- 構築
- デザイン
- 2024.01.22
ホームぺージを3D表現で目立たせるのはどうでしょう?

こんにちは、シースーの国の男 キハラです。
シースーを食べたいという欲が最近増大しています。美味しいですからね。

では本題へ
ホームぺージでは印象に残るような見せ方が重要です。同じコンテンツでもインパクトのある写真や背景があると印象値がグッとあがります。
印象値をあげる方法のなかでも今回は3Dの要素で写真や背景オブジェクトを表示する見せ方をご紹介いたします。
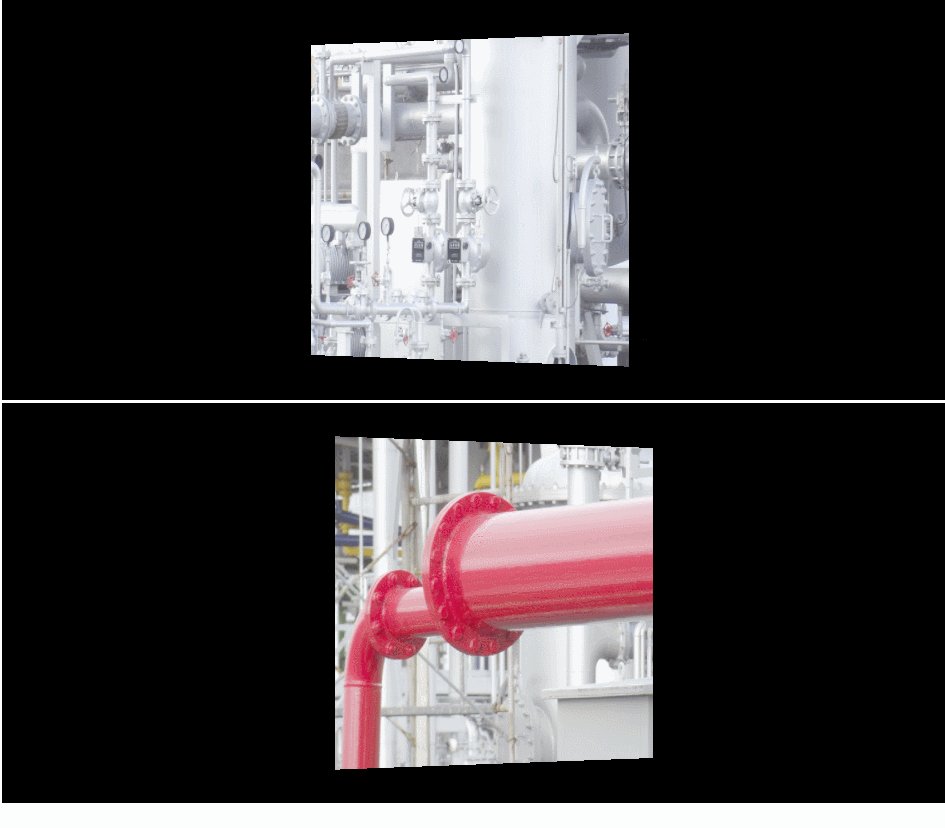
1.通常の写真を反映させます。
3Dというと3Dデータを1から作成することを想像するかもしれませんが、今回は通常の画像を3D要素にホームぺージ内に反映させ表示させます。
Three.jsというJavaScriptライブラリとhtmlのcanvas要素を使います。
細かい反映方法は省きますが気になった方はお問い合わせ下さい。

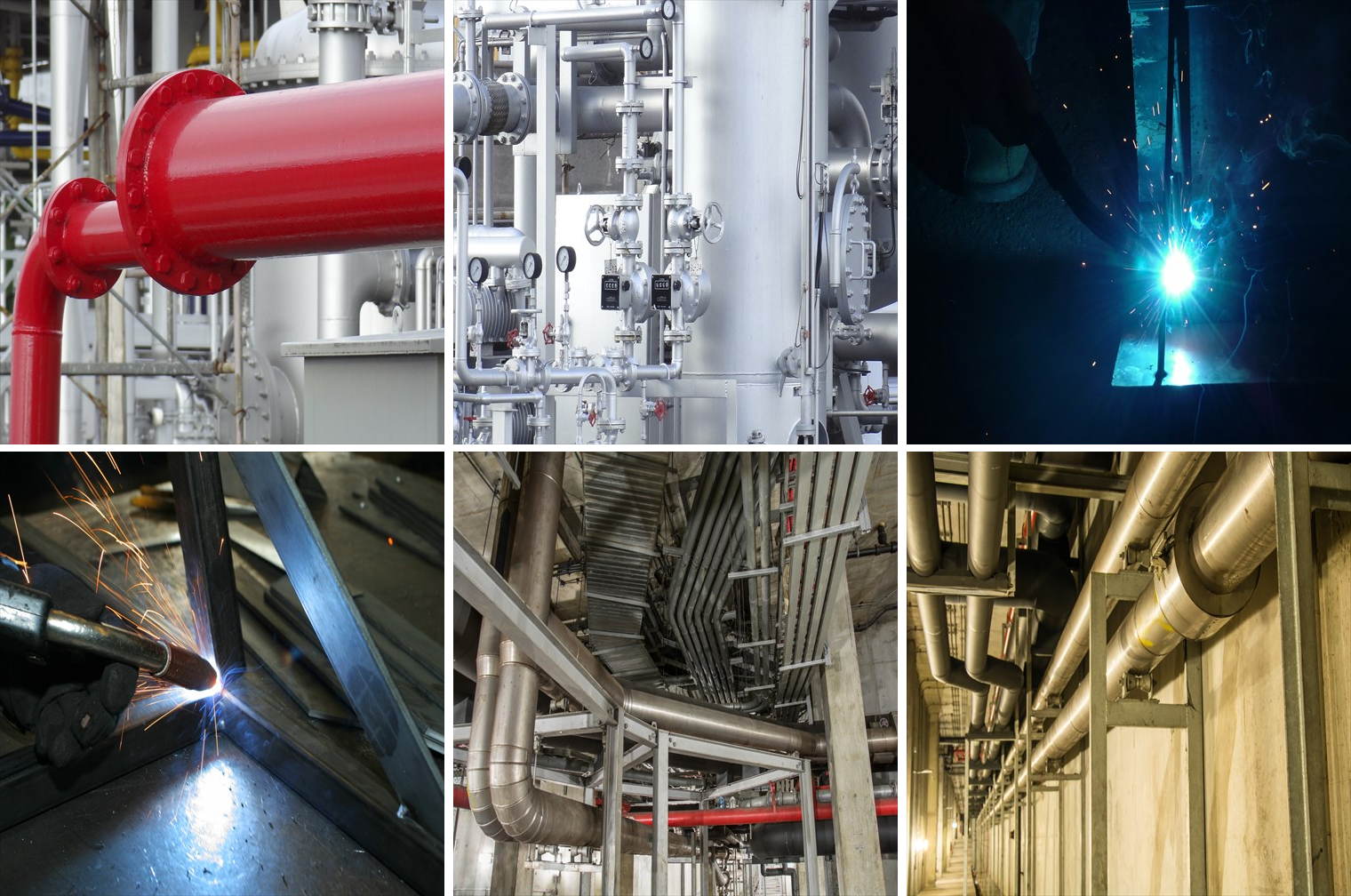
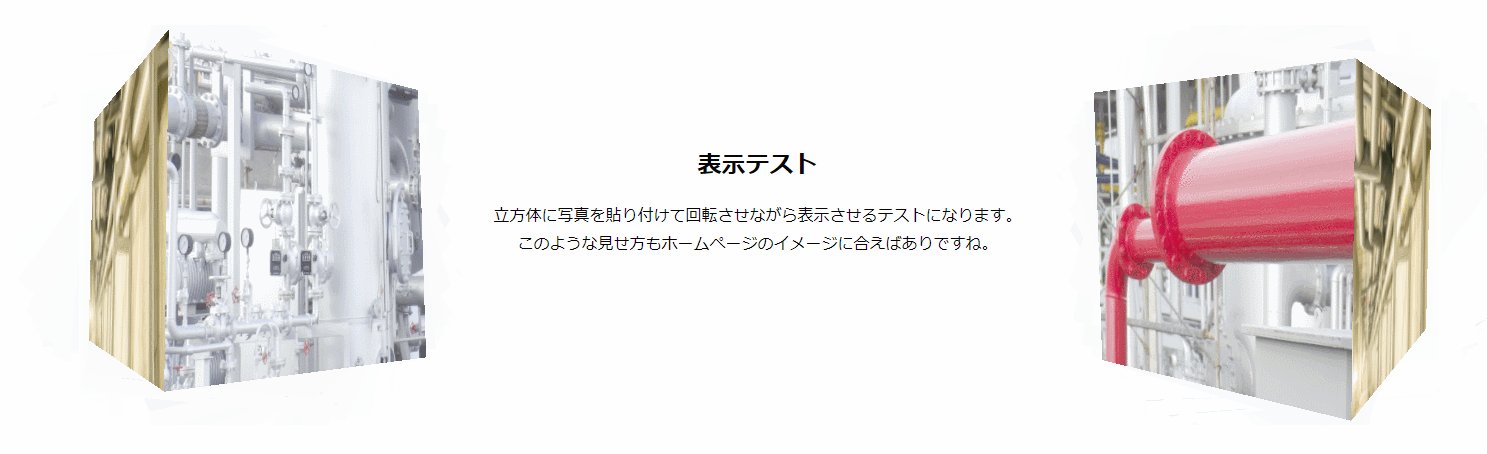
3D要素の立法体へ反映させます。

立方体の各面へそれぞれ1枚画像を反映させています。
ただ今は横回転だけなので上面下面の画像が見えません。
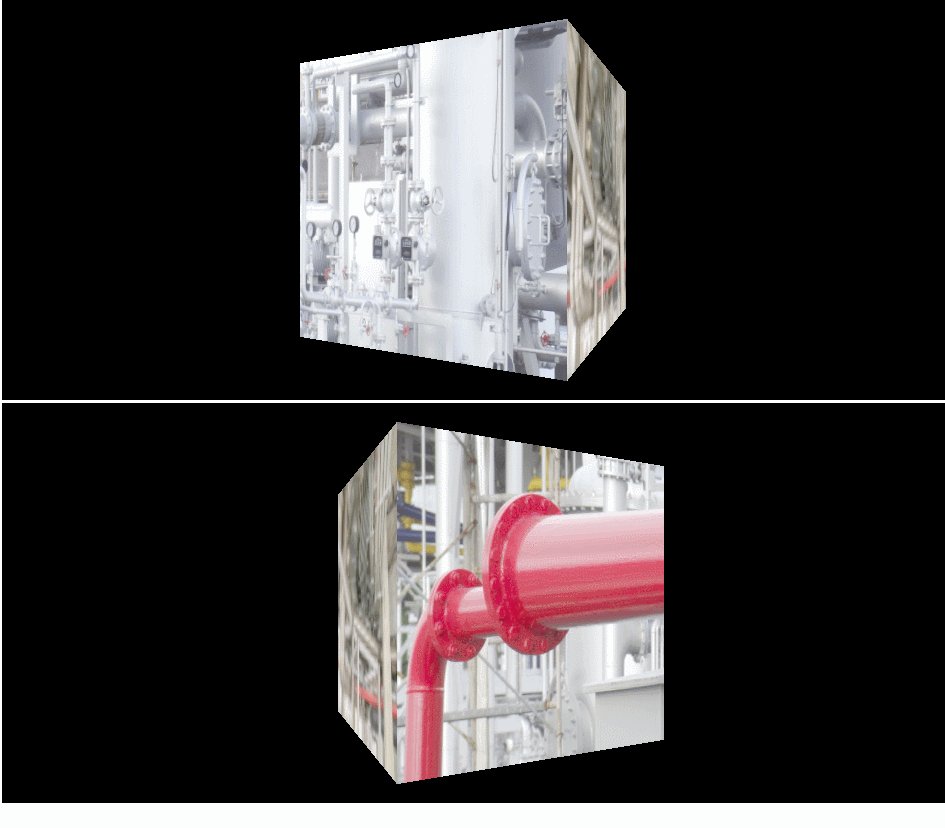
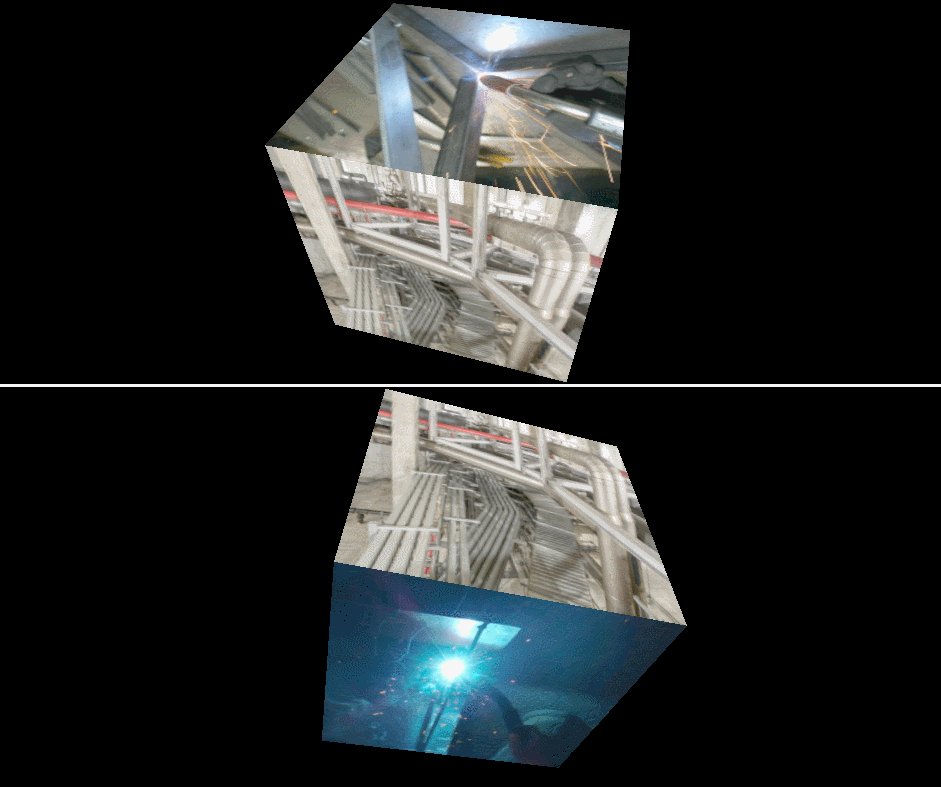
2.動きを変化させます。
上面下面の画像が見えるように縦方向の回転も加えます。

これで全面が見えるようになりましたね。
しかし先ほど言ったcanvas要素というものが初期状態では背景色が黒なのでホームぺージに配置するには邪魔になります。
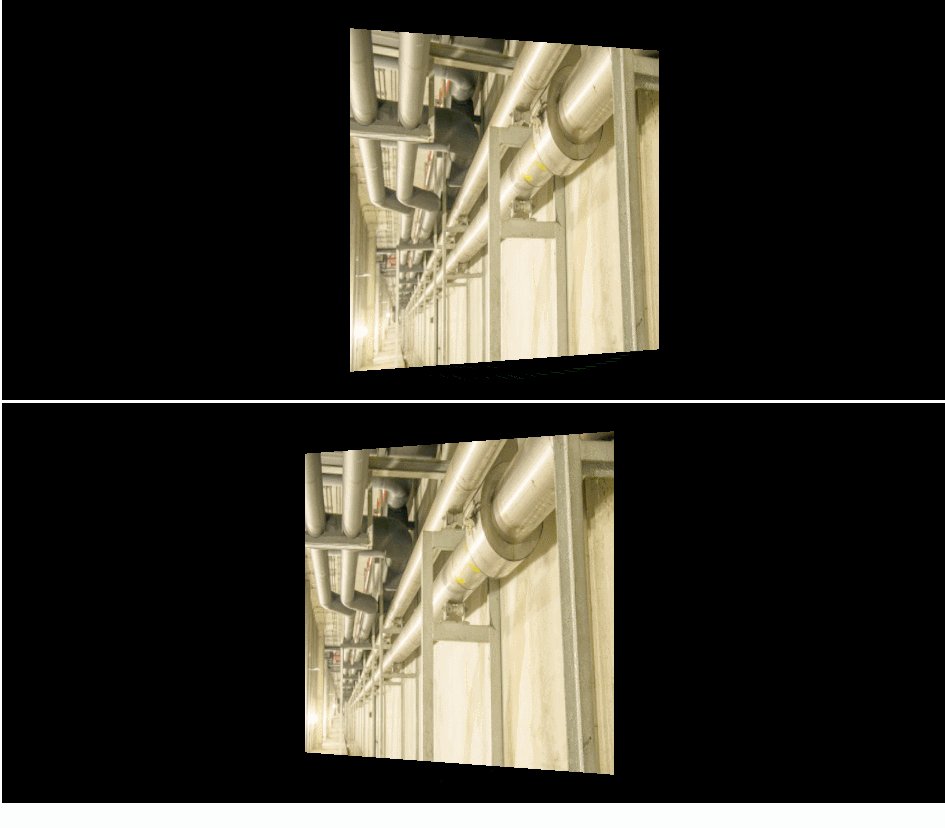
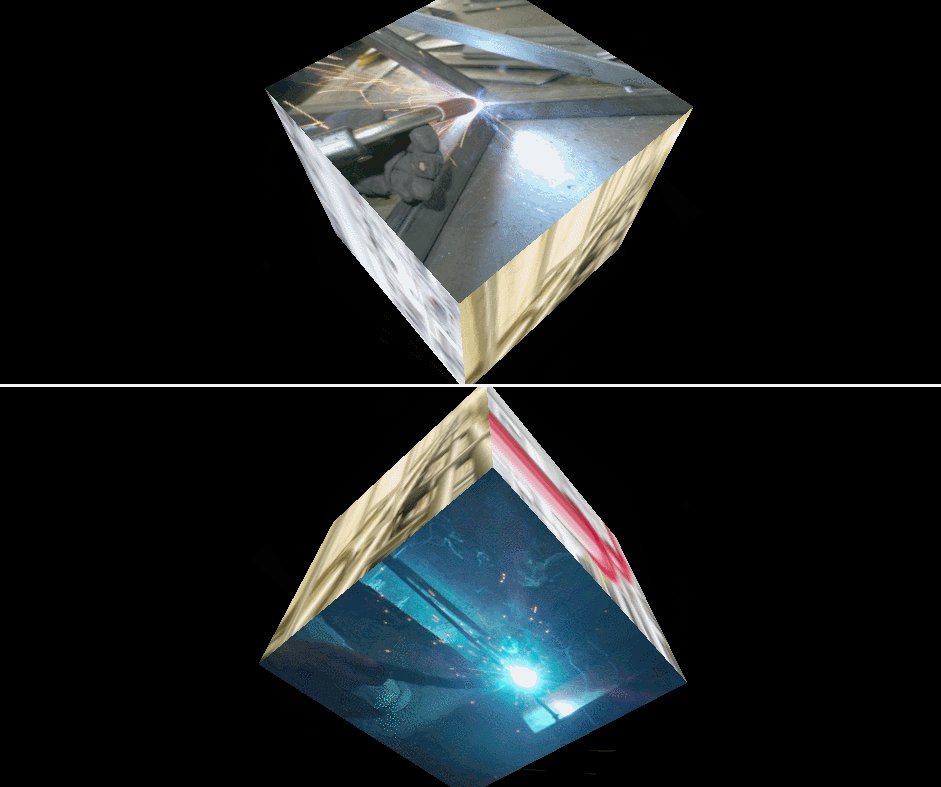
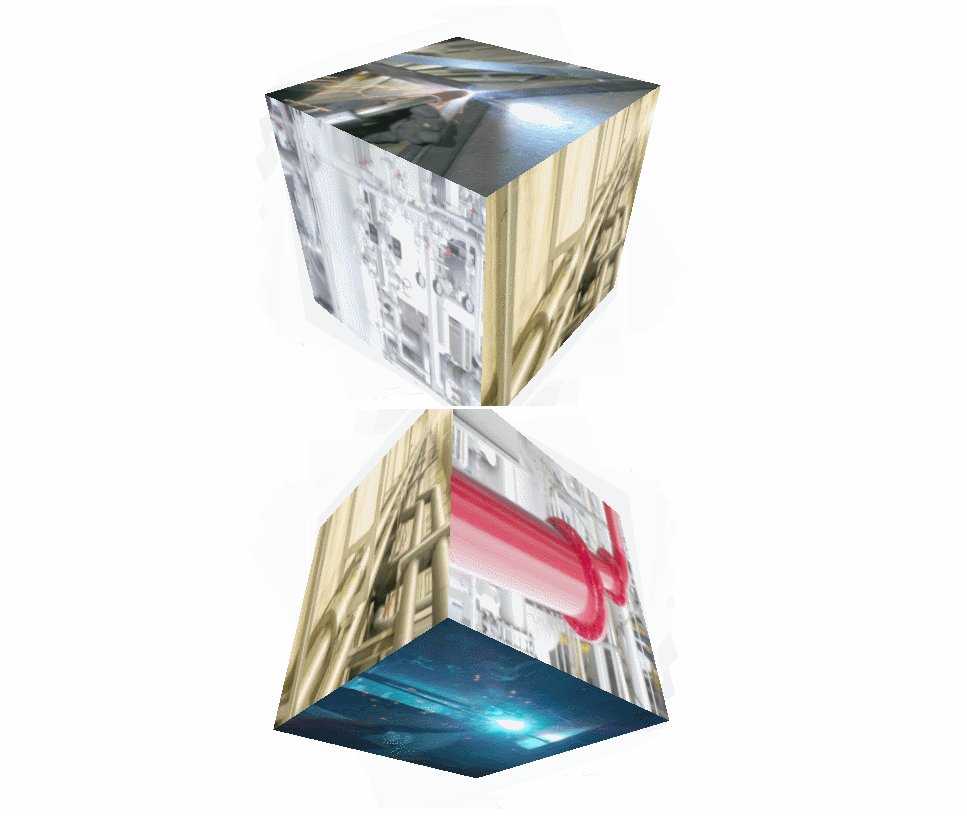
3.背景色を変更します。
3D要素だけがホームぺージに表示されるように背景色の黒をホームページの背景色と同じ白に変更します。

これで3D要素だけが見えるようになりましたね。
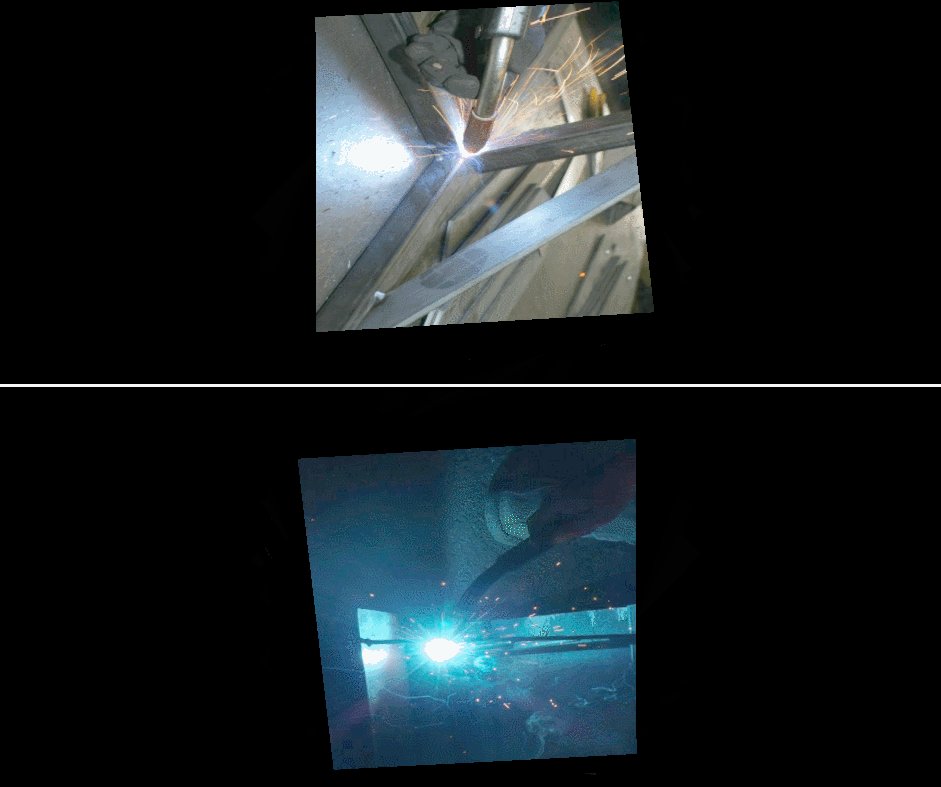
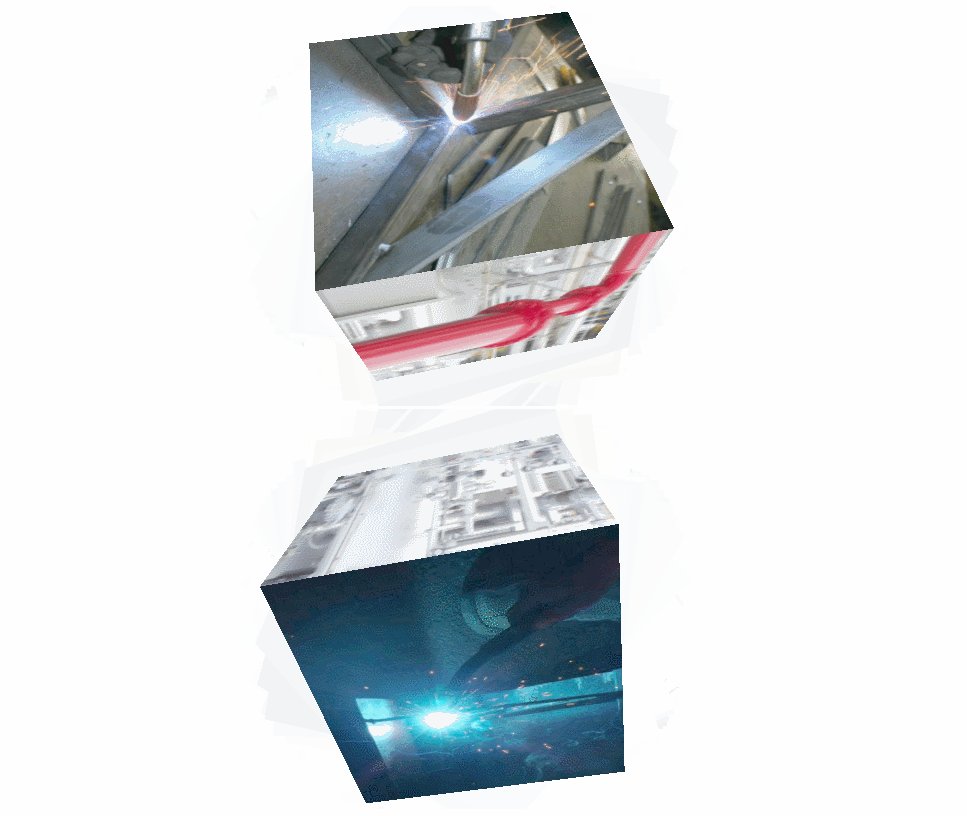
4.実際にコンテンツに配置します。
コンテンツが目立つようにテキストの隣に3D要素を配置してみます。

このようになります。
すこしやかましい気もしますがサンプルなのでご容赦を…笑
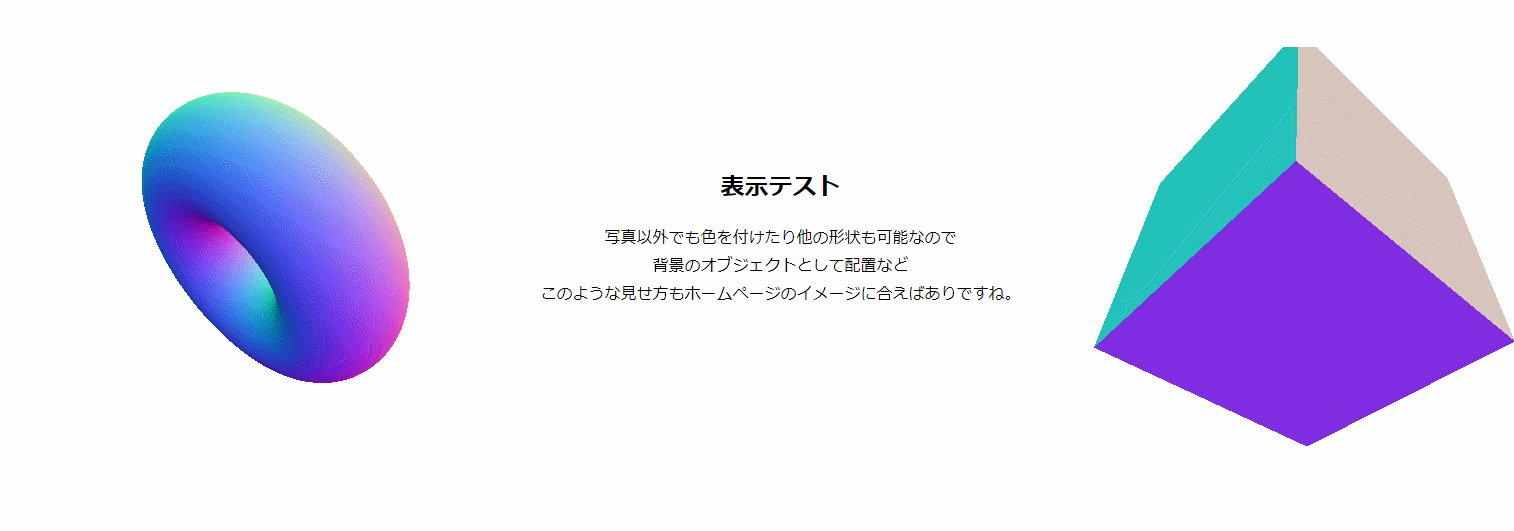
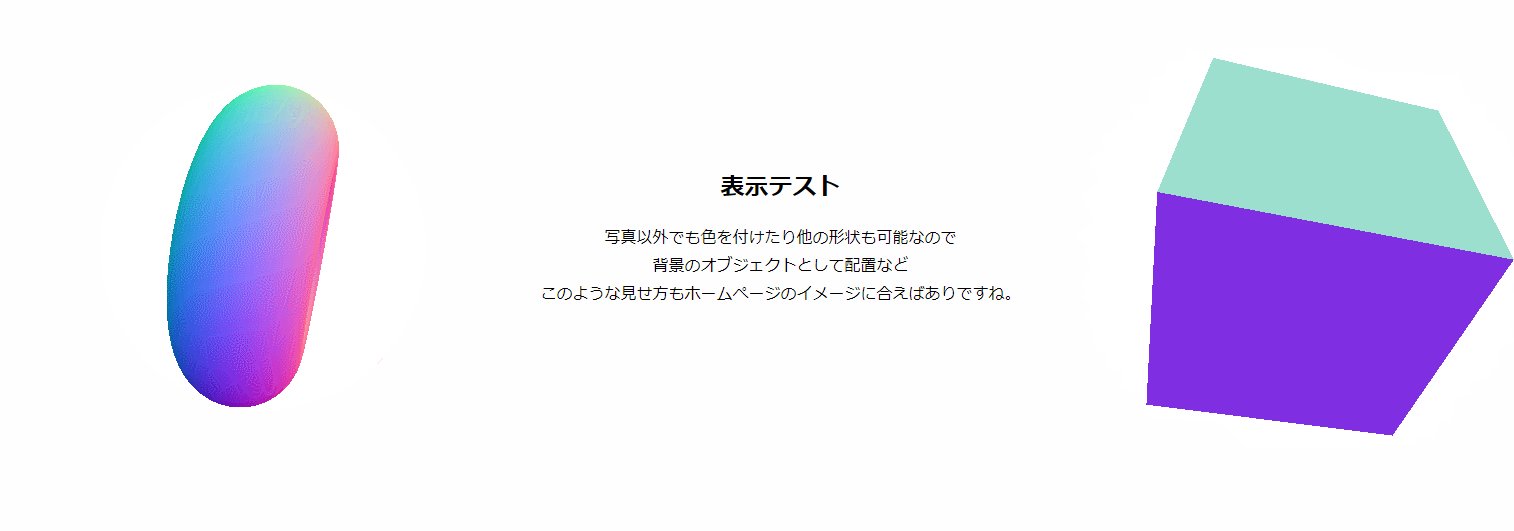
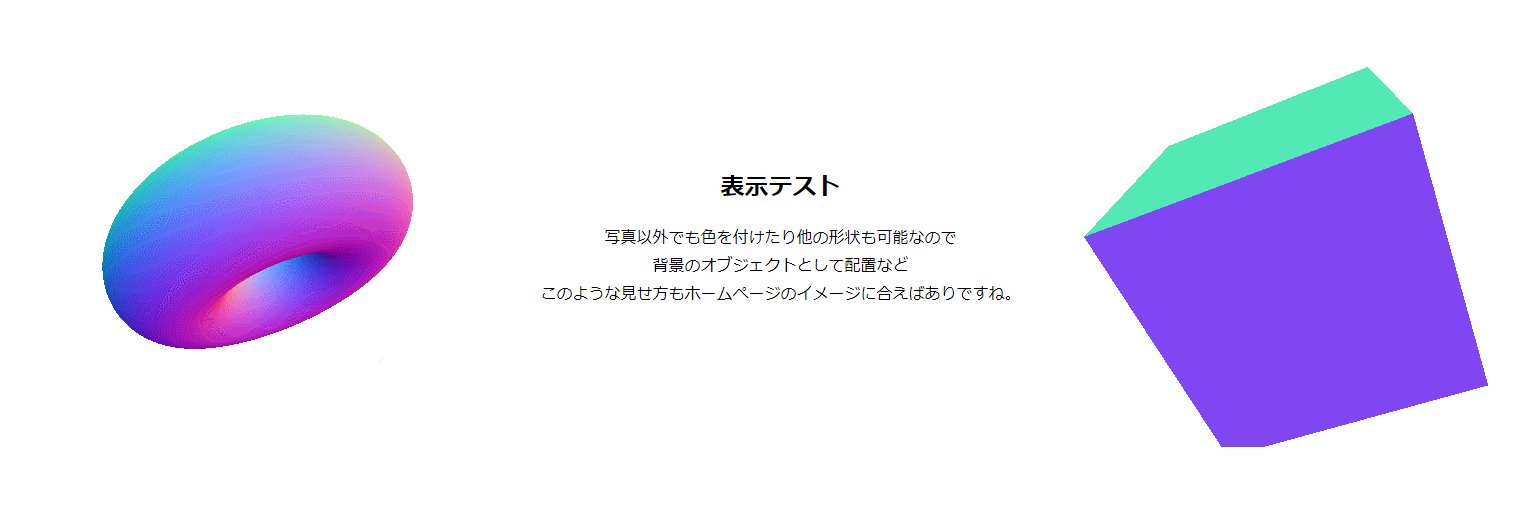
5.その他の例
先ほどまでは画像を反映させていましたが画像を使わずに色をつけたり形状を変更出来るので背景のオブジェクトとしての配置例もご紹介します。

6.まとめ
使いどころにはよりますが印象値的にはなかなか強いと思います。
コンテンツを目立たせる手段のひとつとしてはありですね!
今回紹介したもの以外でも3Dで表示させる手法は近年増えておりIE11が完全終了したこともあってほとんどブラウザで対応できるようにもなっているのでリニューアルをお考えの方は3D表示も検討してみるのもいいかもしれませんね。
というわけで本日はこの辺で失礼します!
次回もこの時間に(桜が咲くころかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



