- 構築
- 2023.07.18
表示速度を見直して、ストレスの無いホームページへ!

こんにちは!翼です!
先日、横浜で製造業を営むお客様の取材に行った際に、「表示が遅いホームページって見る気なくなるよね」と言う話題が上がったので、今回はページの表示速度が遅い、いわゆる「重いサイト」について、デメリットから問題点の改善策までをご紹介したいと思います。
皆さんは自社のホームページを見る際に、表示速度が他のサイトに比べて遅いなと感じたり見やすいのかなと疑問に思ったことはありませんか?
こだわって作成したホームページでも、ユーザーが「遅い」「重い」と感じてしまうと、せっかくの訪問者を逃がしてしまう結果につながります。
まずは、表示速度が遅いことで起こる悪影響から見直してみましょう!
1.表示速度が遅いデメリット
①サイトからの直帰率や離脱率が高くなる
ホームページの読み込みが遅いと、離脱率が高まる可能性があります。皆さんも、ページの表示速度が遅くイライラして、ページから離脱した方が多いと思います。ユーザーは待ち時間が長いと他の選択肢に目を向ける傾向があります。
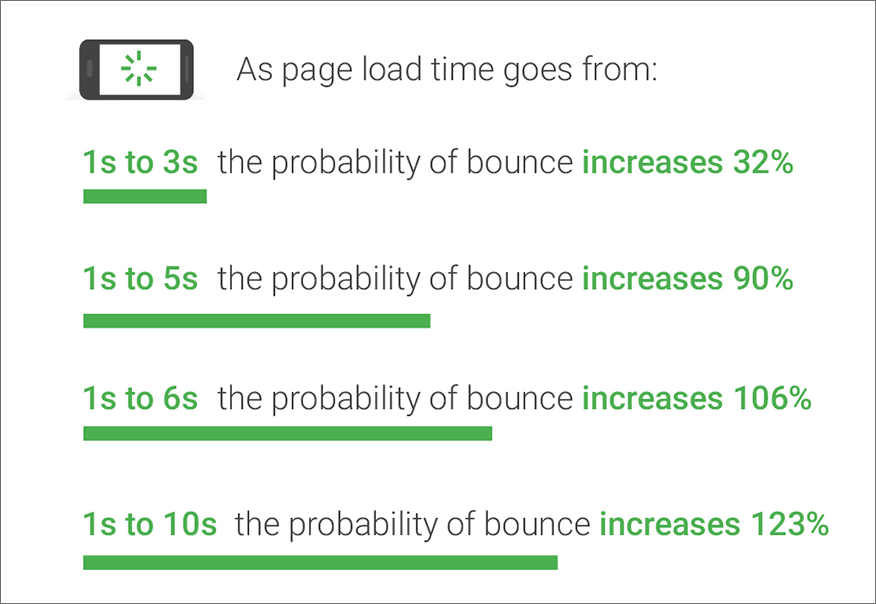
実際に、Googleが、表示速度が遅い場合の直帰率の増加を公表していますので見てみましょう。

出典:『Think with Google』
発表内容を見てみると、
・1秒から3秒になると直帰率が32%増加
・5秒になると90%増加
・6秒になると106%増加
・10秒まで遅くなると123%増加
上記の通り、表示速度が遅くなればなるほど直帰率も悪化してしまいます。
②検索順位が下がる
検索エンジンは、ウェブサイトの表示速度をランキングの一要素として考慮しているので、遅いウェブサイトは検索エンジンの評価が低くなり、検索結果の上位に表示されにくくなる可能性があります。
ユーザーによって、遅く感じる感覚は様々ですが、Webページ表示速度の目安は、2秒以内だと言われています。見て貰える機会が減ると言う事は、CVR(コンバージョン率)の低下にも繋がるので、是非チェックをしてみましょう!
続いては、自社ホームページの表示速度を調べるツールをご紹介させていただきます!
2.表示速度を確認できる無料ツールの紹介
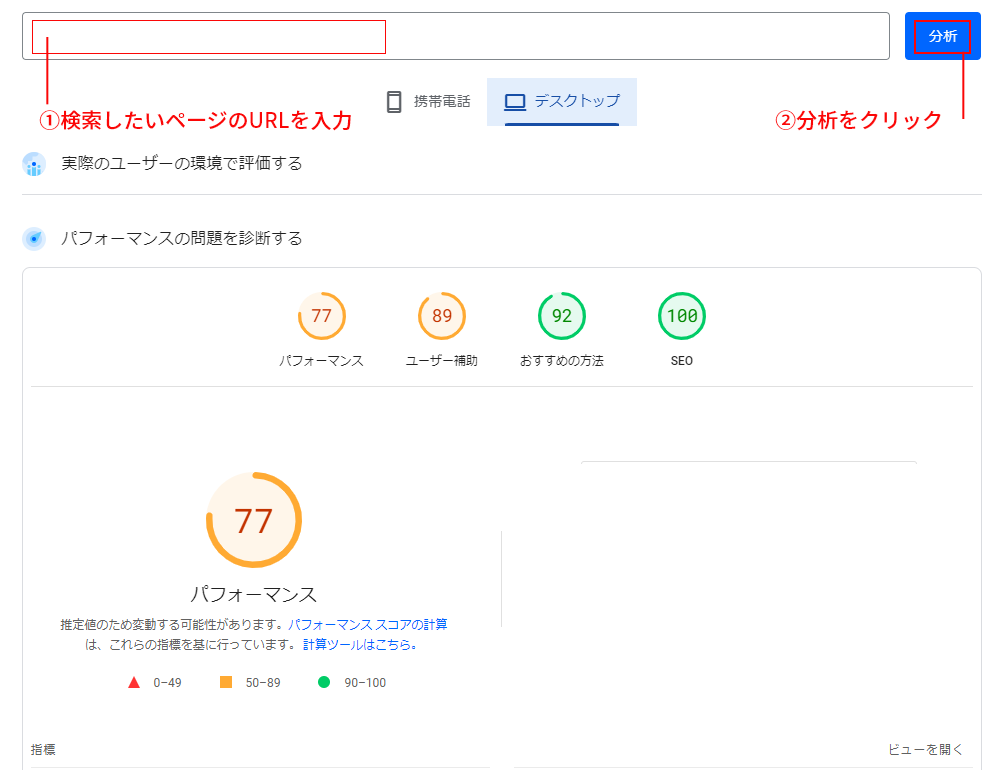
①PageSpeed Insightsの活用
PageSpeed InsightsはGoogleが提供するWebサイトの読み込み速度やパフォーマンスをチェックしてスコアリングしてくれる無料の測定ツールです。
こちらを活用することで、自社ホームページの表示速度を調べることができます。
使い方は簡単で、検索したいページのURLを入力して画面上の「分析」ボタンをクリックすることで、簡単に分析結果を表示してくれます。
モバイルとパソコンのそれぞれのスコアを表示してくれるので、自社サイトが適正範囲なのか改善が必要なのかが一目で分かります。

より具体的な使用方法は次回ご紹介させていただきますね!
3.表示速度の改善方法例3つをご紹介
表示速度の改善策は様々な方法がありますが、今回は特に重要だと思う3つに絞ってご紹介をさせていただきます!
①画像や動画の容量を見直す
画像を多く使うページにおいて良く見られるのですが、きれいな画像や大きな画像を使うとどうしても容量が大きくなり読み込みに時間がかかります。
どうしても画質にこだわる時でなければ、大きさや拡張子を変更し、なるべく画像を軽くしましょう。動画も同様に容量が大きいので、例えば、YouTubeなどに動画をアップロードし、埋め込み用のタグをホームページ内に埋め込むことでファイルサイズに関わらずスムーズにページを表示することが可能です。
②JavaScriptやCSSのファイルサイズを削減する
JavaScriptやCSSのファイルサイズが大きい場合、ページの読み込み時間が長くなります。複数存在するJavaScriptやCSSファイルを一つのファイルにまとめたり、無駄な記述を削除するなどでファイルサイズを小さくし、表示速度の改善を図ってみましょう。
③ブラウザのキャッシュを活用する
ブラウザキャッシュを設定することで、表示速度の高速化を目指すことができます。
キャッシュとは一度表示したページデータを保管する機能のことで、Google Chromeなどのブラウザ側に訪問した際のデータが残ります。
再訪問時にこの保管されたページデータからページを表示するので、1からデータを読み込むよりも高速でページを表示することができるようになります。
ですが、この設定は難しく、編集ミスをしてしまうと修正に時間がかかるので、私たちのような専門の会社に相談をするのがおすすめです!
4.まとめ
ホームページを運営する上で「表示速度」は、重要な要素となります。
遅い表示速度はユーザーがイライラしてしまい、離脱率の増加やSEOの低下につながってしまいます。逆に、高速な表示速度はユーザーが快適に閲覧することができ、コンバージョン率の向上や競合他社からの差別化にもなります。
ホームページの表示速度を最適化することは、ビジネスの成功に不可欠なので是非見直してみてくださいね!
シークではホームページの制作はもちろん集客UPのお手伝いをしています。
興味がありましたら、いつでもご連絡ください!
最後まで読んでいただきありがとうございました!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
ディレクター
翼
関わったひとみんなが幸せになれるよう心を込めてディレクションします。



