- 構築
- デザイン
- 2021.07.07
ウェブフォントはGoogle Fontsに決まり!

こんにちは!ダイエット開始2ヶ月を突破した大地です!
相変わらず毎日の筋トレ・ウォーキングに加え、プロテイン漬けの毎日です。
思ったように体重が落ちず現在マイナス6.5キロほど。
落ちない理由として週末だけは好きな物を食べて良いと自分を甘やかしいるのではないか、と考察しております!
しかし後悔はしておりません!!!
パワー!

さて、今回はウェブフォントに関する記事です!
Adobe Fontsの利用規約が代わり、顧客のウェブサイトでAdobe Fontsを利用していた場合、顧客側にも毎月の支払い料金が発生してしまうと言う悪魔的な構造になってしまいました。
現在Google Fontsを使ってウェブサイトを制作している私(弊社)が、Adobe FontsからGoogle Fontsに移行した理由やメリットに関してお話させて頂きます!!!
何も知らずにAdobe Fontsを使ってるコーダーやWebデザイナーのあなた!!!知らず知らずのうちに規約を破ってしまっているかも・・・!?!?
さぁみんなでGoogle Fontsへ!!!!
ではレッツゴー!
Adobe Fontsからの卒業
ウェブサイトで利用するフォントと言うと、無料ダウンロード出来る物や、サブスクで使い放題のサービスなど、様々。
以前まで弊社ではAdobe Fontsを利用して、構成、デザインから構築まで一括で行っていました!
ディレクターが作る構成から始まり、デザイナーがデザインをし、コーダーがそれをウェブサイトに反映していきます。
同じAdobe製品なのでIllustratorやXDで共通に使えてとても便利!
やっぱりAdobe Fontsでしょ!!!って感じでガンガンウェブサイトを作っておりました!
しかし・・・
突然の強制卒業宣告・・・

(まさかの外国風卒業式)
2020年以前まではウェブサイトをAdobe Fontsを使って制作しクライアント様に納品していたのですが、2020年以降になると、なんといきなりの規約変更・・・
詳しくはこちら↓
web フォントを顧客の web サイトに使用することはできますか?
利用条件では、2019 年 12 月 31 日以降の再販は許可されていません。それ以降にフォントライセンスや web フォントホスティングが中断されないようにするには、クライアントの web サイトは、独自の Creative Cloud サブスクリプションから Adobe Fonts を読み込む必要があります。
サービスの再販の意味と関連する定義について詳しくは、利用条件の全文を参照してください。」
出典:adobe フォントのライセンス」
クライアント側もAdobeアカウントを取得して、サブスク形式でお金を支払ってもらわなければならなくなりました。
要するどういうことかというと!
制作する私達(弊社)だけでなく、ウェブサイトの所有者(クライアント側)にもAdobe Fontsの利用料金が発生してしまうと言うこと!!!!
「なんやねん!それ!ケチか!ケチすぎるだろ!!!!!!」

すみません。私の上司が取り乱しました。なだめておきます。
Adobeさんいつもお世話になってます。毎日ありがとうございます。
しかしその他にもサイトを読み込んだ際に、ウェブフォントの読み込みが遅く(重い)、読み込んだ際にレイアウトが一瞬崩れちゃう!という案件があったりと悩みに悩んだ結果Adobe Fontsからの卒業を決めました。
Google Fontsでの制作をスタート
Adobe Fontsからの卒業を決めて以降、様々なフォントを検討、実装を繰り返し、色々試した結果、弊社ではGoogle Fontsを使ってのウェブサイト構築をスタートしました!
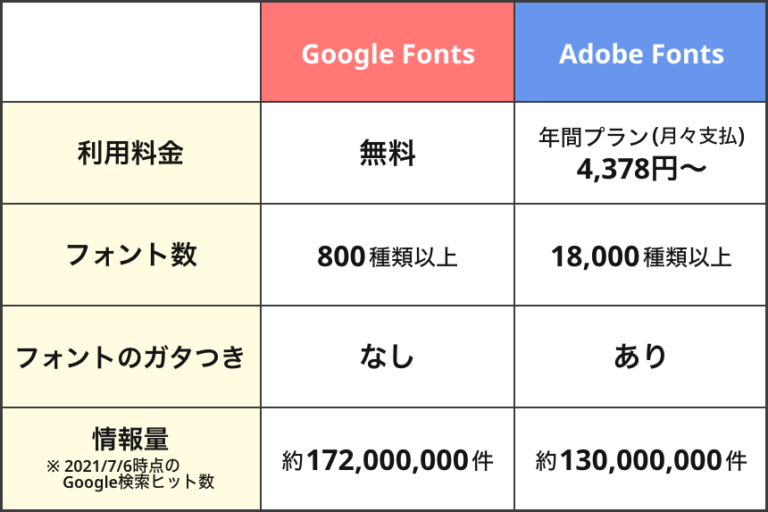
ではなぜGoogle Fontsを弊社が選んだのか!!
1、無料で利用出来る
無料で利用出来るのに、フォントの数も800種類以上も!!!
この中からイケてるフォントを無料で使い放題なのは嬉しい!
もちろんお客様側が支払うべく毎月のフォント代も掛からない!
2、軽い
Adobe FontsはGoogle Fontsに比べて、フォントも数も多く使いやすいが、なんと言ってもウェブサイトに反映すると少し重くなってしまう・・・
ウェブサイトをローディングした際にデフォルトのフォントからAdobe Fontsを読み込むまでの一瞬!ガタっとレイアウトが崩れてしまう!!
しかし!!!
Adobe Fontsならサブセット化(使う文字だけ絞り込む裏技)をすれば、通常4000KB程度のフォントも500~1000程度に抑えることができ、サイトのローディング中レイアウト崩れもなくなります!
3、使いまわしやすい
毎回Adobe Fontsでは案件ごとにWEBプロジェクトを作成し、ウェブサイトに読み込んでたのだが、Google Fontsは予めサブセット化したフォントをサクッと使い回せるので便利!
定番のNoto SansやNoto Serifは鉄板で使うので利用を検討している方はマストでサブセット化しておくことをおすすめします!
サブセット化の際に参考にしたウェブサイトはこちら
https://www.torat.jp/subset-web-fonts/
使っている方が多いから情報も多いのもGoogle Fontsのいいところ!

Adobe Fontsに比べるとフォントの数は少ないと思うかも知れませんが、特殊なフォントをあまり使わないのであれば選びきれないほどの数です!
なおかつ無料で利用でき、フォントのガタツキもなく、情報も大量にあるので初めてウェブフォントを利用する方にもおすすめ!!!
まとめ
さてさて!
今回はAdobe Fontsから卒業した弊社がGoogle Fontsに移行した理由や、Google Fontsのメリットをご紹介しましたがいかがだったでしょうか?
知らず知らずの間に利用規約を破っている方はいませんでしたか?
Adobe Fontsはとっても良いサービスですが、必要じゃない利用料金をクライアント側に掛けてしまうのはNG!もちろんAdobe Fontsでしか利用出来ない特殊なフォントもあるのでそれを利用したい方は一度検討するのも良いかも知れないですね!
この記事を読んであなたがウェブフォントを選ぶ際に、少しでも参考にしてもらえればと思います!!!
「え!もっといいサービスありますよ!」「こっちの方が使いやすいですよ!」的なメッセージも大歓迎なので、お気軽にお問い合わせください!
では今回はここまで!またお会いしましょう~~~~
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
コーダー
大地
SEOを意識した構築で集客のお手伝いを致します。



