- 写真
- デザイン
- 2022.08.15
サイトの完成度を高める!〜デザイナーが行う写真補正〜

どうも、日頃からSNSで美味しそうな食べ物をリサーチしている、まこです!
最近は、メロンや桃、マンゴーなど、大好きな果物の季節になり、写真を見るだけで幸せになってます。
そして写真フォルダの中は、気づいたら食べ物ばかり、、笑

さて、今回は食べ物・・・ではなく、写真に関する話で、
「ホームページ制作をするために撮影した写真を、どのようにデザインに反映させているのか」について解説していきたいと思います!
ホームページの完成度を上げるために、影ながら行っているデザイナーのこだわりを少しでも知るきっかけになったら嬉しいです。
写真の重要性については、スミレちゃんの記事「写真を良くするだけでこんなに変わる!デザインで1番重要なポイント「写真」の重要性を語ります」で紹介されていますので、こちらも併せてチェックしてみてください!
1:明るさ・コントラストの調整
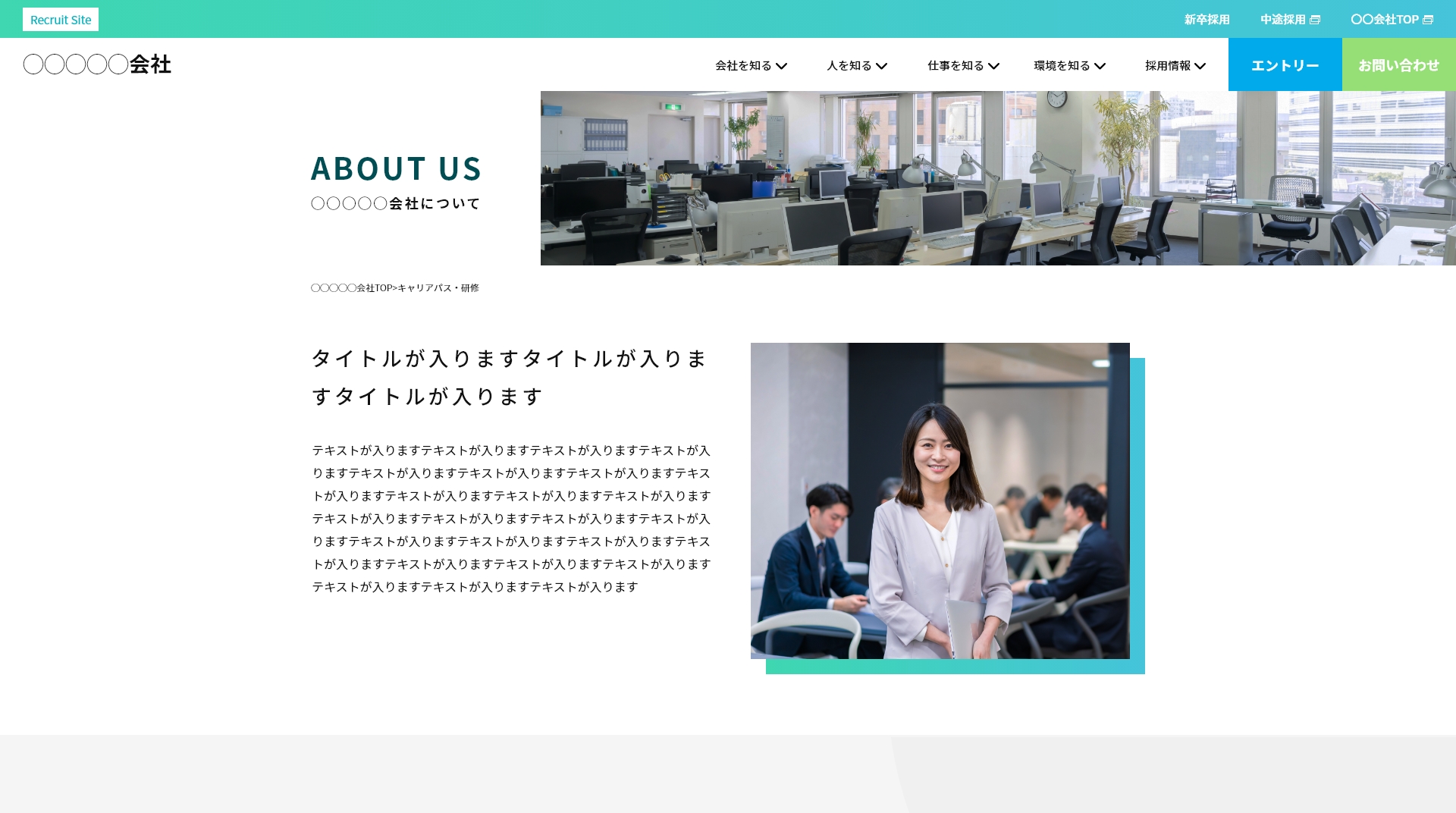
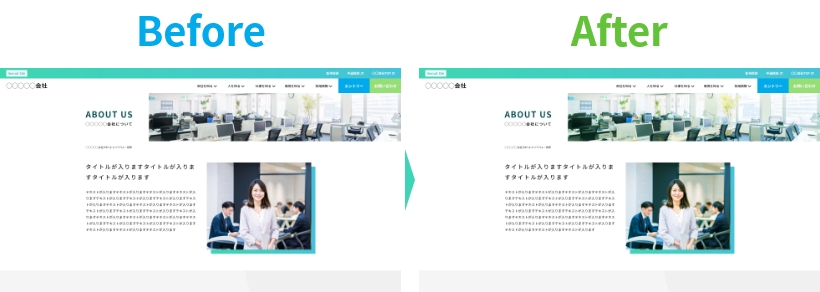
まず、ホームページのデザインを仮で用意したので仕上げていきます。

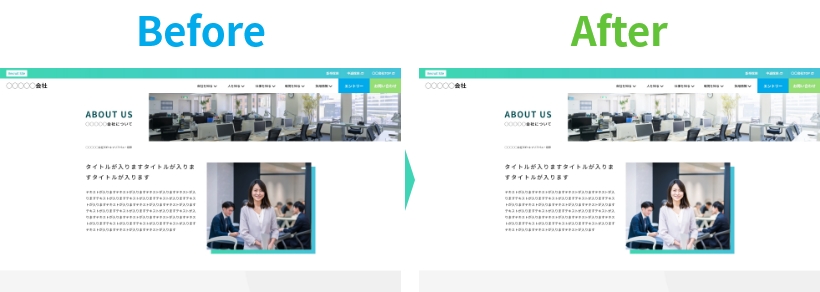
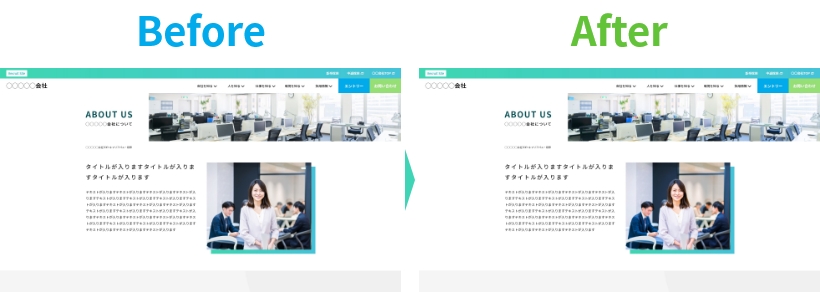
最初に、明るさとコントラストを調整します。
左が元の画像で、右が調整した画像です。

いかがでしょうか?
一気に明るく爽やかな印象のサイトになりましたね!
2:彩度・カラーバランスの調整
明るさとコントラストを変えるだけでも、結構印象が変わるのですが、これにプラスで彩度やカラーバランスの調整をします。

どうでしょうか?
彩度を調整すると、華やかで元気な印象になります。
特に人は、明るさを調整すると肌が白っぽくなり過ぎて、不健康に見えてしまうことがあるので、その際は彩度の調整をします。
また、サイトのカラーや雰囲気に合わせて、カラーバランスを調整することもあります。
例えば、青緑っぽいサイトカラーに合わせ、爽やかで落ち着いた印象にしたい場合、写真に青緑がかった感じになるようにカラーバランスを調整します。
また、写真の色味をサイトカラーに合わせることで全体の統一感が出ます。

3:その他補正
ここまで、明るさ・コントラスト・彩度・カラーバランスの調整をしてきましたが、他にも手を加えることがあります。
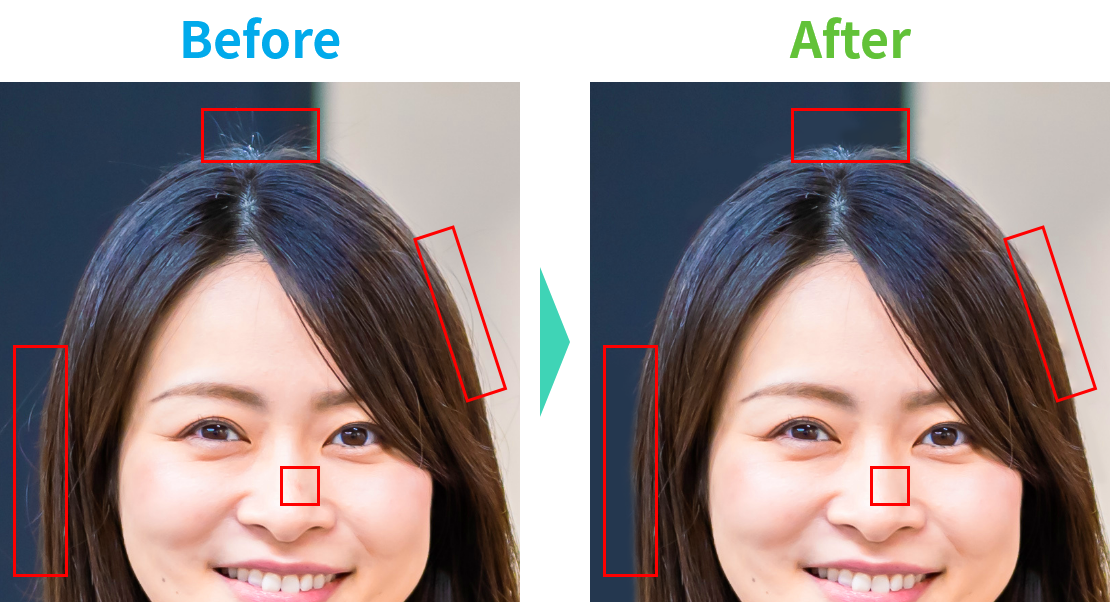
例えば、こちらの写真!
女性をより引き立たせたい場合、女性の後ろをぼかしたりします。

また、ニキビ跡やシミ、ピョンと出てしまった髪の毛なども消す時があります。

このように、撮影当日にタイムスリップして直せない代わりに、Photoshopsで調整してます!
4:最後に
ちょっとしたひと手間で、写真の印象が変わるのがお分かりいただけたでしょうか?
実は、撮影した写真はそのまま使うのではなく、サイトで伝えたい印象や訴求したいものなどに合わせて色々と写真を補正し、クオリティを追求しているんです!
ホームページに載せる写真で、サイト全体の印象が変わってきますし、信頼性にも関わってきます。
もし、ホームページで自分たちをどう表現したらいいのか、どのようにサービスのイメージを伝えたらいいのか困ったときは、私たちにご相談ください!
伝えたいイメージを具現化するお手伝いをします!
いつかこの記事を読んでいる、そこのあなたのお悩み解決に協力できたら嬉しいです!
それでは、次回の記事でお会いしましょう〜!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
まこ
クライアントとユーザー双方の理解に努め、
目的達成のためのデザインをご提案します。



