- 構築
- 2022.07.25
IEサポート正式終了!まだIE対応をしていた時代のホームぺージを使っている方へ!表現の幅広がってますよ!

こんにちは、味噌汁の国の男 キハラです。
味噌汁はビタミン・ミネラル・タンパク質⋯ そして食物繊維が含まれている完全食!
こいつで暑い夏を乗り切りますよ!

さて先月ついにIEサポートが終了しましたね。
今後はIE を起動しようとすると自動で Microsoft Edge が起動するようになっていくみたいですね。
※IEとはMicrosoft社が開発・提供していたWebブラウザソフト。2022年6月16日(日本時間)にサポート終了。
※ Microsoft EdgeとはWindows 10から標準搭載されたIEに替わるWEBブラウザソフト。
最新の標準的なWeb技術に対応している。
インターネットで様々なWebサイト、ホームぺージを閲覧するためのWebブラウザソフトも日々進化しており、2012年ごろからWeb上でできる表現が多彩になってきましたが、IEはMicrosoft Edgeに切り替わる予定のためか新しい表現に対応しなくなっていました。
しかし日本では世界と比べてもIEの使用率が高かったため、しばらくの間IE対応をせざるを得ない時代がありました。
IEでの表示は簡素にする、 Microsoft Edgeに転送する依頼をかけるという方法もありましたが、全ブラウザで差異のない表示をする対応をしてほしいという場合も多くあり、
そのため表現の幅が制約されていた、あるいはIEのみ独自の記述を追加するなどの対応を余儀なくされていました。
今回はそのIE対応のため出来なかった表現をご紹介します!
では行きましょう!
写真を様々な形に切り抜きができる!
そんなこと昔から出来ていたじゃんという声が挙がりそうですが、IE対応時代のホームぺージではその形の画像をアップロードする必要があったので、
画像切り抜きするツールが無い、画像の切り抜き方がわからない場合は差し替えができない。画像をひとつ変更するために専門の業者に依頼など手間がかかっていたと思います。
しかしIE対応が不要になった今ならこの通り!
同じ画像を設定次第でいろんな形で表示できます。




透過画像に影がつけられる!

透過画像に影を付ける場合は影付き画像をアップロードする必要がありました。
また外枠に影は付けられましたがこんな感じです。


それがこう!

影の色の切替もできるので設定次第で点滅のようなことも可能です!

文字にグラデーションが使用できる!
ここに自由にテキストの応用版
更新箇所などでもグラデーション文字が使用できます!
ちょっと調整すればグラデーションを流れるようにすることも可能です!
ここに自由にテキストの応用版
更新箇所で出し分け例
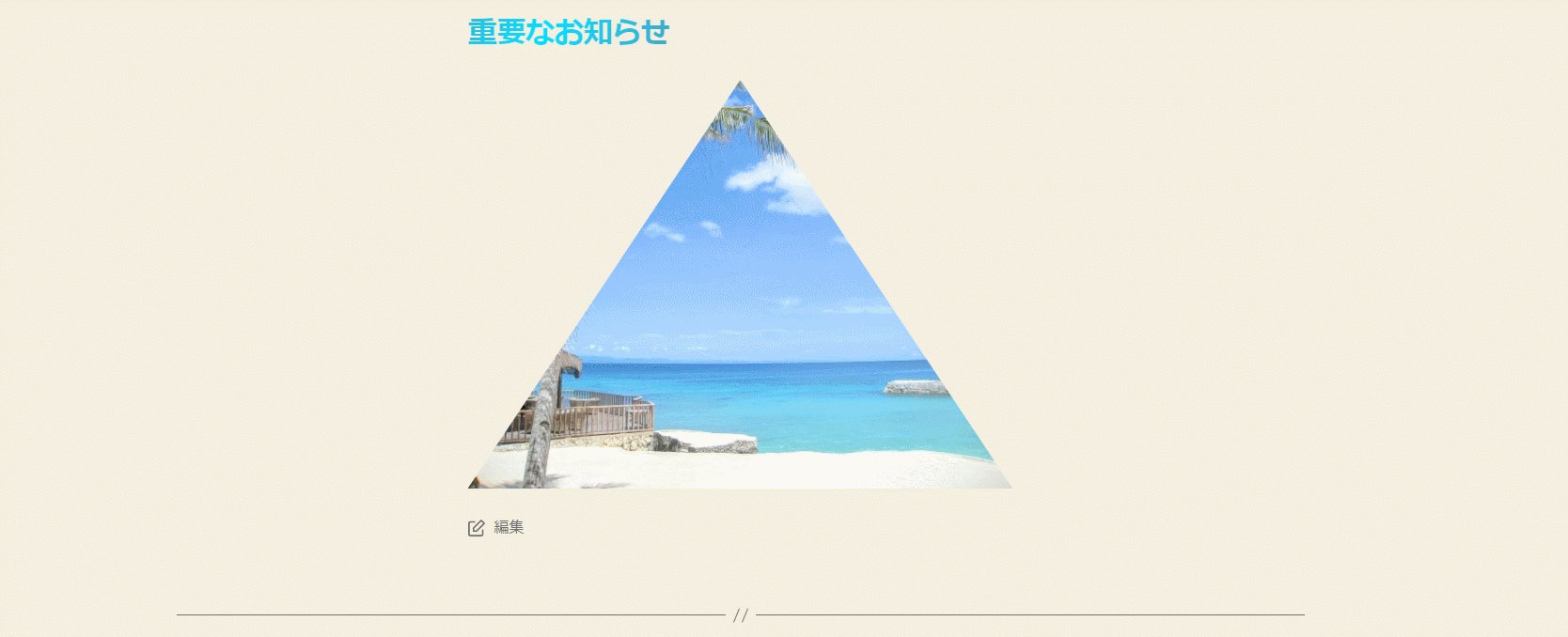
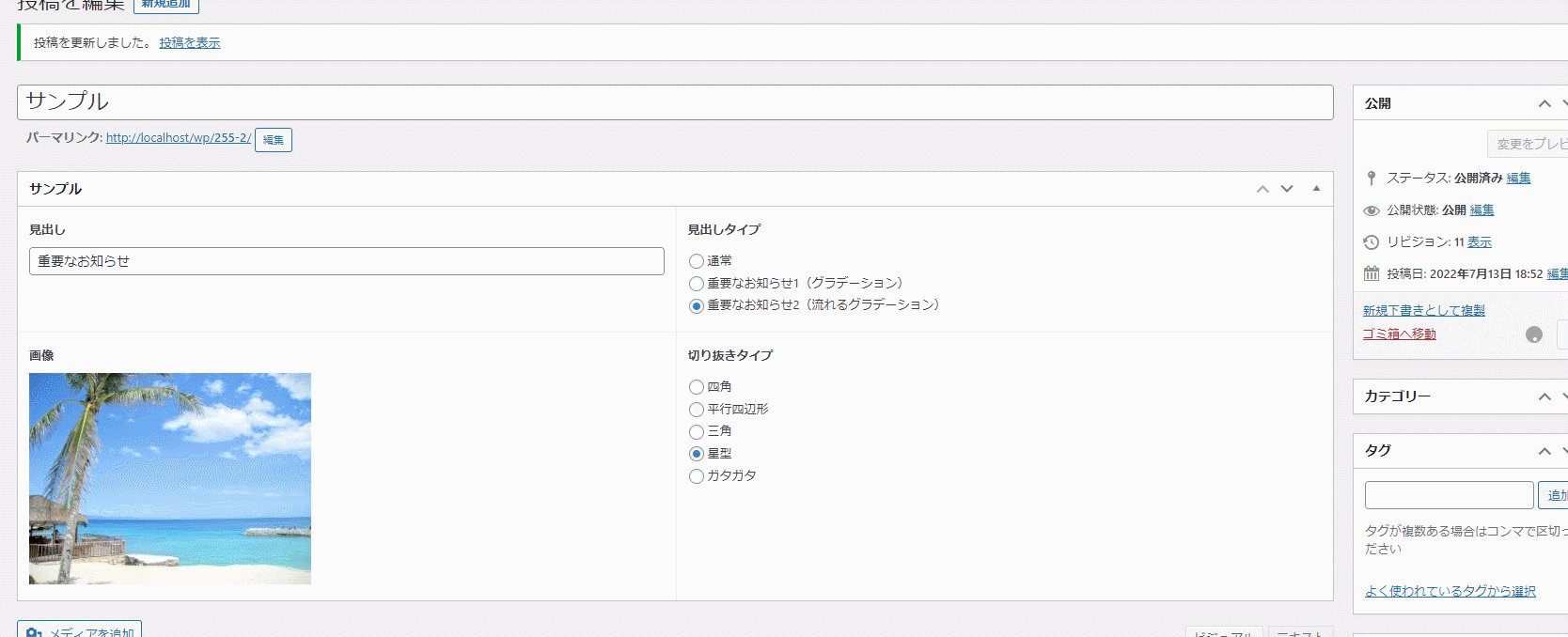
さて、いままでのことを応用した例をWordPressで作成したホームぺージの更新箇所をつかってご紹介します。
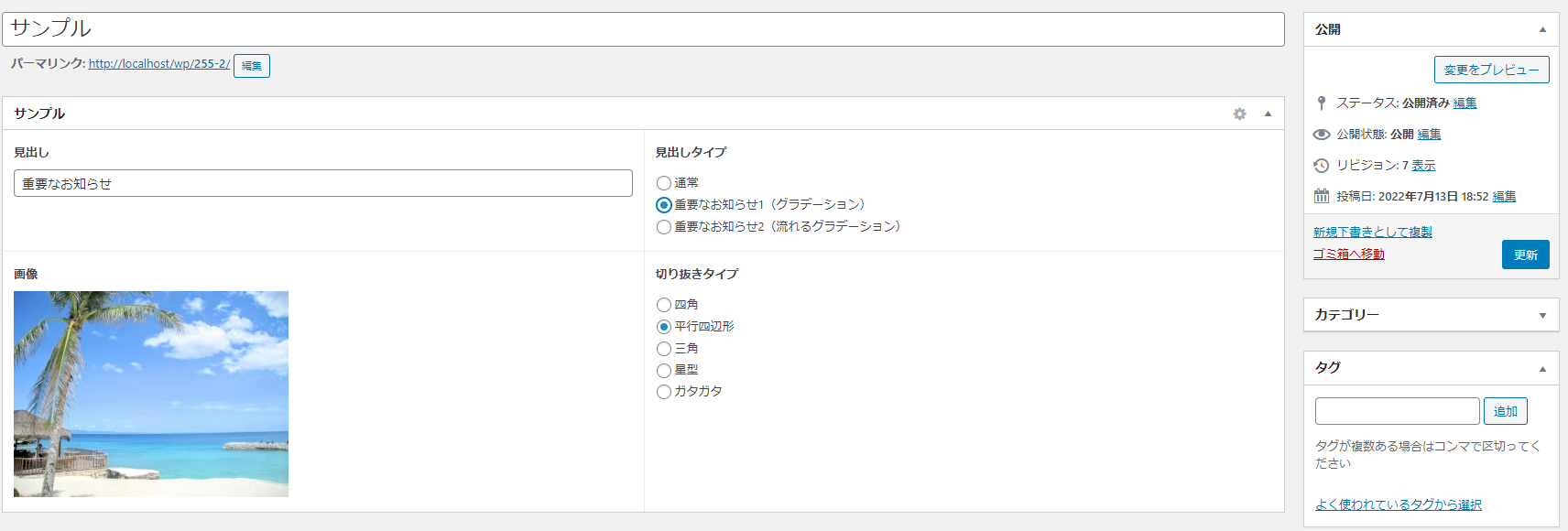
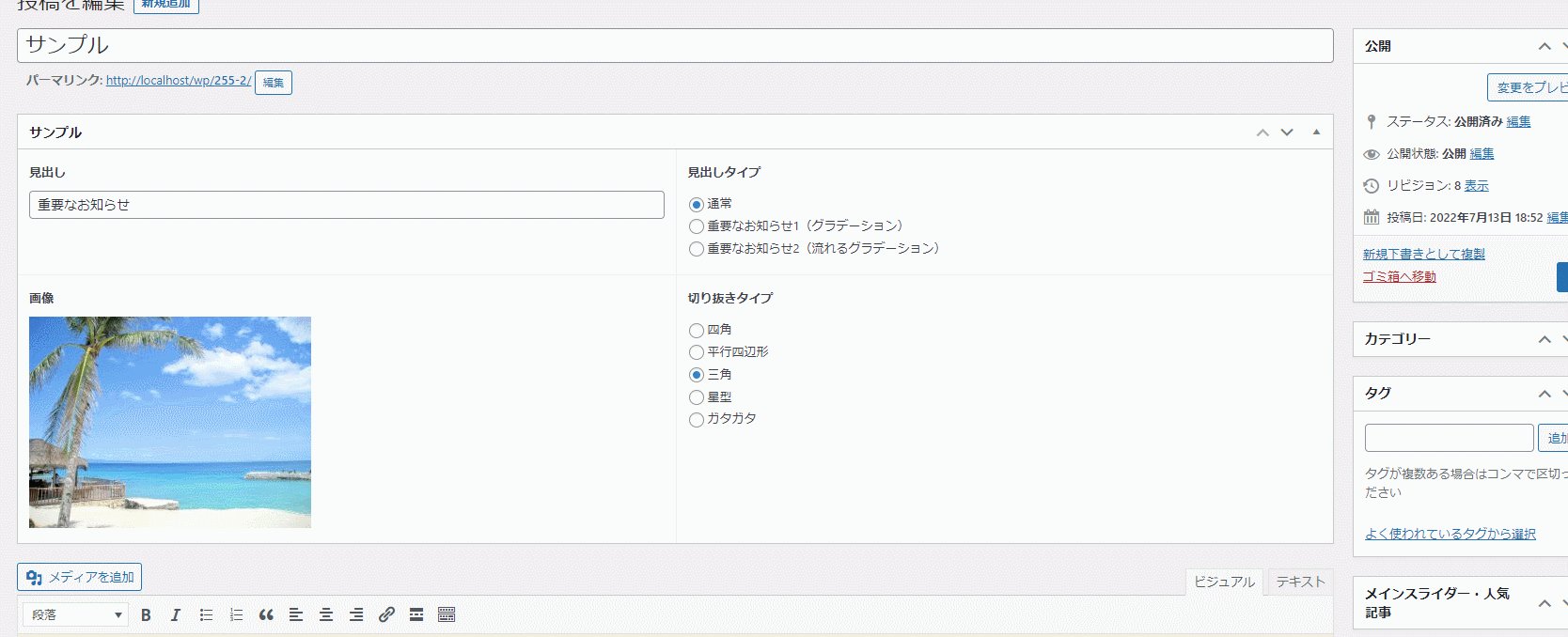
お知らせの更新箇所を
下図のように見出しタイプと画像切り抜きタイプを選択できるようにします。
見出しタイプ
・通常
・重要なお知らせ1(グラデーション)
・重要なお知らせ2(流れるグラデーション)
画像切り抜きタイプ
・四角
・平行四辺形
・三角
・星型
・ガタガタ

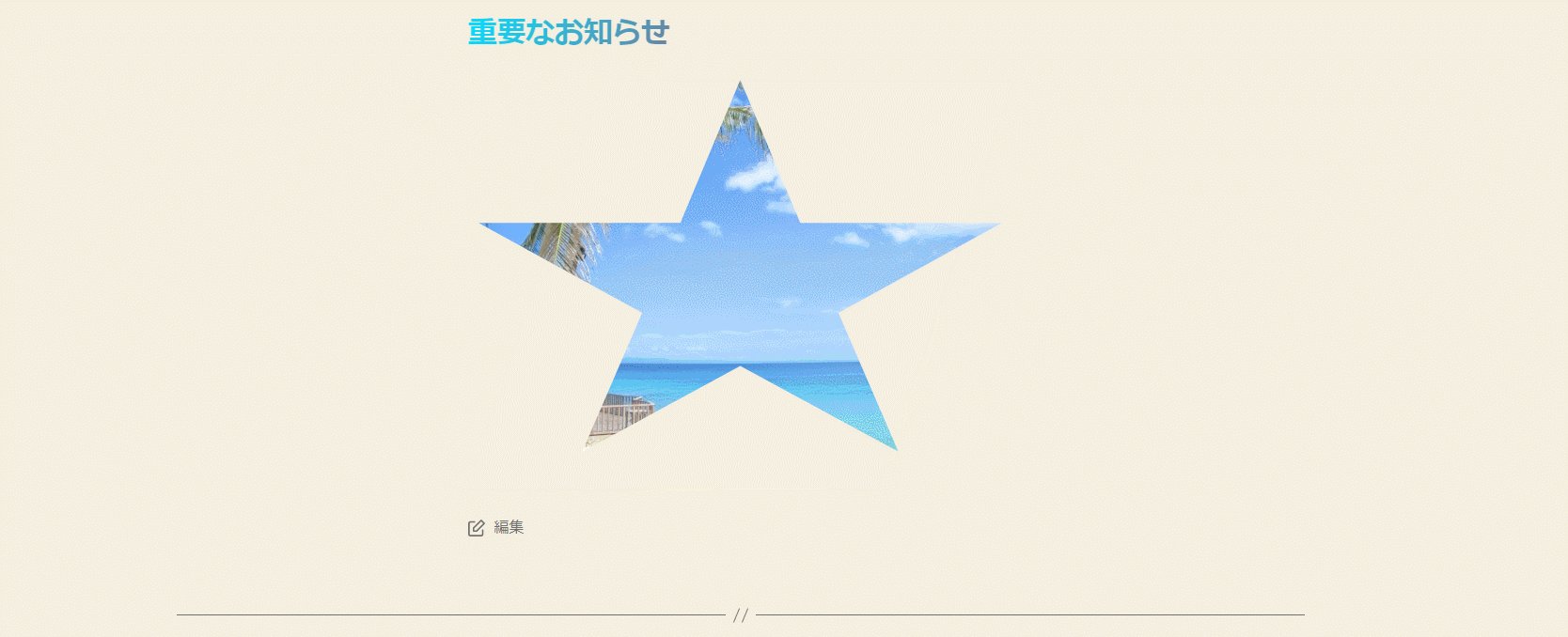
選択肢によって表示を切り替えることができます!

こんなことできるかな?こんなかんじのものを実装したい等要望があればお気軽にご相談ください。
まとめ
今回紹介させていただいたのはほんの一例です。
ホームぺージの目的、雰囲気やデザインの兼ね合いもあるのでなんでもやればいいというわけでありませんが、こういう風に表示させたい、この部分を目立たせたい、ここが今のホームぺージだともったいないなど感じる部分があればこれをきっかけにホームぺージ改修を検討してみるのもありかもしれませんね。
というわけで本日はこの辺で失礼します!
次回もこの時間に(落葉を踏むころかな笑)スイッチオン!
ではサラダバー!
記事が面白かったらいいね!
関連キーワード
この記事を書いた人
横浜のホームページ制作会社
株式会社シーク
フロントエンドエンジニア
木原
あれしたいこれしたいをWEB上で実現します。



