- 構築
- 2022.07.11
無料・格安ツールでホームページを制作!?エンジニアが作るホームページとの違い。

おはようございます!こんにちは!こんばんは!
すべての時間帯の方にご挨拶を!でおなじみの大地です!

さてさて!今回は企業ホームページの担当者様必見!
エンジニアが作るホームページと、無料・格安ツールで作るホームページの違いを徹底解説!
無料・格安で作れるツールが無数にある現代で、なぜこんなにも金額に差があるのか!何が違うのか!
これを読めばその違いがまるわかり!
こんなに差があるのか!こんなに効果に違いがあるのか!ホームページを依頼したい!と思ってもらえる事間違いなし!
では早速ーレッツラゴー!!
1.組み上げた中身のコードの違い
まず1つ目はコードの違いです。
コードってなんぞやと言う方にざっくり説明いたしますと、ホームページの中身と言うのはHTMLというマークアップ言語で生成されています!
その中身の文字の羅列をコードや、ソースと呼びます。
そのコードの中身が無料で使えるツールや格安制作ツールと大きく変わります。
HTMLもウェブ上で使用される「言語」なので日本語や英語と同じように正しい文法で構築しなければいけません。
強調させたい見出しや、文章の流れを綺麗に構築することができなければホームページを検索する際にグーグル側(検索サイトの王)に正しい情報が伝わらず、見てほしいターゲットに情報を発信できなくなってしまいます。
無料・格安ツールでもある程度見た目は綺麗に整える事はできますが、中身のコードは結構ひどい・・・例えるなら見た目超絶イケメン(美女)だけど性格最悪(内臓ズタボロ)と
言ったイメージです・・・
ちなみに以下のURLは私が以前テストで制作した無料ツール(STUDIO)でのホームページです↓
https://d-i-c-profile.studio.site/
見た目はある程度綺麗にまとまってますが、出力しているコードを見てみると・・・
<body >
<div data-server-rendered="true" id="__nuxt"><div id="__layout"><!----></div></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x){return {layout:"default",data:[{dynamicContent:c,host:g}],fetch:{},error:c,state:{isPublish:e,host:g,CmsStore:{schemas:[],schemaTree:{},cmsProject:{},isShowArchiveSchema:b,isContentsEmpty:b,contentsLoaded:b,lastContentUpdateDate:d,contentMap:{},route:{contentId:a,schemaId:a,projectId:a}},device:{pixelRatio:2,innerWidth:d,innerHeight:d},product:{product:{breakPoints:[{maxWidth:540,name:"mobile"},{maxWidth:840,name:"tablet"}],colors:[{color:"rgba(0,0,0,0.0)",name:"transparent"},{color:"#FFFFFF",name:"white"},{color:"#EEEEEE",name:"green"},{color:"#000000",name:"black"},{color:"linear-gradient(45deg,#FF0055,#F94CFF)",name:"gradient"}],fonts:[{family:"Lato",subsets:[h,i],variants:[j,k,l,m,n,o,p,q,r,s],vendor:t},{family:"Roboto",subsets:["cyrillic","cyrillic-ext","greek","greek-ext",h,i,"vietnamese"],variants:[j,k,l,m,n,o,"500","500italic",p,q,r,s],vendor:t},{family:"新ゴ シャドウ",vendor:u}],head:{favicon:a,meta:{description:"テスト用で制作したprofileページです。","og:image":a},title:a},info:{baseWidth:f,created_at:1518591100346,screen:{baseWidth:f,height:600,isAutoHeight:b,width:f,workingState:b},type:v,updated_at:1518792996878,version:"2.0.3"},pages:[{head:{meta:{description:a,"og:image":a},title:a},heightExtension:928,id:"1",name:"Page 1",position:{x:d,y:d},statusBar:"dark",uuid:"97fcc3fe-985b-4473-9983-cbb134022dca",view:c}],resources:{rssList:[],cmsProjectId:a},symbols:[],style:{fontFamily:[]},styleVars:w},isLoaded:e,selectedModalIds:[],redirectPage:c,isInitializedRSS:b},project:{project:{id:"BVqXZ9EkWR",name:"プロフィール",type:v,customDomain:a,iconImage:a,coverImage:a,displayBadge:e,integrations:[{integration_name:u,code:"unused"}],snapshot_path:"https:\u002F\u002Fstorage.googleapis.com\u002Fstudio-publish\u002Fprojects\u002FBVqXZ9EkWR\u002FJpOLQRwxqQ\u002F",recaptchaSiteKey:w}},typesquare:{text:{}}},serverRendered:e,routePath:x,config:{_app:{basePath:x,assetsPath:"\u002F_nuxt\u002F",cdnURL:c}},globalRefs:{}}}("",false,null,0,true,1280,"d-i-c-profile.studio.site","latin","latin-ext","100","100italic","300","300italic","regular","italic","700","700italic","900","900italic","google","typesquare","web",void 0,"\u002F"));</script><script src="/_nuxt/1b03214.js" defer></script><script src="/_nuxt/892b996.js" defer></script><script src="/_nuxt/ee5b93c.js" defer></script><script src="/_nuxt/bb0d1a7.js" defer></script>
</body>
あれ?ライティングしたはずの文章が全然見当たらない…全部scriptと言ったシステムに組み込まれているので読み取れない…これじゃグーグルさんに情報が伝わらないのでは…
2.更新箇所の扱いやすさ
弊社で制作するホームページは、クライアントの方で、情報を気軽に更新できる仕様にしています。
簡単なお知らせやブログ機能であれば、無料・格安のツールにも簡易的な更新機能が備わっていますが、複雑な更新箇所だと、かなりの知識やデザインセンスが必要になります。
例えばこちらをご覧ください。

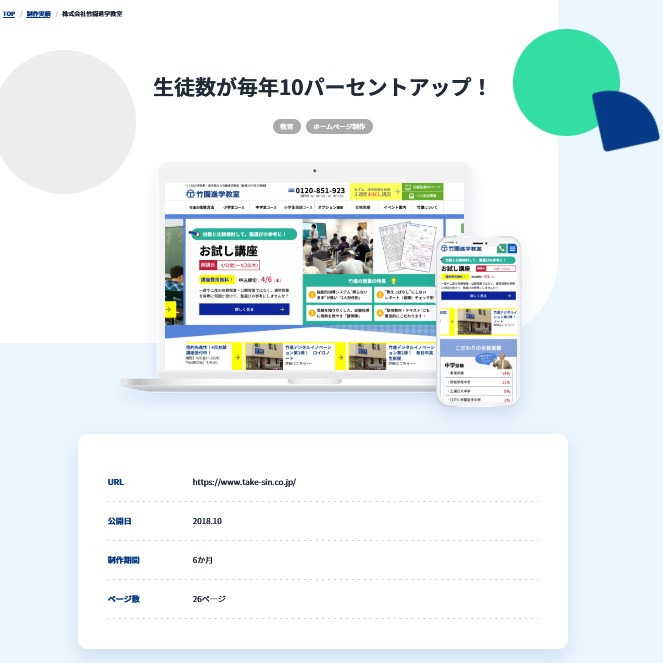
これは現在ご覧になっている弊社の制作実績の更新箇所です!(今回は株式会社竹園進学教室様を例にあげさせていただきます)
制作したホームページの説明文や情報ごとに更新箇所を設定し、誰でも簡単に設定できるようになっています。
実際のページはこちら↓

URLはこちら↓
このページをイチから生成するとなると
・HTMLの知識をつける
・CSS(見た目を整える言語)の知識をつける
・PCとスマホ用に合わせたコードを組む(レスポンシブ対応)
と言った作業が最低限必要になります。
超絶スピードで学んだとしても最低3ヶ月から半年ほど掛かるのではないでしょうか・・・とほほ
大変というか、無駄な時間かと・・・
3.メンテナンス及び、対応の早さ
格安・無料ツールのほとんどが制作するのがゴールです。
今の時代ホームページは持っているのが当たり前。
どれだけ良いホームページでも時代に合わせて更新、メンテナンスを行い、ターゲットに届いて欲しい情報を随時アップデートする必要があります!
なぜならみんな持っているから。集客するために常にお客様に有益な情報を発信しなければならないのです!
しかし、常に新しい情報を発信すればするほど、やりたいことが増えれば増えるほどサポートが必要になります。
そんな時は私達プロのエンジニアの出番です!
日々移り変わる需要に合わせて、更新箇所の項目を変更したり、トレンドに合わせて仕様の変更やメンテナンスを行ったりとすぐに対応できます。
なぜなら!それが仕事だから!笑 お客様が更新し易い、情報を発信し易い環境作りが我々の使命です!
お困りのことがあればすぐに対応させていただきます!(もちろん無料でできる範囲、お金を頂いて対応する箇所もあります。なぜならそれが仕事だから。)
まとめ
もちろん違いは構築だけではありません!
日々移り変わる状況や、お客様の思いを汲んだ提案をするコンサルタントがいて、
お客様に届けたい情報をわかりやすくまとめ、構成の作成やライティングを行うディレクターがいて、
業種やイメージや、トレンドに合わせ伝えたい情報を見やすく綺麗に整えるデザイナーがいて、
それに合わせて構築するエンジニアがいて初めてホームページができ上がります。さらにクライアント様の思いや、情報を日々更新していくことで良いホームページが少しずつ仕上がっていくんです!
無料・格安で使えるツールには良いものも増えていますが、売上アップの近道にはぜひプロの手を借りてみてはいかがでしょうか。
では今日はこの辺で!またお会いしましょう!アディオス!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
コーダー
大地
SEOを意識した構築で集客のお手伝いを致します。



