- 構築
- デザイン
- 2023.05.29
ホームページの大事な部分は目立たせよう!

さて今回は前回とは全く逆のお話、極端な表現を紹介させていただきます。
ホームぺージを見たが内容を忘れてしまったということはありませんか?
実のところ大きな見出しは覚えていても文章までは覚えてないということはあると思います。
そんな時は重要な部分・絶対に覚えてもらいたい・知ってもらいたい、またはクリックしてもらいたい部分を目立たせちゃいましょう!
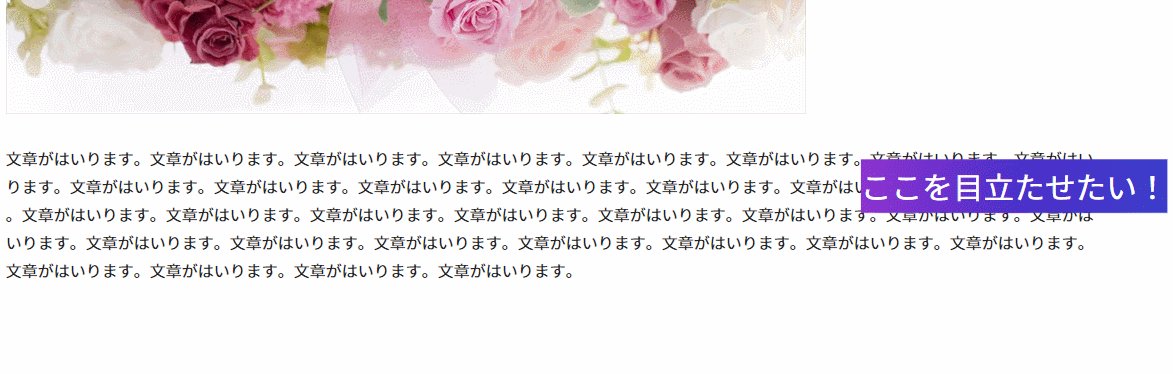
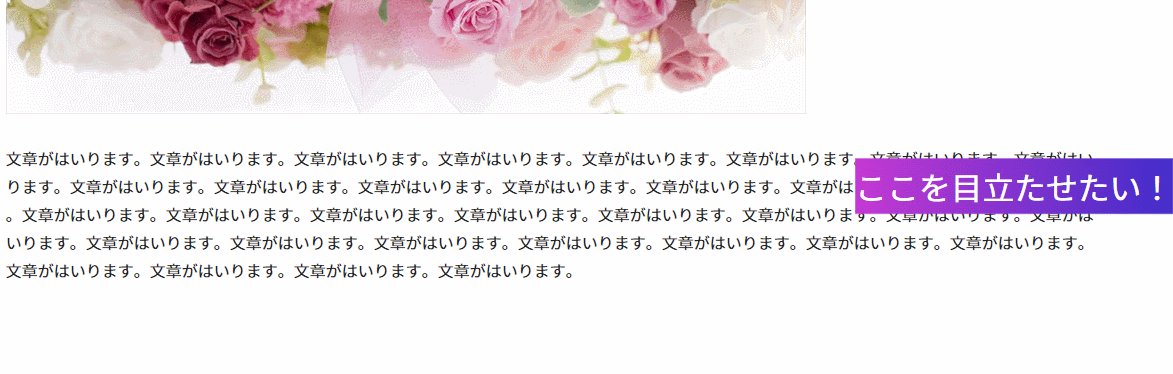
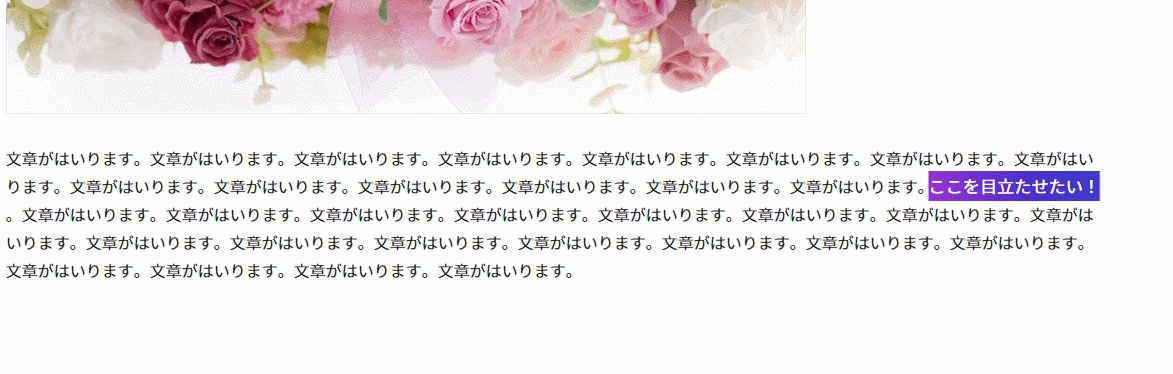
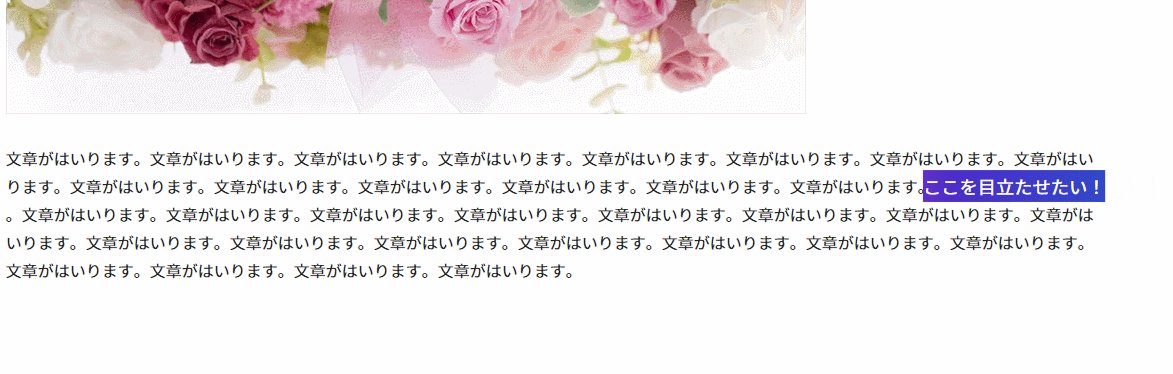
自己主張コンテンツ

ピカピカ光るのはすこし古臭いかもしれません…笑
ターゲットによってはあり! ?
サイト全体とのバランスにもよりますが人は目立つものを先に見てしまう傾向があるので
優先的に伝えたい新着情報やキャンペーン情報などの見出しに使うと効果的です。
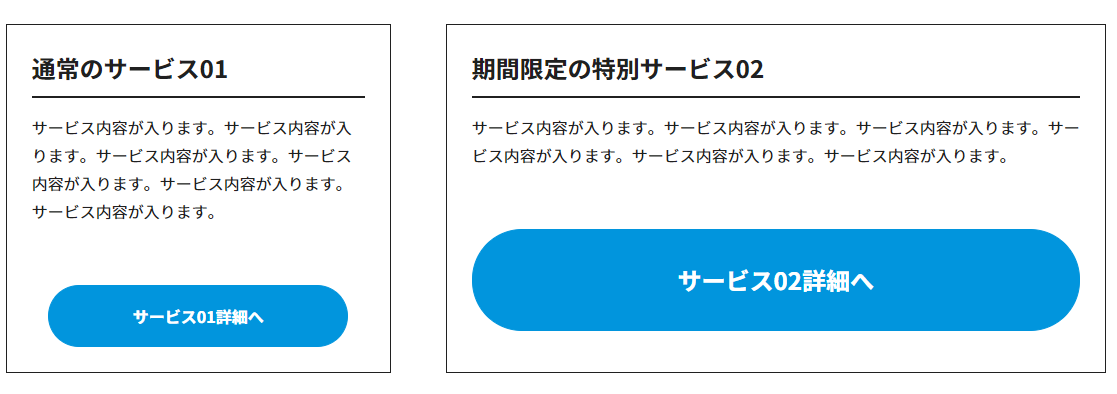
大きな巨大ビッグボタン

これはさすがに極端すぎますが…
下図のように比較すべき物があり、より推したいコンテンツがある場合はボタンを巨大化させて印象づけるのはありです!

アクション型自己主張コンテンツ
詳細ページへのリンクをクリック!
すると…

ユーザーの行動をしっかり読んで実装すればありかも?
実際にはECサイトでカートに商品が残っているままページを離脱する際や、重要な規約などを確実に読んでもらう為の確認などにつかうケースがあります。
まとめ
今回は極端な例でしたがホームぺージとはもとより万人に受けるものではなく特定のターゲットに向けるべき場合がほとんどです。
前回記事でバランスが大事とお伝えしましたが、ターゲットとサイトの目的次第で場合によっては極端が最良となり得ます。
ターゲット・サイト目的の設定の基本はこちらの記事をご覧ください
もっとホームぺージのこの部分を目立たせたい等あればシークまでご相談ください。
というわけで本日はこの辺で失礼します!
次回もこの時間に(ひまわりがさくころかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。




