- ディレクション
- 2024.02.26
「直帰率」の謎に迫る: ホームページ成功の鍵

皆さんこんにちは!
2023年に7kg太った翼です!
このままだと膝が痛くなりそうなので、今年はジムへ行き絞る事を決意しました。
なんと言っても冬は鍋が美味しいんですよね!と言う事で鍋、置いときます。

決意は?
さて、本日のテーマはホームページの「直帰率」についてです。
「直帰率」という言葉は、ご存知でしょうか。
それは、訪問者がホームページにアクセスした後、他のページに移動せずにサイトを離れる割合を示す重要な指標です。しかし、この指標が実際にどれだけ重要であり、良い直帰率がもたらすメリットについて考えたことはありますか?
直帰率が低いと何が良いのか。それはホームページの成功にどのように影響するのか。
このブログ記事では、「直帰率」の謎に迫り、良い直帰率を維持するための戦略やその効果について探求していきます。ホームページの未知の領域に足を踏み入れ、成功への道を切り拓いていきましょう!
直帰率が低いことの魅力
1.ユーザーエクスペリエンスの充実
直帰率が低いということは、訪問者がホームページに到着した際、満足度を感じ、他のページやコンテンツに興味を持っている可能性が高いことを示します。良いユーザーエクスペリエンスが提供されていることは、訪問者の期待を上回り、サイトの信頼性を高める助けになります。
(ユーザーエクスペリエンス(UX)とは)
人が商品やサービスやホームページを使った時に感じる、感じ方や体験のことです。使い心地が良いか、楽しいかなど、全体の印象を大切にします。
2.情報の的確な提供
直帰率が低い場合、ユーザーが求める情報やコンテンツがホームページで適切に提供されています。そのため、訪問者(ユーザー)はすぐに目的を達成でき、ストレスなくサイトを利用できます。
3.コンテンツへの深い関与
直帰率が低いということは、訪問者がホームページで留まり、他のページに進んでコンテンツを探索している可能性が高いことを示します。これは、ユーザーがサイト全体にわたって深い関与を持っていることを示唆しており、コンテンツの質や関連性が高いことを意味します。
GA4を用いて直帰率を確認してみよう
Webサイトの直帰率は、GA4(Google Analytics4)を利用して確認するのが一般的です。ただし、GA4では直帰率の定義が「エンゲージメントのなかったセッションの割合」となっています。
エンゲージメントとは、ユーザーの特定の行動を示す概念で、以下の3つがあてはまります。
・10秒を超えて継続したセッション
・コンバージョンイベントが発生したセッション
・2回以上のページビューやスクリーンビューが発生したセッション
いずれかに該当する場合は、1ページ目のWebページだけをチェックして離脱しても直帰としてはカウントされません。
GA4で直帰率を確認したい場合、探索レポートの指標に「直帰率」を追加するだけで確認できます。
実際に、探索レポートにおける直帰率の確認方法を見ていきましょう。
1、初めに、左にあるメニューの「探索」をクリックし、その後「空白」を選択します。

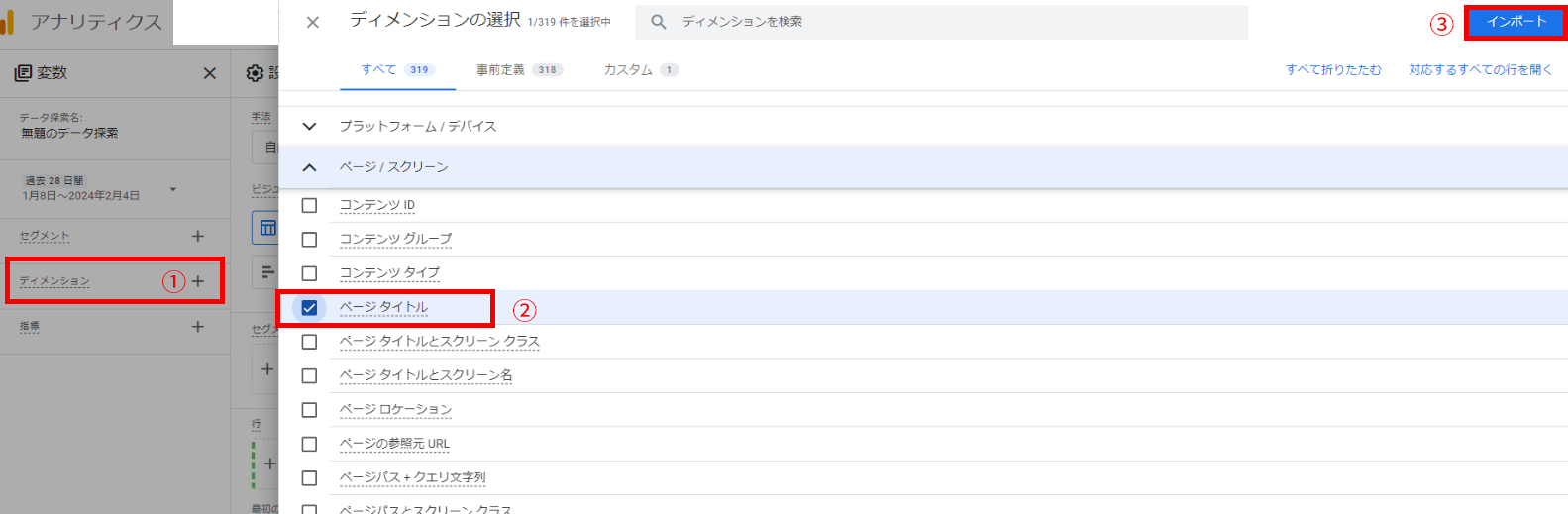
2、次に、【変数】セクションからディメンションの「+」をクリックするとページスクリーンが表示されるので、ページタイトルを選択し、右上の「インポート」をクリックします。

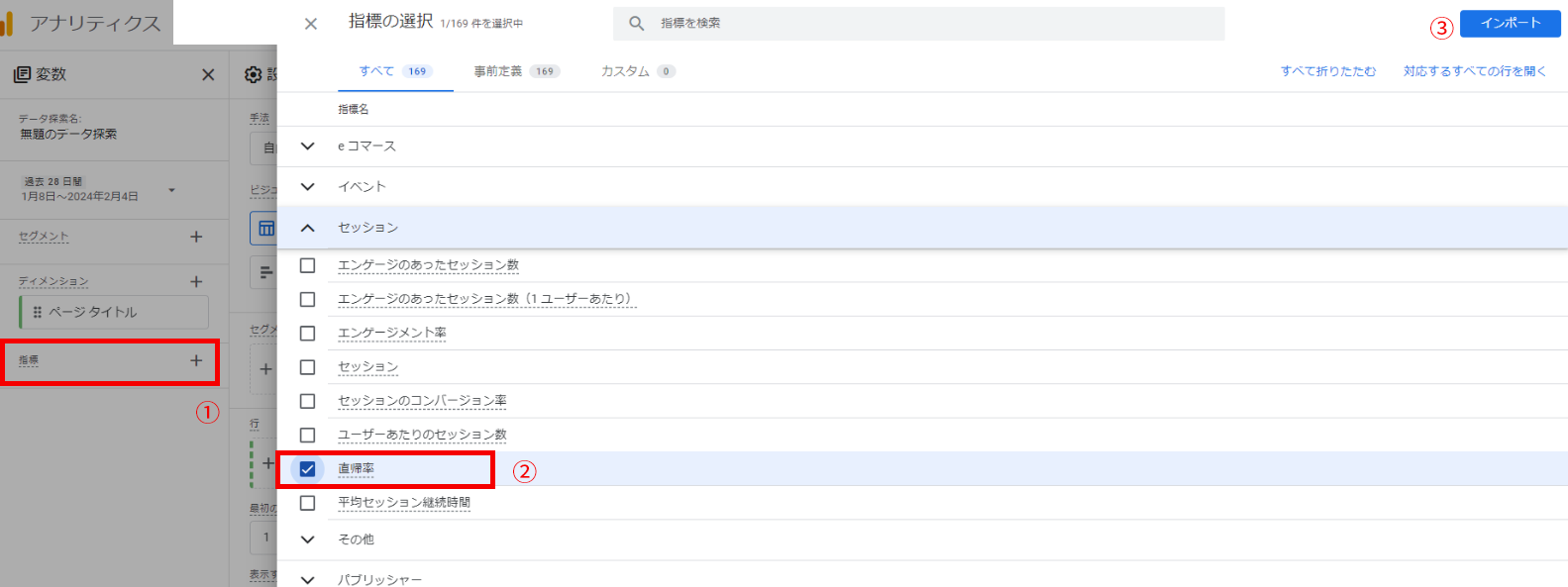
3、指標からセッションを開き「直帰率」を選択し、右上のインポートをクリックします。

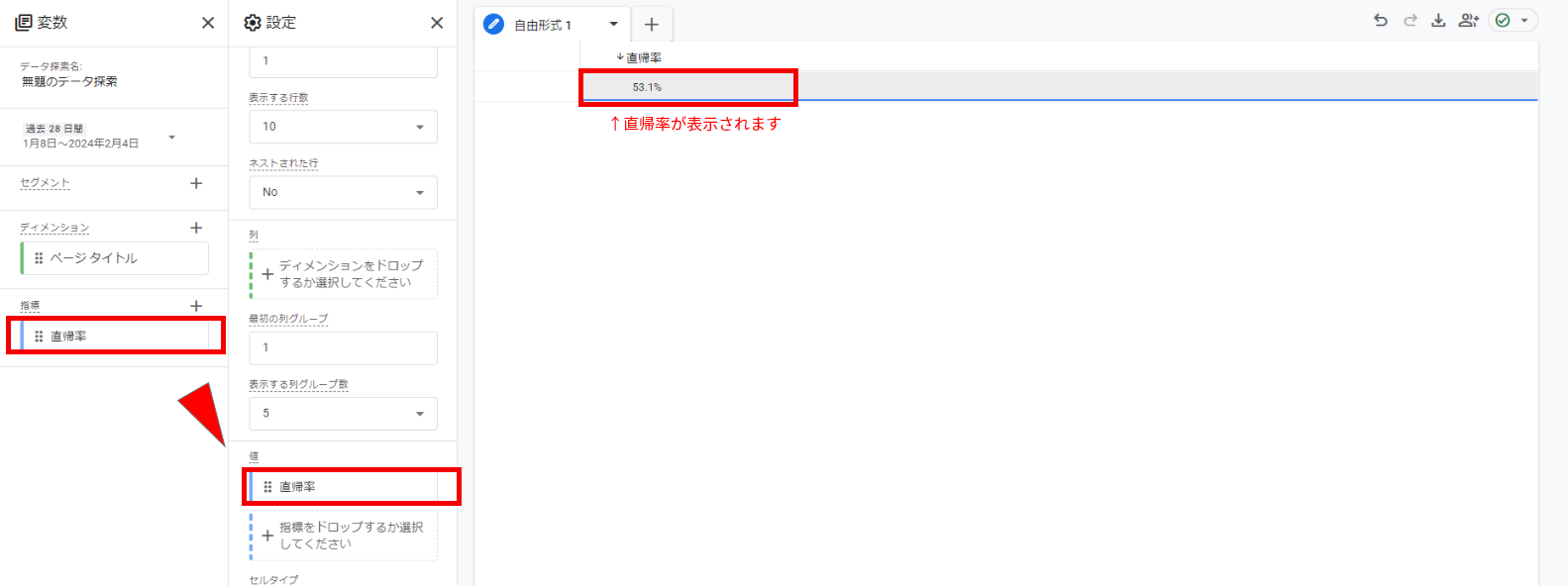
4、直帰率を【設定】の値にドロップすれば、直帰率が表示されます。

良い直帰率を獲得するための実践的アドバイス
直帰率を向上させるためには、戦略が役立ちます。
最後に実践的なアドバイスをいくつかご紹介します!
1.コンテンツのクオリティを向上させる
ユーザーに価値のある情報を提供
良いコンテンツは訪問者の期待に応え、有益な情報を提供します。ニーズや関心に合わせたコンテンツを用意し、訪問者が深く掘り下げたくなるような情報を提供しましょう。
視覚的な要素を最適化
見やすく魅力的なデザインや画像を使用することで、コンテンツの魅力を高め、直帰率を低く保つ助けになります。
2.ナビゲーションを改善する
シンプルで分かりやすいメニュー
複雑すぎないメニュー構造を作り、訪問者が迷わずに目的地にたどり着けるようにします。直感的なナビゲーションは直帰率の低下に寄与します。
適切な内部リンクの配置
関連するコンテンツへのリンクを戦略的に配置することで、訪問者に他のページを探索する動機を与え、サイト内での滞在時間を延ばします。
3.ビジュアルデザインの重要性
ブランドに一貫性をもたせたビジュアルデザインは、信頼性を高め、訪問者がサイト上で違和感を感じることなく移動できるようにします。
視認性と読みやすさの確保
適切なフォントや色彩の使用、適度な行間など、読み手にストレスを与えないデザインが直帰率の低下に寄与します。
4.レスポンシブなデザインの導入
様々なデバイスでの利用を考慮し、レスポンシブなデザインを導入することで、モバイルユーザーにも快適な体験を提供できます。
ページ読み込み速度の最適化
モバイルデバイスでのページ読み込み速度が速いことは、ユーザーエクスペリエンス向上に寄与し、直帰率の低下につながります。
これらの実践的なアドバイスを取り入れることで、ホームページはユーザーにとって、より魅力的で使いやすいものとなり、直帰率の低下に繋がります。直帰率を改善する過程で得られたデータやフィードバックを元に、持続的な最適化を行い、成功に繋がるホームページを築き上げていきましょう。
シークではホームページの制作はもちろん、集客に繋がる課題解決のお手伝いをしています。興味がありましたら、いつでもご連絡ください!
最後まで読んでいただきありがとうございました!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
ディレクター
翼
関わったひとみんなが幸せになれるよう心を込めてディレクションします。



