- 構築
- 2021.08.19
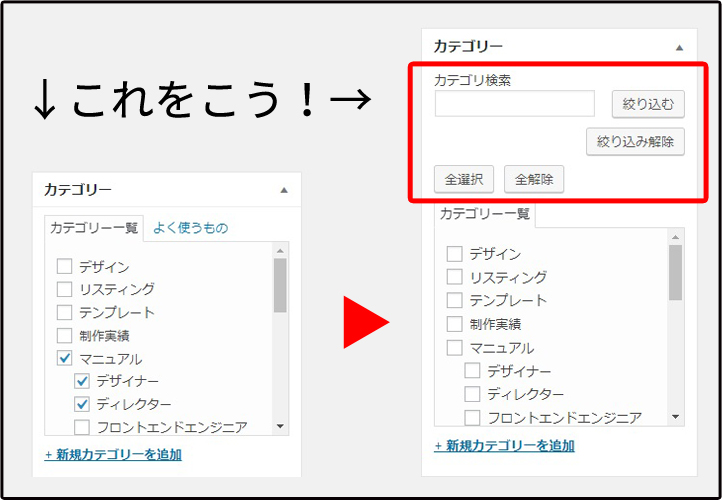
WordPress管理画面カテゴリー一覧に絞り込み・一括選択解除が出来る機能をつくっちゃおう!

初めまして!侍の国に生まれた男、シークのエンジニア木原です!

ブログにカテゴリー機能ってかかせないものですよね?でもブログを続けていくとカテゴリー数が10、20、30と増えてしまい選択するのが大変になってきますね。
そんなお悩みを解決するカテゴリー絞り込み選択機能を作ってしまいましょう!

いやまてまて、作らなくてもそんな機能はプラグインで追加してしまえばいいのでは?そう思いのあなた!私も同感です!しかし…
みつからなかったんだ
カテゴリ絞り込みの方法を検索開始!
google検索にて「WordPress 管理画面 カテゴリ絞り込み プラグイン」「WordPress 管理画面 カテゴリ 絞り込み 記事ページ」。…
違う!

違う!

無い!無い!無い!ホントに無ーい!!
欲しいのは記事作成時のカテゴリー選択の絞り込みかつ一括で選択できるもの!
なかなか無いもんですねー、誰かピッタリなプラグインがあれば教えてください!笑
さてどうする…

はっ!!

無ければ作ってしまえ!
欲しいのものがどうしても無い時、古来よりこんな言葉があります!
無ければ作ってしまえ!
ということで欲しい機能を自作することにしました。
早速取り掛かりましょう!
まず枠とボタンを追加しよう!
検索するための語句を入力する枠、検索を実行するボタン、そしてまとめて選択・解除出来るボタンも用意します。
テーマテンプレートファイル内のfunctions.phpに下記を記述!
/*管理画面に検索窓作成*/
function cat_search_box(){//管理画面に任意のボックスを追加 'post'の部分は任意の投稿タイプ名を
add_meta_box( 'my_meta_box', 'カテゴリ検索', 'cat_search_in', 'post', 'side', 'low' );
}
function cat_search_in(){
//見出し、検索窓、絞り込みボタン、絞り込み解除ボタン、全選択ボタン、全解除ボタンを追加
echo '<div id="siboriBox"><p id="sibori-title">カテゴリ検索</p>';
echo '<div class="sibori-nyuryoku"><p id="sibori"><input type="text" name="sibori" value="" /></p>';
echo '<div id="siborikomu"><div class="button">絞り込む</div></div></div>';
echo '<div id="sibori-kaijo"><div class="button">絞り込み解除</div></div>';
echo '<div id="allCheck"><div id="allc" class="button">全選択</div><div id="allr" class="button">全解除</div></div>';
}
add_action( 'admin_menu', 'cat_search_box' );
※当ページのコードは自由にバンバン使ってください!改良・パワーアップさせたら教えてくださいね!
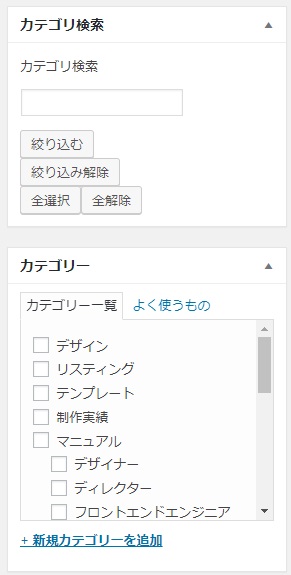
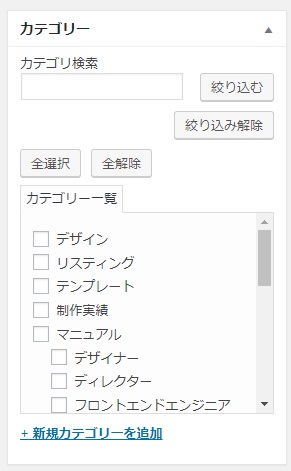
するとババン!

検索用の枠とボタンが現れます!
このままでは不格好なのでCSSとjQueryを使って見た目を整えます!
functions.phpにさらに追記
//管理画面にjQueryを反映
function my_admin_footer_script() {
?>
<script>
<?php if ( get_post_type() === 'post') ://任意の投稿タイプを指定 ?>
jQuery(function($) {//追加した検索窓をカテゴリーボックス内へ移動
$('div#siboriBox').prependTo('div#taxonomy-category.categorydiv');
});
<?php endif; ?>
</script>
<?php
}
add_action('admin_print_footer_scripts', 'my_admin_footer_script');
//管理画面にCSSを反映
function my_admin_style() {
echo '<style>
div.categorydiv li.hide-if-no-js,div#my_meta_box{
display:none;}
.sibori-nyuryoku {display: flex;flex-wrap: wrap;align-items: center;justify-content: space-between;}
div#siboriBox p{margin:0;}
div#sibori-kaijo {margin: 10px 0;text-align: right;}
div#allCheck > div {margin-right: 10px;}
div#allCheck > div:last-child {margin-right: 0;}
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');

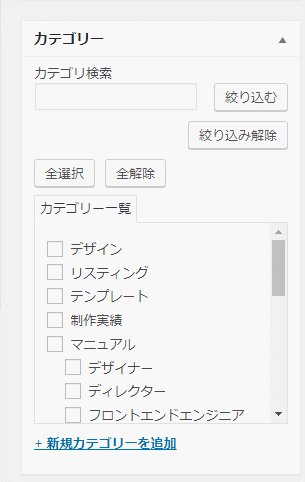
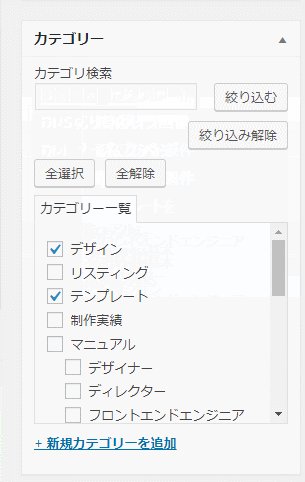
こうなります!
まだ見た目を整えただけなので実際にボタンを押しても反応しません!
動作の為のコードを追記!
次に動作に関する記述をします。
例のごとくfunctions.phpに追記します!
先ほどのjQueryの記述に8~39行目、CSSの記述に12~15行目を追加
//管理画面にjQueryを反映
function my_admin_footer_script() {
?>
<script>
<?php if ( get_post_type() === 'post') ://任意の投稿タイプを指定 ?>
jQuery(function($) {//追加した検索窓をカテゴリーボックス内へ移動
$('div#siboriBox').prependTo('div#taxonomy-category.categorydiv');
$('div#siborikomu > div.button').on('click',function(){
//絞り込みボタンをクリックした際に入力した検索語句を半角スペースと全角スペースごとに区切って取得
var sibori = $('p#sibori input').val().split(/[u3000&x20;]/g);
//検索語句が空(入力無し)なら非表示を解除
if(sibori == ''){
$('ul#categorychecklist > li').removeClass('hides');
}else{
//一旦すべて非表示にして取得した検索語句がカテゴリー名に含まれているものだけを表示
$('ul#categorychecklist > li').addClass('hides');
$.each(sibori,(index,value) => {
$('ul#categorychecklist > li:contains(' + value +')').each(function(){
$(this).removeClass('hides');
$('p#sibori input').val('');
});
});
}
});
//絞り込みを全解除
$('div#sibori-kaijo > div.button').on('click',function(){
$('ul#categorychecklist > li').removeClass('hides');
});
//表示しているカテゴリーのみ一括チェック
$('div#allc').on("click",function(){
$('ul#categorychecklist > li:not(.hides) input').prop("checked", true);
});
//表示しているカテゴリーのみ一括解除
$('div#allr').on("click",function(){
$('ul#categorychecklist > li:not(.hides) input').prop("checked", false);
});
});
<?php endif; ?>
</script>
<?php
}
add_action('admin_print_footer_scripts', 'my_admin_footer_script');
//管理画面にCSSを反映
function my_admin_style() {
echo '<style>
div.categorydiv li.hide-if-no-js,div#my_meta_box{
display:none;}
.sibori-nyuryoku {display: flex;flex-wrap: wrap;align-items: center;justify-content: space-between;}
div#siboriBox p{margin:0;}
div#sibori-kaijo {margin: 10px 0;text-align: right;}
div#allCheck > div {margin-right: 10px;}
div#allCheck > div:last-child {margin-right: 0;}
//非表示の為のCSS
ul#categorychecklist > li.hides{display:none;}
//非表示したものを一括チェック・解除で反応しないようにするCSS
ul#categorychecklist > li.hides input{pointer-events: none;}
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
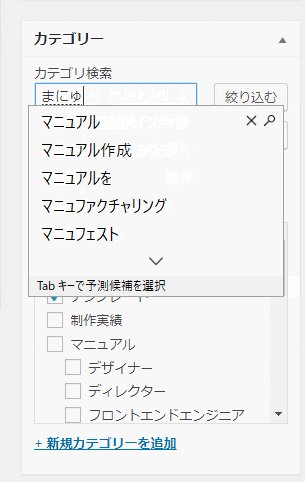
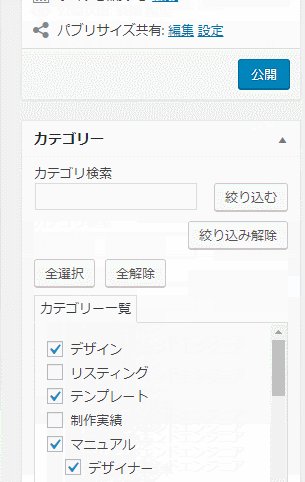
動きを確認してみましょう!

うまくうごいてますね!
コードまとめ
今回のfunctuions.phpに追記した全コードです。
/*管理画面に検索窓作成*/
function cat_search_box(){//管理画面に任意のボックスを追加 'post'の部分は任意の投稿タイプ名を
add_meta_box( 'my_meta_box', 'カテゴリ検索', 'cat_search_in', 'post', 'side', 'low' );
}
function cat_search_in(){
global $post;
//見出し、検索窓、絞り込みボタン、絞り込み解除ボタン、全選択ボタン、全解除ボタンを追加
echo '<div id="siboriBox"><p id="sibori-title">カテゴリ検索</p>';
echo '<div class="sibori-nyuryoku"><p id="sibori"><input type="text" name="sibori" value="" /></p>';
echo '<div id="siborikomu"><div class="button">絞り込む</div></div></div>';
echo '<div id="sibori-kaijo"><div class="button">絞り込み解除</div></div>';
echo '<div id="allCheck"><div id="allc" class="button">全選択</div><div id="allr" class="button">全解除</div></div>';
}
add_action( 'admin_menu', 'cat_search_box' );
//管理画面にjQueryを反映
function my_admin_footer_script() {
?>
<script>
<?php if ( get_post_type() === 'post') ://任意の投稿タイプを指定 ?>
jQuery(function($) {//追加した検索窓をカテゴリーボックス内へ移動
$('div#siboriBox').prependTo('div#taxonomy-category.categorydiv');
$('div#siborikomu > div.button').on('click',function(){
//絞り込みボタンをクリックした際に入力した検索語句を半角スペースと全角スペースごとに区切って取得
var sibori = $('p#sibori input').val().split(/[u3000&x20;]/g);
//検索語句が空(入力無し)なら非表示を解除
if(sibori == ''){
$('ul#categorychecklist > li').removeClass('hides');
}else{
//一旦すべて非表示にして取得した検索語句がカテゴリー名に含まれているものだけを表示
$('ul#categorychecklist > li').addClass('hides');
$.each(sibori,(index,value) => {
$('ul#categorychecklist > li:contains(' + value +')').each(function(){
$(this).removeClass('hides');
$('p#sibori input').val('');
});
});
}
});
//絞り込みを全解除
$('div#sibori-kaijo > div.button').on('click',function(){
$('ul#categorychecklist > li').removeClass('hides');
});
//表示しているカテゴリーのみ一括チェック
$('div#allc').on("click",function(){
$('ul#categorychecklist > li:not(.hides) input').prop("checked", true);
});
//表示しているカテゴリーのみ一括解除
$('div#allr').on("click",function(){
$('ul#categorychecklist > li:not(.hides) input').prop("checked", false);
});
});
<?php endif; ?>
</script>
<?php
}
add_action('admin_print_footer_scripts', 'my_admin_footer_script');
//管理画面にCSSを反映
function my_admin_style() {
echo '<style>
div.categorydiv li.hide-if-no-js,div#my_meta_box{
display:none;}
.sibori-nyuryoku {display: flex;flex-wrap: wrap;align-items: center;justify-content: space-between;}
div#siboriBox p{margin:0;}
div#sibori-kaijo {margin: 10px 0;text-align: right;}
div#allCheck > div {margin-right: 10px;}
div#allCheck > div:last-child {margin-right: 0;}
//非表示の為のCSS
ul#categorychecklist > li.hides{display:none;}
//非表示したものを一括チェック・解除で反応しないようにするCSS
ul#categorychecklist > li.hides input{pointer-events: none;}
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
いやー何とかできました!
考える時間含めて完成まで1時間ほどかかってしまいました。完成してみて最初に検索用の枠を追加してからカテゴリー一覧とくっつけていましたが、直接カテゴリー一覧にブっこむコードを書いた方がはやかったなーとも思いました
まー、それも一度作ってみてからこそ生まれた感想なのでまずは作ってみるということが成長への第一歩ですね!
プラグインは便利なんですがちょっとだけ欲しい機能に足りない、痒いところに届かないことがしばしばあるのでそんな時は作ってしまいましょう!
俺ならもっとスマートにつくれるぜという人がいれば是非是非教えてください!
というわけで本日はこの辺で失礼します!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



