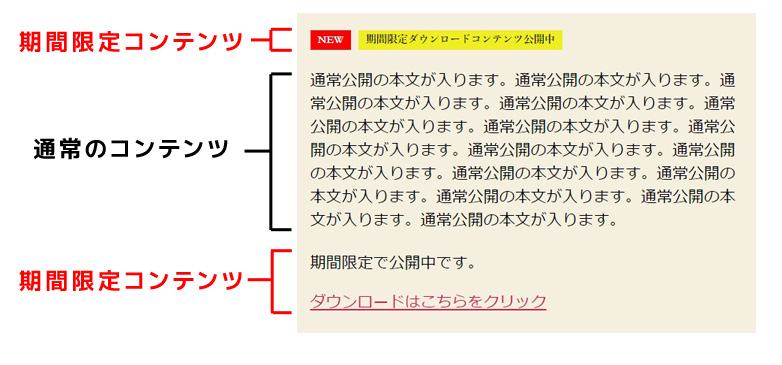
例えば下図の「NEW」は記事投稿から7日後、「期間限定ダウンロード」は30日後に自動的に非表示になるというようなものです。

投稿から一定期間「NEW」の表示はよくありますがテキスト、表示期間、再表示を設定できるようにします。
wp-cronでのスケジュール自動設定という手もありますが記事の中の一部分だけ期間限定や記事ごとに表示期間がバラバラ、期間を延長する必要があった案件があったため今回の方法を考えました。(もっといいやりかたあるぜ!という方は教えてね!)
ではカジュアルにサクッと実装していきます!
基本のNEW表示を実装
まずはオーソドックスな投稿から一定期間「NEW」を表示を実装します。
<?php
$days = 7;//表示をする日数
$today = date_i18n('U');//現在の日付
$post_day = get_the_time('U');//投稿の日付
$elapsed = date('U',($today - $post_day)) / 86400;//経過した日数(タイムスタンプ形式での比較の為1日の秒数86400で割ります)
if ( $days > $elapsed )://経過した日数が表示をする日数未満ならNEW表示
echo 'NEW';
endif;
?>
これを元にカスタマイズしていきます。
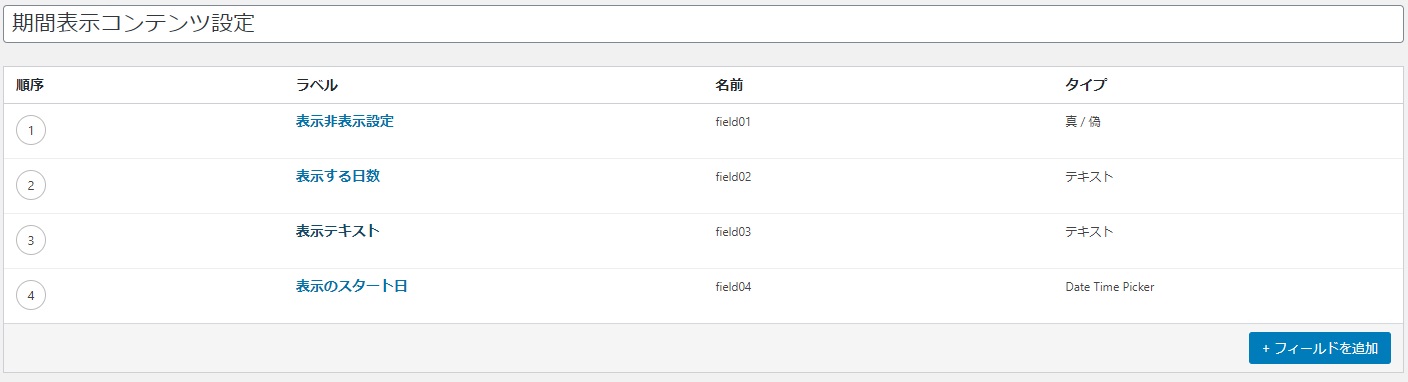
詳細設定のカスタムフィールド作成
Advance Custom Fieldsをつかってカスタムフィールドを追加します。
今回用意するフィールドは
・コンテンツの表示非表示のチェックボックス(真/偽フィールド)
・表示する日数(テキストフィールド)
・表示テキスト(テキストフィールド)
・表示をスタートする日(Date Time Pickerフィールド 返り値はYmd)


出力側の設定
基本のNEW表示を先ほど作成したカスタムフィールドに合わせて書き換えます。
<?php
if(get_field(‘field01’))://表示するにチェックがあった場合
if(get_field(‘field02’)){
$days = get_field(‘field02’); // 表示する日数
}else{
$days = 7;//日数設定が無かった場合のデフォルト日数
}
$today = date_i18n('U'); // 現在の日付を取得
$time = get_field(‘field04’);//表示のスタート日
$check_time = strtotime($time);//表示のスタート日をタイムスタンプ形式に変更
$elapsed = date('U',($today - $check_time)) / 86400 ;
if( $days > $elapsed ){
echo get_field(‘field03’); // 表示テキスト出力
}
endif;
表示のスタート日を投稿日時からカスタムフィールドに変更した理由は再表示の際に必要な為です。
更新日時にしていない理由はちょっとした修正の際にも経過日数がリセットされてしまい表示期間をコントロールできないからです。
これで一通り必要な記述は完成です。
応用編
一つ分の期間限定コンテンツは出来ましたが応用として繰り返しフィールドを使用して複数追加できるようにしてみましょう。
今度はアイコンの背景色、文字色と期間限定コンテンツ詳細文も追加してみます。
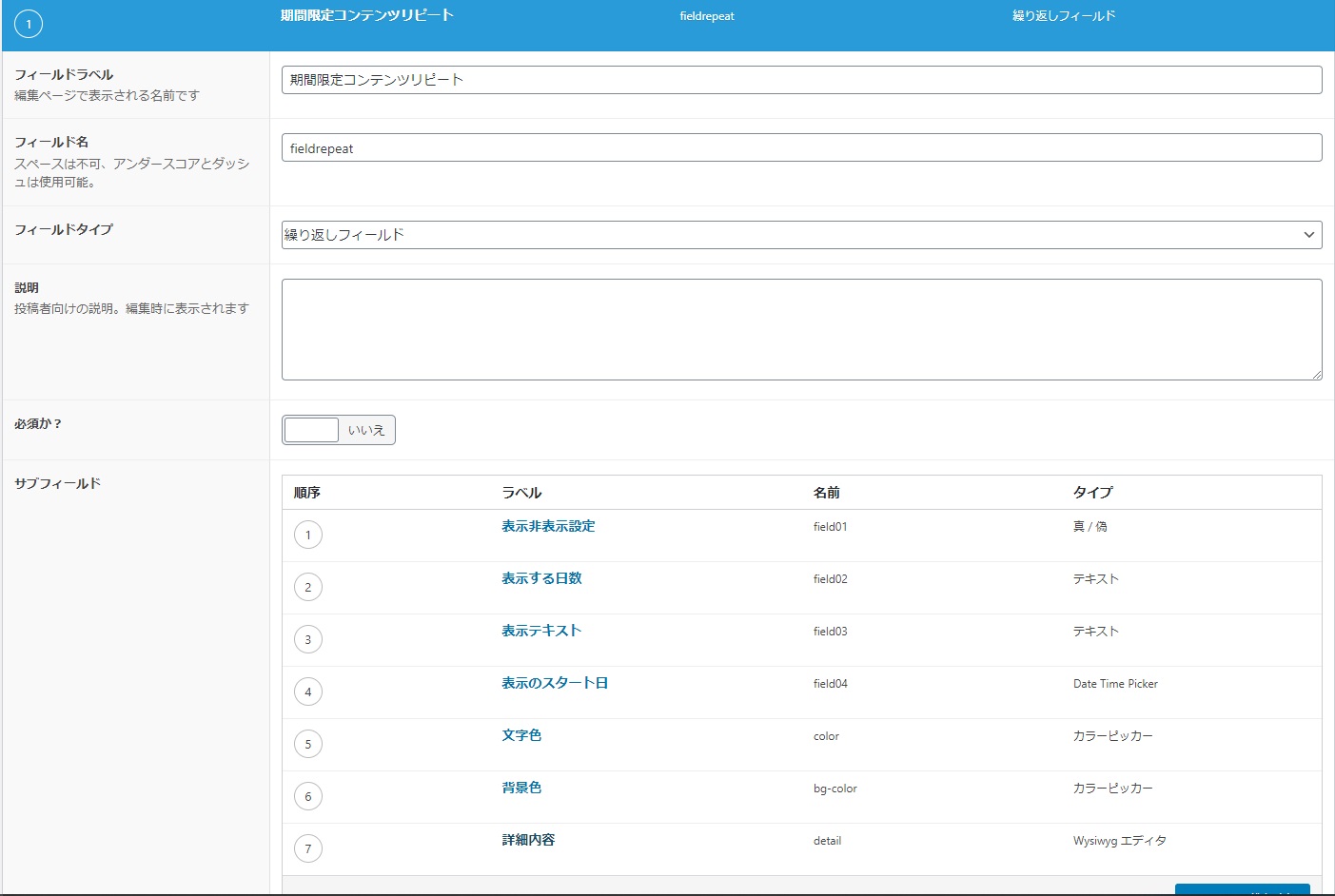
カスタムフィールドを下図のように準備します。

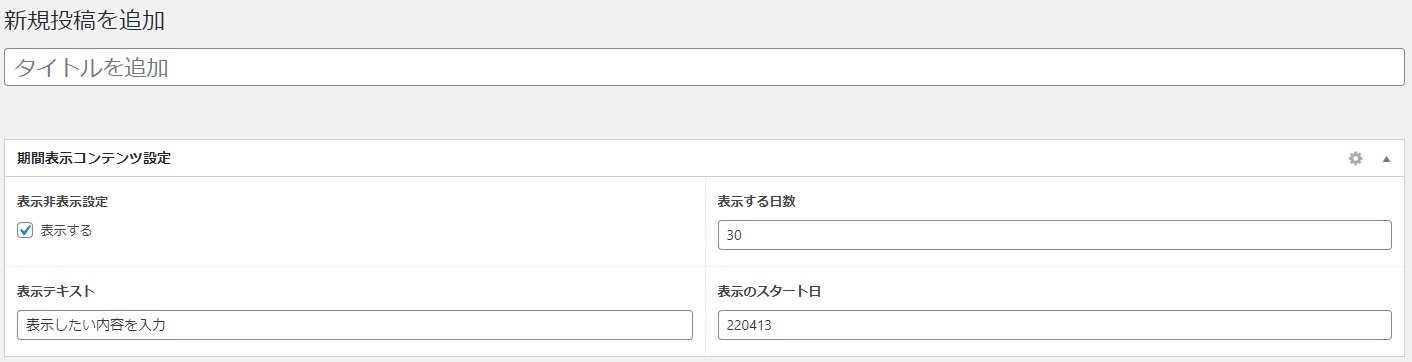
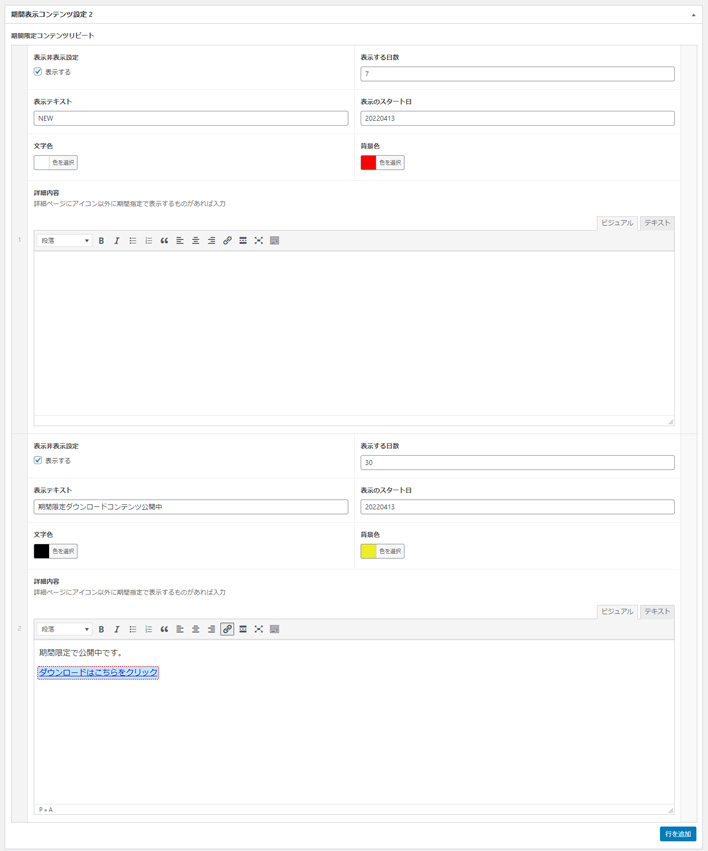
実際の入力欄はこちら

アイコン側の出力記述
<?php if(get_field('fieldrepeat'))://期間表示アイコン ?>
<div class="testBox">
<?php while(the_repeater_field('fieldrepeat')): ?>
<?php
if(get_sub_field('field01'))://表示するにチェックがあった場合
if(get_sub_field('field03'))://表示テキストに入力があった場合
if(get_sub_field('field02')){
$days = get_sub_field('field02'); // 表示する日数
}else{
$days = 7;//日数設定が無かった場合のデフォルト日数
}
$today = date_i18n('U'); // 現在の日付を取得
$time = get_sub_field('field04');//表示のスタート日
$check_time = strtotime($time);//表示のスタート日をタイムスタンプ形式に変更
$elapsed = date('U',($today - $check_time)) / 86400 ;
if( $days > $elapsed ){
echo '<div style="color:'.get_sub_field('color').';background:'.get_sub_field('bg-color').';">'.get_sub_field('field03').'</div>'; // 表示テキスト出力
}
endif
endif;
?>
<?php endwhile; ?>
</div>
<?php endif; ?>
詳細文側の出力記述
<?php if(get_field('fieldrepeat'))://期間表示コンテンツ詳細 ?>
<div class="testBox02">
<?php while(the_repeater_field('fieldrepeat')): ?>
<?php
if(get_sub_field('field01'))://表示するにチェックがあった場合
if(get_sub_field('detail'))://表示コンテンツ詳細に入力があった場合
if(get_sub_field('field02')){
$days = get_sub_field('field02'); // 表示する日数
}else{
$days = 7;//日数設定が無かった場合のデフォルト日数
}
$today = date_i18n('U'); // 現在の日付を取得
$time = get_sub_field('field04');//表示のスタート日
$check_time = strtotime($time);//表示のスタート日をタイムスタンプ形式に変更
$elapsed = date('U',($today - $check_time)) / 86400 ;
if( $days > $elapsed ){
echo '<div class="test-inner">'.get_sub_field('detail').'</div>'; //表示コンテンツ詳細出力
}
endif;
endif;
?>
<?php endwhile; ?>
</div>
<?php endif; ?>
実際の表示はこうなります

通常コンテンツの上部に表示期間を指定したコンテンツアイコン
通常コンテンツの下部に表示期間を指定したコンテンツ詳細文を表示するように設定しました。
この例の場合は「NEW」はアイコンのみで4/13から7日間経過したら非表示に
「期間限定ダウンロードコンテンツ公開中」アイコンと詳細文(ダウンロードリンク)が4/13から30日経過したら非表示という設定になっています。
感想
複雑な設定が必要に見えて意外とシンプルに実装できました。
表示する内容と期間が決まっている(投稿日から7日間NEWを表示など)場合は必要ないですが期間が不定期だったり再度表示する場合に役に立ちます。
手動で表示非表示のオンオフは簡単ですが非表示忘れなどを防ぐことができるので
時期によって何度も表示非表示を繰り返すバナーなどそういうものにも応用できそうですね!
というわけで本日はこの辺で失礼します!
次回もこの時間に(入道雲があらわれるころかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



