- デザイン
- 2022.05.30
情報量の多いメインビジュアルは整理が大事!トップページデザイン制作の流れ vol.2

こんにちは。
リングフィット(お家でフィットネスができるゲーム)を買ったのに一カ月以上放置しているスミレです。
ダイエットってなんですか?
さて、前回はデザイン着手前の記事を書きましたが、今回はいよいよ手を動かしていきます。
前回の記事はコチラ!
WEBコンでは主にXDを使ってデザインをしています。
1.ワイヤーフレーム確認
私は最初に全体像をざっくり掴み、ボリューム感を把握しておきます。これぐらいのボリュームだったら今日はここまで着手できれば理想的だな……というように、予定されているスケジュール内で、その日どこまで終わらせるか目標を決めておきましょう。
なるべく早めに終わらせるのが良いと思いますが、私の場合は一度デザインした箇所を翌日に見返してみると、違和感を感じることがよくあります(逆も然り)。そのため、「時間を置いてデザイン見直す」という工程も必要になるので、早ければ早いほど良いという訳でもないのかなと思います。
※ワイヤーフレームってなに?という方はコチラの記事をご覧ください。
2.メインビジュアルのデザイン
基本的にページの上部からデザインをしていきます。
エンドユーザーはサイトに訪れて3秒以内に自分に有益なサイトであるかを判断すると言われているので、ファーストビューになることが多いメインビジュアルのデザインはかなり重要です!気合い!
①情報を整理する
WEBコンで制作するサイトはメインビジュアルに情報が詰め込まれていることが多いので、情報を整理することから始めます。
ディレクターによってワイヤーの書き方は異なるのですが、重要な文字・数字は大きく配置されていたり、ユーザーの視線の動きにあわせた順に要素が並んでいたりします。
それらを「限られたスペース内」で「わかりやすく」表現しなければなりません。
ラフから始めるというWebデザイナーさんもよく見かけますが、私はラフを描いても最終的に全く違うデザインになってしまうことが多かったので止めました。

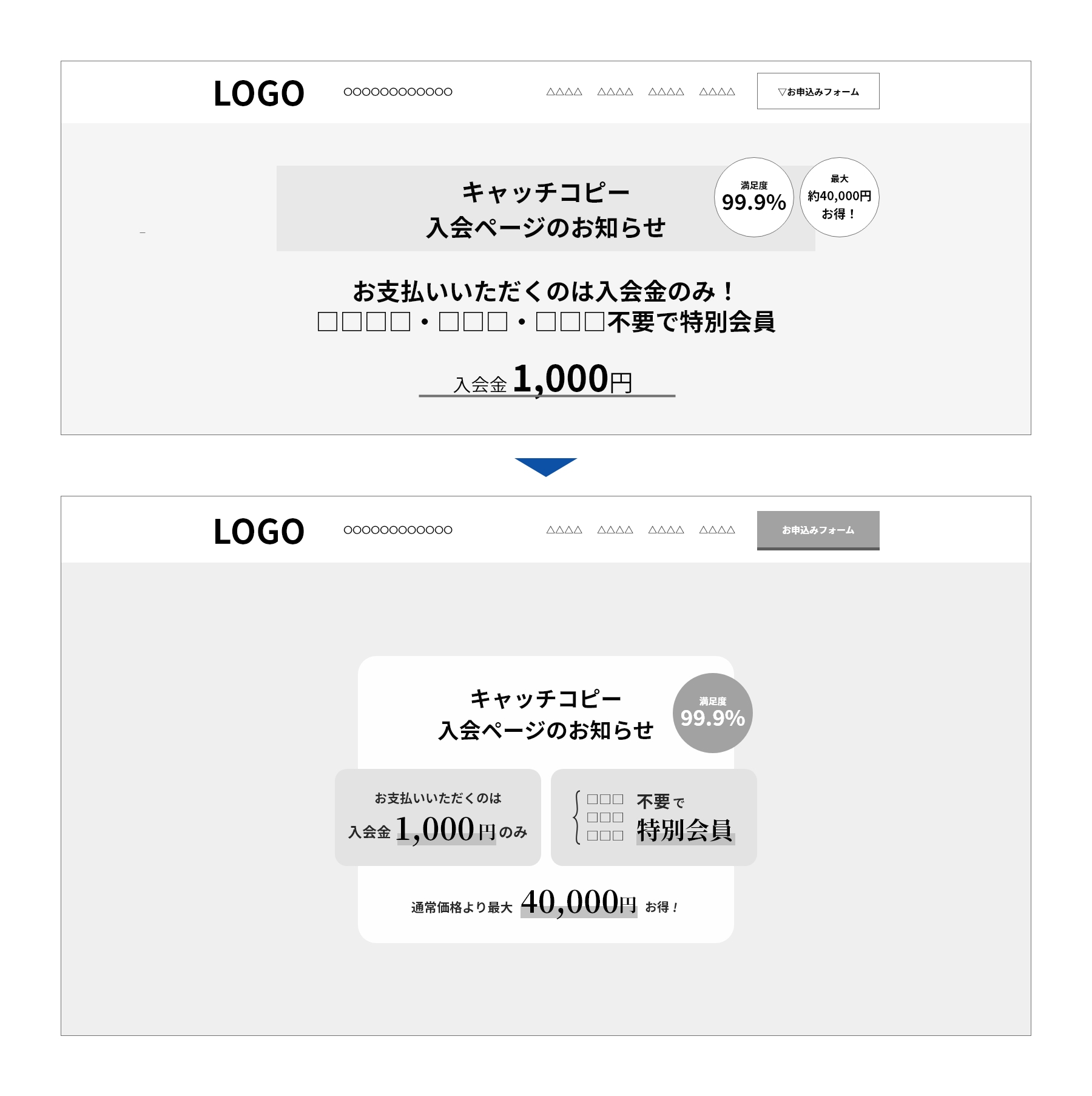
これは最近デザインしたメインビジュアルの途中経過です。
(※内容は変更してあります)
レイアウトだけ考えて、色や写真は後から追加するのがいいかなと思います。出来ることが多いといろんな事を試してしまいたくなるので、とりあえず最初は配置だけ決めちゃいましょう。
メインビジュアルに限ったことではないのですが、自分がエンドユーザーだったらこういうデザインだと興味が持てるかな!という個人的な感覚にも頼っちゃいます。ミーティング時にターゲットの話はするはずなので、エンドユーザーの心理状況を想像してみましょう。
制作側である私たちも1ユーザーではあるので、ワイヤーに囚われず、ユーザー目線でデザインをしていきます。色を足していったら何か違和感が……ということも少なくないので、時間はあまりかけずに次の段階へ移ります。
②配色を決める
色はメイン、ベース、アクセントの3色が基本…ということは、散々いろんなところに書かれていますよね。なるべく色数を抑えたほうがまとまりのあるデザインになるのですが、(高級感をイメージに持たせたいサイトは除き)意外といろんな色がサイトでは使われています。
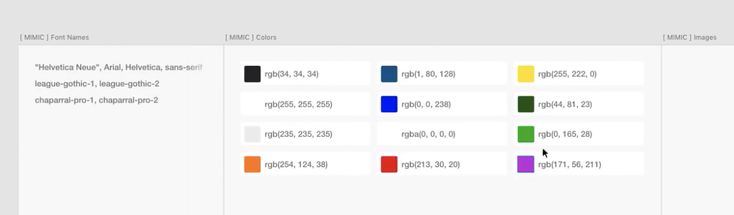
以前も記事内で紹介したmimicというプラグインは、サイトのURLを入力すると、そのサイトに使われている画像、フォント、色の一覧を確認することができます。
メインカラーはロゴに使われている色を抽出したり、指定の色があったりすると思うのですが、ベースとアクセントに迷った時はmimicを参考に配色を決めることが多いです。

色を付けたらイメージと違ってしまうこともあると思いますが、レイアウトは極力変更せず、細かな調整だけするのがいいと思います。キリがないので。このほうがわかりやすい!などの理由があれば、もちろん変えちゃってOKです。
③写真やイラストを追加する
何をしている企業なのか、写真やイラストで表現するのが効果的です。写真はデザインにあうよう加工することもありますが、今回は割愛します。情報を補完する意味でアイコンを追加したり、あしらいを足したりすることもあります。
この時点で納得できるまでやるよりも、時間をおいて後から見返したときの方が気になる点が見つけやすいので、バランスを整え、ある程度キリのいいところまでできたらOKです。

女性向け料理教室の入会案内LPを想定し、デザインしてみました。
(※入る予定ありません)
メインビジュアル(ほぼ)完成
まだ作業量的には半分もできていないのですが、メインビジュアルができたらある程度デザインの方向が決まるので、一山超えたと思って休憩しましょう。
今回例にあげたように、情報量の多いメインビジュアルもあれば、比較的少ないものもあります。共通して大切なのは、「何をしている企業なのかを瞬時に判断でき、ターゲットにもっと見たいと思わせる(メリットがあると思ってもらう)」デザインであることです。デザインには答えはないので何が正しいとは言い切れませんが、常にユーザー目線でデザインをするために、日ごろから自分がどんなデザインに心を動かされるのか考えてみるのも大事だと思います。
というわけで、今回はキリがいいのでここまでにしておきます。
ではまた次回!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



