- 構築
- 2021.11.01
初心者から中級者へ!現役コーダーはCSS の calc関数はこうやって使う!

こんにちは!お久しぶりの大地です!
部署のメンバーが俺にも書かせろ、私にも書かせろとうるさいのでなかなかブログ記事を書く機会が減ってましたがやっと書く事が出来ます!
大地君の記事が読みたい!と多くのリクエストを頂いてましたがグッとこらえた結果、犬にもこんなに好かれてしまい動物皆大地ファンで溢れかえっている今日この頃です。

さて冗談もほどほどに!
今回はCSS のcalc関数についての記事です!
先日Twitterの方でこういったDMを頂きました。

(こういったリクエストバンバン受け付けてますのでお気軽にTwitterまで!!!!)
ということで!ちょっと期間が空いてしまって申し訳ないですが・・・現役コーダー目線でCSS のcalc関数の解説、実際に使っている活用術等々、構築のレベルを1段階上げる技を今回は紹介していきます!
ではレッツゴー!!
1.CSS の calc関数とは
この記事を読んでいる方なら、なんとなく「calc関数」を知っていると思うので、ザックリ説明します!
「calc関数」とはウェブサイト内に配置するコンテンツの大きさや高さを計算式で求める事が出来る超スーパー便利なCSSの記述方法です!
「+」は足し算、「-」は引き算、「*」は掛け算、「/」は割り算等々・・・
PCだけで見るWebサイトだとサイズをpxで固定して構築を行うことが出来ますが、今の時代はスマホ&タブレットの時代!レスポンシブなWebサイトの大活躍する「calc関数」が必須なんです!
2.「calc関数」の使い方講座
「calc関数」の使い方と言っても活用方法は様々!
なので今回はよく使うであろう「calc関数」の使い方をご紹介致します!
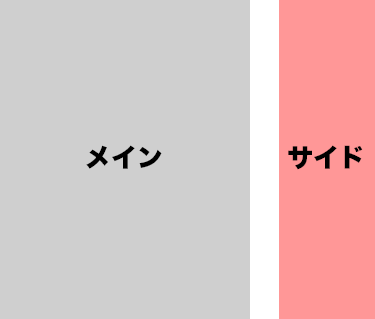
その1「2カラムのコンテンツの場合」
Webサイトのレイアウトで昔から現在までよく使うであろう2カラムでの構築の場合です。
メインのコンテンツとサイドバーが横に並んだレイアウト。

<div class="content">
<div class="main">
<p>メイン</p>
</div>
<div class="side">
<p>サイド</p>
</div>
</div>
こういったレイアウトでのCSSでは.メインやサイドバーを「float:left」,「float:right」等で横並びにし、「px」でサイズを指定するのが一般的です。
.main {
width: 700px;
float:left;
}
.side {
width: 200px;
float:right;
}
しかし!!!!これじゃ1100px以下になった際にfloatの回り込みが崩れて大きさの違うボックスが上下縦並びになってしまう!!!
そこで登場するのがcalc関数!
.main {
width: calc(70% - 30px);
float:left;
}
.side {
width: 30%;
float:right;
}
メインの「width: calc(70% – 30px);」という風に指定してあげると・・・全体100%うち70%を指定し、そこから「 -(マイナス) 30px」してあげることで「全体の70%から30px」除いたサイズを指定することができます!
サイドバーも全体の30%なので、画面サイズが大きくなっても小さくなってもメインとサイドバー同士の距離は変わらず、サイズの割合だけ自動で調整して配置してくれます!
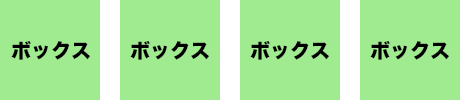
その2「同じ大きさのボックスを横並びに!」
先程のように大きさの違うカラムや、ボックスの大きさを指定するのとは違い、同じ大きさのボックスを横並びで並べるパターンです!

<div class="content">
<div class="box">
<p>ボックス</p>
</div>
<div class="box">
<p>ボックス</p>
</div>
<div class="box">
<p>ボックス</p>
</div>
<div class="box">
<p>ボックス</p>
</div>
</div>
一般的には、
.box {
width:100px;
float:left;
margin-right:10px;
}
のようにwidthを指定し横に並べますが、calc関数を使うと!
.box {
width:calc(100% / 4 - 10px);
float:left;
margin-right:10px;;
}
「calc(100% / 4 – 10px)」内の「 / 」は割り算の記号です!ということは!!!
100%のwidthを4で割った大きさから「 -(マイナス) 10px引い数値が各ボックス大きさになります!
画面サイズに合わせてその都度サイズを「px」で指定しなくとも、割合に合わせた大きさを算出してくれます!なんて便利!!!
もちろんレスポンシブでスマホサイズになった際も4分割した割合のサイズで出してくれますよ~!
※※初心者向けワンポイント解説※※
「calc(100% / 4 – 10px)」だと「calc(25% – 10px)」でよくない?と思ったそこのあなた!それも正解!!
しかし「calc(100% / 3)」のように割り切れない数値のものに設定する場合や、「calc((100% – 10px) / 4)のような親要素が%だけで正確な数値が出せない時に役立ちます!
3.実際に使った事例(応用編)
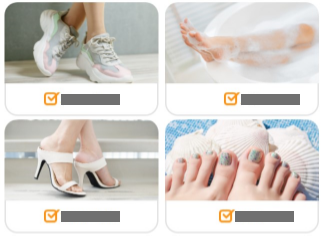
その1「ボックス4つを上下2つに均等に配置」

(クライアント様の案件なので項目は伏せています)
このレイアウトは、
<div class="img_list">
<div class="img01">
中身
</div>
<div class="img01">
中身
</div>
<div class="img01">
中身
</div>
<div class="img01">
中身
</div>
</div>
というソースを組んでいて、大枠のCSSが
.img_list {
width: 100%;
display:flex;
justify-content: space-between;
};
になっています。
「calc関数」を使っているのは中身の「.img01」です!
.img_list .img01 {
width: calc(100% / 2 - 5px);
margin-bottom: 5px;
}
中身のwidthを100% ÷ 2した後に、5px引いてあげる!すると50%から5pxされたwidthが設定出来ます!
.img_listに「justify-content: space-between;」をかけているので両端に「.img01」がバシッと配置できるんです!なんと便利!
その2「ボックスの配置&疑似要素の矢印を調整」

<div class="box-list">
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
<div class="box">
<div class="num"><span>01</span></div>
中身
</div>
</div>
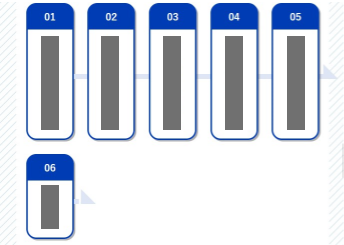
これは1列に5個のボックスが並んだレイアウト(6個目からは2段目へ)です。中身の要素の数に合わせて疑似要素で矢印を配置しています!
大枠のbox-listのCSS
.box-list {
dispray:flex;
position: relative;
}
中身のboxのCSS
.box {
width: calc((74vw - 40px) / 5);
margin-right: 4vw;
}
.box:nth-child(5n) {
margin-right:0;
}
レイアウトのCSSは要素の大きさを5で割った数からmargin-right分を引いた値を設定!
5番目のmargin-rightを0で設定してあります!
そして今回は疑似要素で矢印を設定しています!
.box:nth-child(5n+1):before {
content: "";
width: calc(100% + 10px);
height: 10px;
background: #DEE5F4;
bottom: calc(50% - 15px);
left: calc(100% + 3px);
position: absolute;
}
.box:nth-child(5n+1):after {
content: "";
width: 30px;
height: 30px;
background: #DEE5F4;
bottom: calc(50% - 15px);
right: -40px;
position: absolute;
background: url("../img/p08/flow-arrow.svg") no-repeat right bottom;
}
1,6,11,…番目(5つ置き)の「.box」に疑似要素「before.after」を配置してあげます!
beforeで上限センタリングした矢印の軸部分を配置、afterでbeforeにくっつける様に矢印の三角の画像をくっつけて完成!!
中身の要素のサイズが変わっても、列がいくら増えても矢印が自動で伸びて配置されるので超便利!!!!
注意点
calc関数は超便利方法ですが注意点もいくつか!
・max,minの幅や高さは決めておいたほうが良い
レスポンシブで自動で調整してくれるのは便利ですけど、画面幅、高さに合わせていくらでも可変してしまいます!
幅や高さをある程度決めて置かないと大きくなりすぎたり、小さくなりすぎたりレイアウトの見栄えが悪くなってしまう事もあるので注意!!!
・対応出来ないブラウザがある(あった)
現在はサポート外なので気にしないで良くなりましたが「IE」でwidthをcalc(100% / 3);で3分割に配置した際に段落ちする事例がありました。
3で割ると33.3333….と割り切れないのでブラウザ側が勝手に「34」と判断し、段落ちをしたのではないか….という予想をいくつかの解説サイトで拝見しました….
まとめ
以上今回はcalc関数についての記事を書きましたがいかがだったでしょうか!
PCよりスマホユーザーが多い今、レスポンシブな構築に必要不可欠なcalc関数!まだ使ったことない!という方がいるのであれば是非一度使って見てはいかがでしょうか。
今回のようなツイッターのDMでも「これ教えてほしい!」「ここ解説してほしい!」というリクエストもバシバシ受け付けてますので困ったかたはお気軽にご相談ください!
以上!次の記事でお会いしましょう~~~
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
コーダー
大地
SEOを意識した構築で集客のお手伝いを致します。



