- デザイン
- 2022.09.20
色が与えるイメージとは?デザインにおけるメインカラーの選び方

こんにちは。
みなさんは好きな色ってありますか?
私はスミレという名前に引っ張られ、紫のものを選びがちです。
紫には感性を豊かにする心理学的効果があるらしいので、Webデザイナーをやっている身としてはちょっと嬉しいです。
今回はそんな「色の与えるイメージ」ついて書いていきます。
デザインにおいて、メインとなるカラーや、それに合わせる色を選ぶときの参考になればと思います。
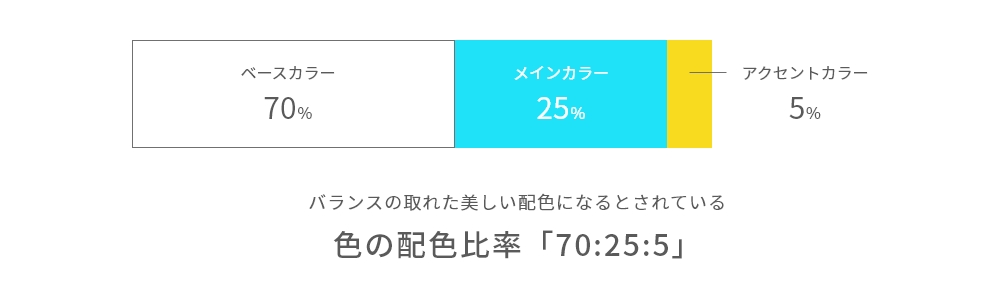
Webデザインでは色数を3色に制限したほうが良いとされており、
①メインカラー
②ベースカラー
③アクセントカラー
上記3色を設定して使うのが一般的です。
今回は①のメインカラーにフォーカスします。無彩色やベージュのような背景に使われるベースカラーの次に割合が多い、その名の通り「メイン」として使う色です。

色は膨大な種類があるので、ざっくりとしたメインカラーの決め方について説明していきます。
企業ロゴがある場合
企業ロゴで使われている色を抽出してメインカラーにするのがほとんどです。
ロゴは企業の理念や特徴を視覚的に伝える役割があるため、その企業のイメージを表現するための色が使われています。
名刺、店舗、制服なども、色を合わせているところが大半ではないでしょうか?
そのため、サイトに使うメインの色も”ロゴの色に合わせる”ことが多いです。
(アクセントカラーに使うこともありますが、今回は省略します。)
企業ロゴを変更したい場合
企業のイメージを変えたい!と考えている場合は、ロゴから変えるのも一つの手段です。
企業の「特徴」「強み」「思想」などを表現するための色を選ばなくてはなりません。
では具体的にどうやって決めれば良いのでしょうか?
色が与える心理学的イメージで選ぶ
つい最近、学習塾の参考サイトを探していたのですが、教育関連はメインカラーがほとんど”青”でした。
みなさんは“青”にどんなイメージがありますか?
心理学的には「信頼」「誠実」「知性」というイメージがあります。
教育関連で”青”がメインカラーとして多く使われるのは、集中力をアップさせる心理的効果があり、「知的」なイメージが強いからだと考えられます。
このようなステレオタイプな考え方でメインカラーを決めて良いのか悩んでいた時期もありましたが、「世間一般的なイメージに色を合わたほうが、エンドユーザーには受け入れてもらいやすい」のかなと思うようになりました。
配色は与えたいイメージを表現する一つの手段であり、どのような影響や印象を与えるかは科学的に証明されていないので、一概に「教育なら青」とは言い切れません。
しかし、どうしても人に刷り込まれているイメージはあると思います。
「知的さ」のような能力や「安らぎ」のような情景は、色のイメージが先行することが多いので、決まった色を使うのが効果的でしょう。
では”青”以外だとダメなのか。そんなことはありません。
色のトーンの調整、配色の仕方、用いるオブジェクトやフォントなど、デザイン次第で“青”以外をメインカラーにしても、知的なイメージを与えることはできます。
例えば“緑”はリラックス効果があり、目に優しい色なので、疲れにくく集中できるとされています。黒板が黒ではなく緑なのは、そういった理由があります。
結局何色がいいの?
エンドユーザーにどんなイメージをもってもらいたいのか、細分化してみましょう。
引き続き学習塾を例にします。

・集中して勉強できる知的なイメージをもってほしい
・清潔感がある環境の良さをアピールしたい
↓
【青】
・落ち着いた環境の中でストレス無く勉強できるイメージを持ってほしい
・塾選びに迷っている人の印象に残りたい
↓
【緑】
といったように、与えたいイメージによって色を決めるのが良いと思います。
ちなみに“黄”は左脳を刺激し、不安を解消して気持ちを開放する効果があるとされています。そのためか、”黄”もメインカラーにする、もしくはアクセントカラーとして使っているサイトも結構ありました。
色に限らず「よく見かけるデザイン」は効果があるからこそ多く取り入れられています。
そして「よく見かけるデザイン」は時代によって変わってくるので、サイトをお持ちの方は、そのサイトが流行から外れていないか見つめなおしてみるのも良いかもしれません。
絵画の話になってしまいますが、私の大好きな漫画の一つである「ブルーピリオド」は、パブロ・ピカソの青の時代と呼ばれる「負の感情」を描いた時期がタイトルの由来だそうです。
美大を目指す主人公たちのメンタルが追い込まれていく様子と重ね合わせていると思われますが、主人公は最初に「正の感情」で青を描き、美術の世界にのめり込んでいきます。
同じ青でも正反対の感情を描く場合があるということです。
心理的状態を色で表現するのは、個人的にも難しいと思います。
前述の通り、能力や情景に関する色のイメージが先行しやすいものには決まった色があるので、ユーザーに何を伝えたいのか、何を期待されているのか、細分化してみるとメインカラーを決める道筋が見えると思います。
サイトの色を変えたい!
同じ”青”でも緑がかった青や紫がかった青、いろんな青があり、それぞれで与える効果も変わってきます。全然違う色にしてみたり、ちょっと今より色を明るくしたりするだけで、違った印象になります。
シークでは「Web制作」はもちろん、「ロゴ制作」や「名刺制作」のご依頼も受け付けておりますので、なんか今メインカラーにしている色が違う気がしてきた…という方は、お気軽にご相談ください。
ここまで読んでいただき、ありがとうございました。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



