- デザイン
- 2021.12.13
メリハリのあるデザインをするには?意識するべきポイントと基礎的テクニック

こんにちは。
デザイナーのスミレです。
シークに入社して半年が経ちました。
あっという間でしたが、webデザイナーとして様々な案件に携わらせていただき、とても充実した時間を過ごすことができたと思います。
しかし、まだまだ一人前にはほど遠いレベル。
デザイン修正に時間がとられてしまうことも少なくありません。
苦手なことをハッキリさせて、修正の数を減らさなければ!
というわけで、この半年の間で先輩にデザインチェックをしていただいた時のコメントを振り返ったところ、繰り返し指摘されていることがありました。
「メリハリのあるデザインにしてください」
この言葉をこの半年で何度聞いたことか。
自分ではできているつもりでも、客観的にみればそうでもないのです。
そこで今回は、メリハリのあるデザインをするために、半年の間で意識するようになったデザイン的観点と、身に着けたデザインテクニックを紹介します。
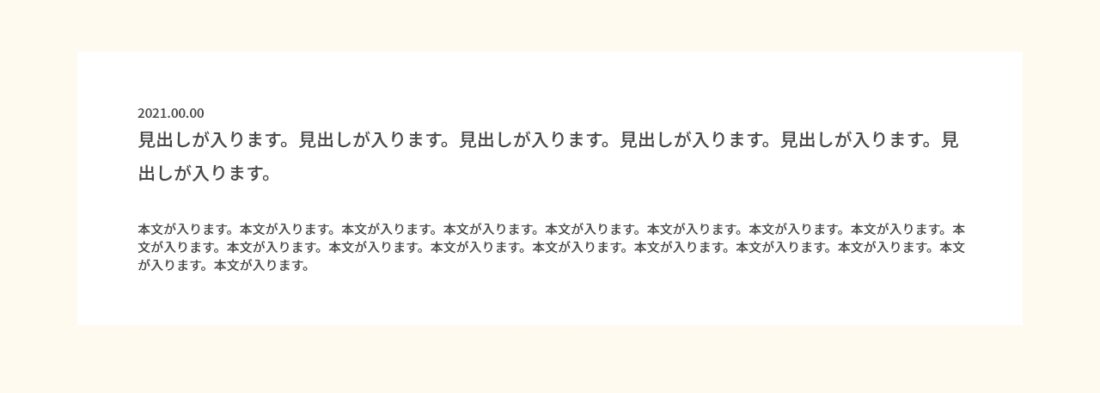
ではまずこちらをご覧ください。

ニュース一覧ページにある記事です。
かなり極端な例として出しましたが、文字が羅列されているだけのように見えて、読む気になれませんね。
これをメリハリのあるデザインにしていきましょう。
1.意識するべき観点
デザインをするときは「情報の優先順位」と「情報のまとまり」を意識します。
①情報の優先順位
記事の中で一番目立たせたいのは”見出し”です。
どのようなことが書いてあるのか簡潔に書いてある見出しを読めば、ユーザーの求めている情報に結びつくかもしれません。
記事でなければ、”申し込みボタン”や”お問い合わせボタン”が最重要になる場面もあるでしょう。
そのセクションで何を伝えたいのか、目立たせたいのは何かを把握しておくことが重要です。
②情報のまとまり
例のダメデザインは余白間や行間がバラバラでまとまりがありません。
日付、見出し、本文の区切りがわかりづらいです。
どこからどこまでが関連する情報なのかが視覚的にわからないと、見づらい、読みづらいと感じてしまい、ページ離脱につながってしまうかもしれません。
関連する情報がどこまでなのか、グルーピングすることが重要です。
2.メリハリをつけるための基本的テクニック

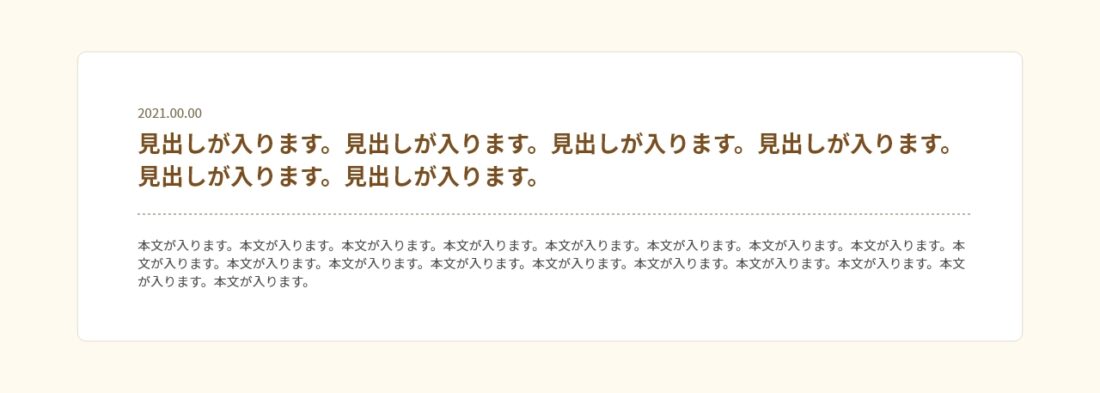
例のダメデザインを修正してみました。
メリハリがついて見やすく、わかりやすくなったのではないでしょうか?
①ジャンプ率を高くする
「本文のフォントサイズに対する見出しのフォントサイズの比率」をジャンプ率といいます。
単純に目立たせたい文字が目に入りやすくなるので、伝えたい情報の概要がわかりやすくなりました。
②色をつける
周囲の色と差を出すことで、さらに”見出し”が目立ちました。
メインカラーやアクセントカラーを使うのが一般的です。
③余白を調整する
日付と見出しの余白よりも見出しの行間が広かったので、行間を狭くしました。
どれくらいの余白間・行間にするかはデザインのテイストにあわせて調整しましょう。
④線を引く
最後のひと手間に、見出しと本文の間に境界線を引きました。
余白をとるよりも要素のまとまりがハッキリとするので、さらに読みやすくなります。
ではこの4つのテクニックのについて、もう少し詳しく見ていこうと思います。
①ジャンプ率を高くする

半年前は「ジャンプ率を高くする」よりも「枠内で収まるように整える」ことを重要としていました。特に文字量が多かったりすると、フォントサイズを大きくしづらいと感じることがあります。
上の画像では、見出しのフォントサイズをあともう少し大きくしたほうが良いのですが、これ以上大きくすると「ウサギはなぜピンクで塗られてしまうのか」が改行されてしまいます。
一つだけ3行になってしまいますが、分かりやすさを優先して、調度良さそうなところで改行してみましょう。

さっきよりも見出しが目に入るようになりました。
“見出しを読む”→”気になるから本文も読む”という流れがあると思うのですが、見出しが目に入らなければ、本文を読んでもらうことすらしてもらえないかもしれません。
ジャンプ率を高くして、ユーザーに興味や関心を持ってもらうようにしましょう。
②色をつける

見出し全部の色を変えるのではなく、重要な文字だけを変えてみました。
サイトに訪れている人の状況っていろいろあると思うのですが、隅々まで見る人はほとんどいません。
ユーザーが必要としている情報がそのサイトにあるのか、一目で分かるデザインだと親切ですよね。
私は未だに強調したいのがどこなのかよくわからなくなるときがあるので、その時はディレクターに聞きます。
自分で考えることも大切だと思いますが、認識のすれ違いを防ぐためにも、わからなくなったらすぐ周りに聞くことも大切だと思います。
③余白を調整する
セクションとセクションの間、文字間、見出しと本文の間、行間など、余白の調整はいろんなところでしないといけません。
突然の自慢になってしまいますが、私は余白のとり方が上手とよく言われます(採用理由でも言われました)。
なので余白の調整は感覚でやっていることが多いです。
もちろん各箇所で余白は何pxとルールを決めてデザインしていますが、ここは狭いとバランスが悪いからもう少し多く余白とっちゃおう!とルールを無視することも少なくないです。
しかし、行間のとり方だけはちょっと感覚がずれていたようで、もう少しつめてほしいと指摘されることがありました。
特に文字量が多いところは、わざと行間をつめたりします。
情報のまとまりを意識するのに余白のとり方は重要なので、自分の感覚だけに頼らないよう気をつけています。
④線を引く

見出しと本文を区別するため、”うっすら”線を引きました。
グルーピングをするための線は”薄く”するのが良いです。
線の色が濃かったり、派手だったりすると、文字よりも線が目についてしまう時があります。
Webデザインでは「使用する色数を増やしすぎない」のが基本のテクニックとしてあるので、線を引くときも既に使われている色を使いたくなります。
でもWebサイトって、思っているよりも結構いろんな色が使われてるんです!
(XDのmimicというプラグインは、URLを入力するだけでサイトにどの色が使われているのかわかります!試してみてください)
それを知ってからはグルーピングをするために線を引くときの色は「すでに使われている色」ではなく「目立たない色」を使うようになりました。
逆に、目立たせたい時はがっつり濃い色で線を引きます。
メリハリのあるデザインをするときに「線」ってとっても役に立ちますが、線の引き方はその場面によって異なってくるので、使い分けていきましょう。
さいごに
今回はメリハリをつけるデザインをするために必要な意識・テクニックのほんの一部を紹介しました。
メリハリをつけるため、大きさを変えれば良いのか、色をつければ良いのか、枠をつけたら良いのか、どのような方法を用いれば良いのかわからないこともあるかもしれません。
それはその企業、サービス、商品らしさとサイト全体のバランスで決まってくると思います。
例えば、若い女性がターゲットの商品を宣伝するサイトの場合、カラフルな色使いで丸みのある装飾を用い、目を引く見出しにするのもひとつの手段です。
サイトに訪れるエンドユーザーを理解することが、メリハリのあるデザインへの一歩なのかもしれません。
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
デザイナー
すみれ
直感的でわかりやすく、ユーザーにどう映るかを大切にデザインしています。



